Base type of popup-like user interface controls. 更多...
| import 语句: | import QtQuick.Controls |
| 继承: | QtObject |
| 继承者: | Dialog , Drawer , Menu ,和 ToolTip |
Popup is the base type of popup-like user interface controls. It can be used with Window or ApplicationWindow .
import QtQuick.Window 2.2 import QtQuick.Controls 2.12 ApplicationWindow { id: window width: 400 height: 400 visible: true Button { text: "Open" onClicked: popup.open() } Popup { id: popup x: 100 y: 100 width: 200 height: 300 modal: true focus: true closePolicy: Popup.CloseOnEscape | Popup.CloseOnPressOutsideParent } }
In order to ensure that a popup is displayed above other items in the scene, it is recommended to use ApplicationWindow . ApplicationWindow also provides background dimming effects.
Popup does not provide a layout of its own, but requires you to position its contents, for instance by creating a RowLayout 或 ColumnLayout .
Items declared as children of a Popup are automatically parented to the Popups's contentItem . Items created dynamically need to be explicitly parented to the contentItem .
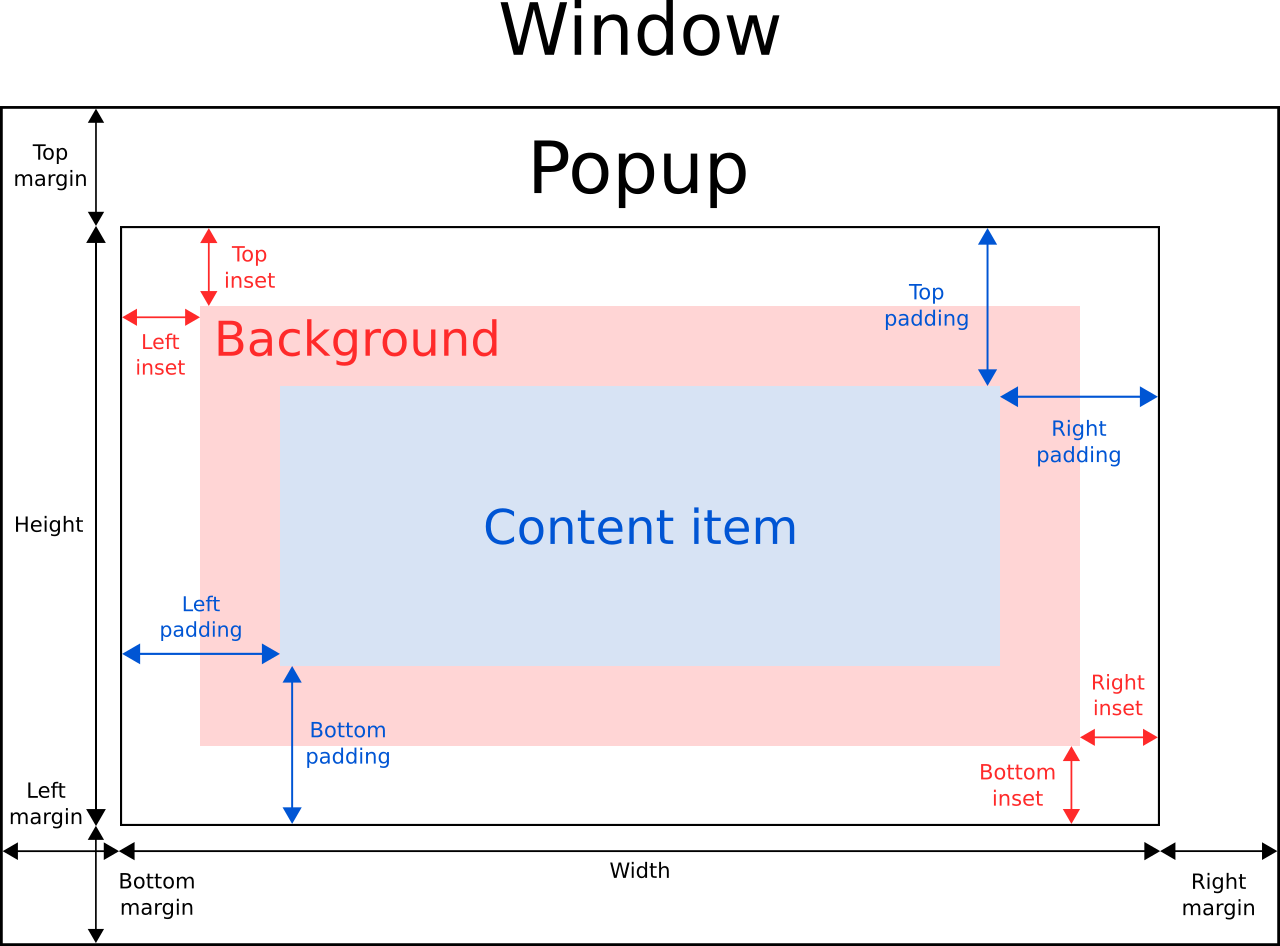
The following diagram illustrates the layout of a popup within a window:

The implicitWidth and implicitHeight of a popup are typically based on the implicit sizes of the background and the content item plus any insets and paddings. These properties determine how large the popup will be when no explicit width or height 被指定。
The geometry of the contentItem is determined by the padding. The following example reserves 10px padding between the boundaries of the popup and its content:
Popup { padding: 10 contentItem: Text { text: "Content" } }
The background item fills the entire width and height of the popup, unless insets or an explicit size have been given for it.
Negative insets can be used to make the background larger than the popup. The following example uses negative insets to place a shadow outside the popup's boundaries:
Popup { topInset: -2 leftInset: -2 rightInset: -6 bottomInset: -6 background: BorderImage { source: ":/images/shadowed-background.png" } }
If only a single item is used within a Popup, it will resize to fit the implicit size of its contained item. This makes it particularly suitable for use together with layouts.
Popup { ColumnLayout { anchors.fill: parent CheckBox { text: qsTr("E-mail") } CheckBox { text: qsTr("Calendar") } CheckBox { text: qsTr("Contacts") } } }
Sometimes there might be two items within the popup:
Popup { SwipeView { // ... } PageIndicator { anchors.horizontalCenter: parent.horizontalCenter anchors.bottom: parent.bottom } }
In this case, Popup cannot calculate a sensible implicit size. Since we're anchoring the PageIndicator over the SwipeView , we can simply set the content size to the view's implicit size:
Popup { contentWidth: view.implicitWidth contentHeight: view.implicitHeight SwipeView { id: view // ... } PageIndicator { anchors.horizontalCenter: parent.horizontalCenter anchors.bottom: parent.bottom } }
注意: The popup's content item gets parented to the overlay , and does not live within the popup's parent. Because of that, a scale applied to the tree in which the popup lives does not apply to the visual popup. To make the popup of e.g. a ComboBox follow the scale of the combobox, apply the same scale to the overlay as well:
Window { property double scaleFactor: 2.0 Scale { id: scale xScale: scaleFactor yScale: scaleFactor } Item { id: scaledContent transform: scale ComboBox { id: combobox // ... } } Overlay.overlay.transform: scale }
Similar to items in Qt Quick, Popup's x and y coordinates are relative to its parent. This means that opening a popup that is a child of a Button , for example, will cause the popup to be positioned relative to the button.
The following example uses the attached Overlay.overlay property to position a popup in the center of the window, despite the position of the button that opens the popup:
Button { onClicked: popup.open() Popup { id: popup parent: Overlay.overlay x: Math.round((parent.width - width) / 2) y: Math.round((parent.height - height) / 2) width: 100 height: 100 } }
Another way to center a popup in the window regardless of its parent item is to use anchors.centerIn :
ApplicationWindow { id: window // ... Pane { // ... Popup { anchors.centerIn: Overlay.overlay } } }
To ensure that the popup is positioned within the bounds of the enclosing window, the margins property can be set to a non-negative value.
Since Qt 5.15.3 the following properties are restored to their original values from before the enter transition after the exit transition is completed.
This allows the built-in styles to animate on these properties without losing any explicitly defined value.
By default, a Popup will close if:
Popup.CloseOnEscape
,和
To prevent this from happening, either:
Popup.CloseOnEscape
.
另请参阅 弹出控件 , Customizing Popup ,和 ApplicationWindow .
|
[read-only] activeFocus : bool |
This property holds whether the popup has active focus.
另请参阅 focus and Qt Quick 中的键盘聚焦 .
|
[since QtQuick.Controls 2.5 (Qt 5.12)] anchors.centerIn : Item |
Anchors provide a way to position an item by specifying its relationship with other items.
A common use case is to center a popup within its parent. One way to do this is with the x and y properties. Anchors offer a more convenient approach:
Pane { // ... Popup { anchors.centerIn: parent } }
It is also possible to center the popup in the window by using Overlay :
ApplicationWindow { id: window // ... Pane { // ... Popup { anchors.centerIn: Overlay.overlay } } }
This makes it easy to center a popup in the window from any component.
注意: Popups can only be centered within their immediate parent or the window overlay; trying to center in other items will produce a warning.
该特性在 QtQuick.Controls 2.5 (Qt 5.12) 引入。
另请参阅 Popup Positioning , anchors ,和 Using Qt Quick Controls types in property declarations .
|
[read-only] availableHeight : real |
This property holds the height available to the contentItem after deducting vertical padding from the height of the popup.
另请参阅 padding , topPadding ,和 bottomPadding .
|
[read-only] availableWidth : real |
This property holds the width available to the contentItem after deducting horizontal padding from the width of the popup.
另请参阅 padding , leftPadding ,和 rightPadding .
|
background : Item |
此特性保持背景项。
注意: If the background item has no explicit size specified, it automatically follows the popup's size. In most cases, there is no need to specify width or height for a background item.
注意: Most popups use the implicit size of the background item to calculate the implicit size of the popup itself. If you replace the background item with a custom one, you should also consider providing a sensible implicit size for it (unless it is an item like Image which has its own implicit size).
另请参阅 Customizing Popup .
|
[since QtQuick.Controls 2.5 (Qt 5.12)] bottomInset : real |
This property holds the bottom inset for the background.
该特性在 QtQuick.Controls 2.5 (Qt 5.12) 引入。
另请参阅 Popup Layout and topInset .
|
bottomMargin : real |
This property holds the distance between the bottom edge of the popup and the bottom edge of its window.
A popup with a negative bottom margin is not pushed within the bottom edge of the enclosing window. The default value is
-1
.
另请参阅 margins , topMargin ,和 Popup Layout .
|
bottomPadding : real |
This property holds the bottom padding. Unless explicitly set, the value is equal to
verticalPadding
.
The padding properties are used to control the geometry of the content item .
Popup uses the same approach to padding as Control . For a visual explanation of the padding system, see the Control Layout section of the documentation.
另请参阅 padding , topPadding , verticalPadding ,和 availableHeight .
|
clip : bool |
This property holds whether clipping is enabled. The default value is
false
.
|
closePolicy : enumeration |
This property determines the circumstances under which the popup closes. The flags can be combined to allow several ways of closing the popup.
The available values are:
| 常量 | 描述 |
|---|---|
Popup.NoAutoClose
|
The popup will only close when manually instructed to do so. |
Popup.CloseOnPressOutside
|
The popup will close when the mouse is pressed outside of it. |
Popup.CloseOnPressOutsideParent
|
The popup will close when the mouse is pressed outside of its parent. |
Popup.CloseOnReleaseOutside
|
The popup will close when the mouse is released outside of it. |
Popup.CloseOnReleaseOutsideParent
|
The popup will close when the mouse is released outside of its parent. |
Popup.CloseOnEscape
|
The popup will close when the escape key is pressed while the popup has active focus. |
The
CloseOnPress*
and
CloseOnRelease*
policies only apply for events outside of popups. That is, if there are two popups open and the first has
Popup.CloseOnPressOutside
as its policy, clicking on the second popup will not result in the first closing.
默认值为
Popup.CloseOnEscape | Popup.CloseOnPressOutside
.
注意:
There is a known limitation that the
Popup.CloseOnReleaseOutside
and
Popup.CloseOnReleaseOutsideParent
policies only work with
modal
popups.
This property holds the list of content children.
The list contains all items that have been declared in QML as children of the popup.
注意:
不像
contentData
,
contentChildren
does not include non-visual QML objects.
另请参阅 Item::children and contentData .
This property holds the list of content data.
The list contains all objects that have been declared in QML as children of the popup.
注意:
不像
contentChildren
,
contentData
does include non-visual QML objects.
另请参阅 Item::data and contentChildren .
|
contentHeight : real |
This property holds the content height. It is used for calculating the total implicit height of the Popup.
更多信息,见 Popup Sizing .
另请参阅 contentWidth .
|
contentItem : Item |
This property holds the content item of the popup.
The content item is the visual implementation of the popup. When the popup is made visible, the content item is automatically reparented to the overlay item .
注意: The content item is automatically resized to fit within the padding of the popup.
注意: Most popups use the implicit size of the content item to calculate the implicit size of the popup itself. If you replace the content item with a custom one, you should also consider providing a sensible implicit size for it (unless it is an item like Text which has its own implicit size).
另请参阅 Customizing Popup .
|
contentWidth : real |
This property holds the content width. It is used for calculating the total implicit width of the Popup.
更多信息,见 Popup Sizing .
另请参阅 contentHeight .
|
dim : bool |
This property holds whether the popup dims the background.
Unless explicitly set, this property follows the value of
modal
. To return to the default value, set this property to
undefined
.
另请参阅 modal and Overlay.modeless .
|
[since QtQuick.Controls 2.3 (Qt 5.10)] enabled : bool |
This property holds whether the popup is enabled. The default value is
true
.
该特性在 QtQuick.Controls 2.3 (Qt 5.10) 引入。
另请参阅 visible and Item::enabled .
|
enter : Transition |
This property holds the transition that is applied to the popup item when the popup is opened and enters the screen.
The following example animates the opacity of the popup when it enters the screen:
Popup { enter: Transition { NumberAnimation { property: "opacity"; from: 0.0; to: 1.0 } } }
另请参阅 exit .
|
exit : Transition |
This property holds the transition that is applied to the popup item when the popup is closed and exits the screen.
The following example animates the opacity of the popup when it exits the screen:
Popup { exit: Transition { NumberAnimation { property: "opacity"; from: 1.0; to: 0.0 } } }
另请参阅 enter .
|
focus : bool |
This property holds whether the popup wants focus.
When the popup actually receives focus,
activeFocus
将是
true
。更多信息,见
Qt Quick 中的键盘聚焦
.
默认值为
false
.
另请参阅 activeFocus .
|
font : font |
This property holds the font currently set for the popup.
Popup propagates explicit font properties to its children. If you change a specific property on a popup's font, that property propagates to all of the popup's children, overriding any system defaults for that property.
Popup { font.family: "Courier" Column { Label { text: qsTr("This will use Courier...") } Switch { text: qsTr("... and so will this") } } }
另请参阅 Control::font and ApplicationWindow::font .
|
height : real |
This property holds the height of the popup.
|
[since QtQuick.Controls 2.5 (Qt 5.12)] horizontalPadding : real |
This property holds the horizontal padding. Unless explicitly set, the value is equal to
padding
.
The padding properties are used to control the geometry of the content item .
Popup uses the same approach to padding as Control . For a visual explanation of the padding system, see the Control Layout section of the documentation.
该特性在 QtQuick.Controls 2.5 (Qt 5.12) 引入。
另请参阅 padding , leftPadding , rightPadding ,和 verticalPadding .
|
[read-only, since QtQuick.Controls 2.5 (Qt 5.12)] implicitBackgroundHeight : real |
This property holds the implicit background height.
值等于
background ? background.implicitHeight : 0
.
该特性在 QtQuick.Controls 2.5 (Qt 5.12) 引入。
另请参阅 implicitBackgroundWidth and implicitContentHeight .
|
[read-only, since QtQuick.Controls 2.5 (Qt 5.12)] implicitBackgroundWidth : real |
This property holds the implicit background width.
值等于
background ? background.implicitWidth : 0
.
该特性在 QtQuick.Controls 2.5 (Qt 5.12) 引入。
另请参阅 implicitBackgroundHeight and implicitContentWidth .
|
[read-only, since QtQuick.Controls 2.5 (Qt 5.12)] implicitContentHeight : real |
This property holds the implicit content height.
The value is calculated based on the content children.
该特性在 QtQuick.Controls 2.5 (Qt 5.12) 引入。
另请参阅 implicitContentWidth and implicitBackgroundHeight .
|
[read-only, since QtQuick.Controls 2.5 (Qt 5.12)] implicitContentWidth : real |
This property holds the implicit content width.
The value is calculated based on the content children.
该特性在 QtQuick.Controls 2.5 (Qt 5.12) 引入。
另请参阅 implicitContentHeight and implicitBackgroundWidth .
|
implicitHeight : real |
This property holds the implicit height of the popup.
|
implicitWidth : real |
This property holds the implicit width of the popup.
|
[since QtQuick.Controls 2.5 (Qt 5.12)] leftInset : real |
This property holds the left inset for the background.
该特性在 QtQuick.Controls 2.5 (Qt 5.12) 引入。
另请参阅 Popup Layout and rightInset .
|
leftMargin : real |
This property holds the distance between the left edge of the popup and the left edge of its window.
A popup with a negative left margin is not pushed within the left edge of the enclosing window. The default value is
-1
.
另请参阅 margins , rightMargin ,和 Popup Layout .
|
leftPadding : real |
This property holds the left padding. Unless explicitly set, the value is equal to
horizontalPadding
.
The padding properties are used to control the geometry of the content item .
Popup uses the same approach to padding as Control . For a visual explanation of the padding system, see the Control Layout section of the documentation.
另请参阅 padding , rightPadding , horizontalPadding ,和 availableWidth .
|
locale : Locale |
This property holds the locale of the popup.
另请参阅 mirrored and LayoutMirroring .
|
margins : real |
This property holds the distance between the edges of the popup and the edges of its window.
A popup with negative margins is not pushed within the bounds of the enclosing window. The default value is
-1
.
另请参阅 topMargin , leftMargin , rightMargin , bottomMargin ,和 Popup Layout .
|
[read-only, since QtQuick.Controls 2.3 (Qt 5.10)] mirrored : bool |
This property holds whether the popup is mirrored.
This property is provided for convenience. A popup is considered mirrored when its visual layout direction is right-to-left; that is, when using a right-to-left locale.
该特性在 QtQuick.Controls 2.3 (Qt 5.10) 引入。
|
modal : bool |
This property holds whether the popup is modal.
Modal popups often have a distinctive background dimming effect defined in Overlay.modal , and do not allow press or release events through to items beneath them. For example, if the user accidentally clicks outside of a popup, any item beneath that popup at the location of the click will not receive the event.
On desktop platforms, it is common for modal popups to be closed only when the escape key is pressed. To achieve this behavior, set
closePolicy
to
Popup.CloseOnEscape
。默认情况下,
closePolicy
被设为
Popup.CloseOnEscape | Popup.CloseOnPressOutside
, which means that clicking outside of a modal popup will close it.
默认值为
false
.
另请参阅 dim .
|
opacity : real |
This property holds the opacity of the popup. Opacity is specified as a number between
0.0
(fully transparent) and
1.0
(fully opaque). The default value is
1.0
.
另请参阅 visible .
|
[since QtQuick.Controls 2.3 (Qt 5.10)] opened : bool |
This property holds whether the popup is fully open. The popup is considered opened when it's visible and neither the enter nor exit transitions are running.
该特性在 QtQuick.Controls 2.3 (Qt 5.10) 引入。
另请参阅 open (), close (),和 visible .
|
padding : real |
This property holds the default padding.
The padding properties are used to control the geometry of the content item .
Popup uses the same approach to padding as Control . For a visual explanation of the padding system, see the Control Layout section of the documentation.
另请参阅 availableWidth , availableHeight , topPadding , leftPadding , rightPadding ,和 bottomPadding .
|
[since QtQuick.Controls 2.3 (Qt 5.10)] palette : palette |
This property holds the palette currently set for the popup.
Popup propagates explicit palette properties to its children. If you change a specific property on a popup's palette, that property propagates to all of the popup's children, overriding any system defaults for that property.
Popup { palette.text: "red" Column { Label { text: qsTr("This will use red color...") } Switch { text: qsTr("... and so will this") } } }
该特性在 QtQuick.Controls 2.3 (Qt 5.10) 引入。
另请参阅 Item::palette , Window::palette , ColorGroup ,和 Palette .
|
parent : Item |
This property holds the parent item.
|
[since QtQuick.Controls 2.5 (Qt 5.12)] rightInset : real |
This property holds the right inset for the background.
该特性在 QtQuick.Controls 2.5 (Qt 5.12) 引入。
另请参阅 Popup Layout and leftInset .
|
rightMargin : real |
This property holds the distance between the right edge of the popup and the right edge of its window.
A popup with a negative right margin is not pushed within the right edge of the enclosing window. The default value is
-1
.
另请参阅 margins , leftMargin ,和 Popup Layout .
|
rightPadding : real |
This property holds the right padding. Unless explicitly set, the value is equal to
horizontalPadding
.
The padding properties are used to control the geometry of the content item .
Popup uses the same approach to padding as Control . For a visual explanation of the padding system, see the Control Layout section of the documentation.
另请参阅 padding , leftPadding , horizontalPadding ,和 availableWidth .
|
scale : real |
This property holds the scale factor of the popup. The default value is
1.0
.
A scale of less than
1.0
causes the popup to be rendered at a smaller size, and a scale greater than
1.0
renders the popup at a larger size. Negative scales are not supported.
|
[since QtQuick.Controls 2.1 (Qt 5.8)] spacing : real |
This property holds the spacing.
Spacing is useful for popups that have multiple or repetitive building blocks. For example, some styles use spacing to determine the distance between the header, content, and footer of Dialog . Spacing is not enforced by Popup, so each style may interpret it differently, and some may ignore it altogether.
该特性在 QtQuick.Controls 2.1 (Qt 5.8) 引入。
|
[since QtQuick.Controls 2.5 (Qt 5.12)] topInset : real |
This property holds the top inset for the background.
该特性在 QtQuick.Controls 2.5 (Qt 5.12) 引入。
另请参阅 Popup Layout and bottomInset .
|
topMargin : real |
This property holds the distance between the top edge of the popup and the top edge of its window.
A popup with a negative top margin is not pushed within the top edge of the enclosing window. The default value is
-1
.
另请参阅 margins , bottomMargin ,和 Popup Layout .
|
topPadding : real |
This property holds the top padding. Unless explicitly set, the value is equal to
verticalPadding
.
The padding properties are used to control the geometry of the content item .
Popup uses the same approach to padding as Control . For a visual explanation of the padding system, see the Control Layout section of the documentation.
另请参阅 padding , bottomPadding , verticalPadding ,和 availableHeight .
|
transformOrigin : enumeration |
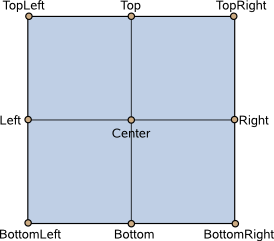
This property holds the origin point for transformations in enter and exit transitions.
Nine transform origins are available, as shown in the image below. The default transform origin is
Popup.Center
.

另请参阅 enter , exit ,和 Item::transformOrigin .
|
[since QtQuick.Controls 2.5 (Qt 5.12)] verticalPadding : real |
This property holds the vertical padding. Unless explicitly set, the value is equal to
padding
.
The padding properties are used to control the geometry of the content item .
Popup uses the same approach to padding as Control . For a visual explanation of the padding system, see the Control Layout section of the documentation.
该特性在 QtQuick.Controls 2.5 (Qt 5.12) 引入。
另请参阅 padding , topPadding , bottomPadding ,和 horizontalPadding .
|
visible : bool |
This property holds whether the popup is visible. The default value is
false
.
另请参阅 open (), close (),和 opened .
|
width : real |
This property holds the width of the popup.
|
x : real |
This property holds the x-coordinate of the popup.
|
y : real |
This property holds the y-coordinate of the popup.
|
z : real |
This property holds the z-value of the popup. Z-value determines the stacking order of popups.
If two visible popups have the same z-value, the last one that was opened will be on top.
If a popup has no explicitly set z-value when opened, and is a child of an already open popup, then it will be stacked on top of its parent. This ensures that children are never hidden under their parents.
The default z-value is
0
.
|
void aboutToHide () |
This signal is emitted when the popup is about to hide.
注意:
相应处理程序是
onAboutToHide
.
另请参阅 closed ().
|
void aboutToShow () |
This signal is emitted when the popup is about to show.
注意:
相应处理程序是
onAboutToShow
.
另请参阅 opened ().
|
void closed () |
This signal is emitted when the popup is closed.
注意:
相应处理程序是
onClosed
.
另请参阅 aboutToHide ().
|
void opened () |
This signal is emitted when the popup is opened.
注意:
相应处理程序是
onOpened
.
另请参阅 aboutToShow ().
|
void close () |
Closes the popup.
另请参阅 visible .
|
forceActiveFocus ( enumeration reason = Qt.OtherFocusReason) |
Forces active focus on the popup with the given reason .
This method sets focus on the popup and ensures that all ancestor FocusScope objects in the object hierarchy are also given focus .
另请参阅 activeFocus and Qt::FocusReason .
|
void open () |
Opens the popup.
另请参阅 visible .