Specifies how to add formatted text to a scene. 更多...
| import 语句: | import QtQuick |
| 继承: | Item |
Text items can display both plain and rich text. For example, red text with a specific font and size can be defined like this:
Text { text: "Hello World!" font.family: "Helvetica" font.pointSize: 24 color: "red" }
Rich text is defined using HTML-style markup:
Text { text: "<b>Hello</b> <i>World!</i>" }

If height and width are not explicitly set, Text will attempt to determine how much room is needed and set it accordingly. Unless wrapMode is set, it will always prefer width to height (all text will be placed on a single line).
The elide property can alternatively be used to fit a single line of plain text to a set width.
注意, 支持的 HTML 子集 is limited. Also, if the text contains HTML img tags that load remote images, the text is reloaded.
Text provides read-only text. For editable text, see TextEdit .
另请参阅 Fonts example .
|
[read-only] effectiveHorizontalAlignment : enumeration |
|
horizontalAlignment : enumeration |
|
verticalAlignment : enumeration |
Sets the horizontal and vertical alignment of the text within the Text items width and height. By default, the text is vertically aligned to the top. Horizontal alignment follows the natural alignment of the text, for example text that is read from left to right will be aligned to the left.
The valid values for
horizontalAlignment
are
Text.AlignLeft
,
Text.AlignRight
,
Text.AlignHCenter
and
Text.AlignJustify
. The valid values for
verticalAlignment
are
Text.AlignTop
,
Text.AlignBottom
and
Text.AlignVCenter
.
Note that for a single line of text, the size of the text is the area of the text. In this common case, all alignments are equivalent. If you want the text to be, say, centered in its parent, then you will need to either modify the Item::anchors , or set horizontalAlignment to Text.AlignHCenter and bind the width to that of the parent.
When using the attached property
LayoutMirroring::enabled
to mirror application layouts, the horizontal alignment of text will also be mirrored. However, the property
horizontalAlignment
will remain unchanged. To query the effective horizontal alignment of Text, use the read-only property
effectiveHorizontalAlignment
.
|
bottomPadding : real |
|
leftPadding : real |
|
padding : real |
|
rightPadding : real |
|
topPadding : real |
These properties hold the padding around the content. This space is reserved in addition to the contentWidth and contentHeight .
|
[read-only] advance : size |
The distance, in pixels, from the baseline origin of the first character of the text item, to the baseline origin of the first character in a text item occurring directly after this one in a text flow.
Note that the advance can be negative if the text flows from the right to the left.
|
抗锯齿 : bool |
Used to decide if the Text should use antialiasing or not. Only Text with renderType of Text.NativeRendering can disable antialiasing.
默认为 true。
|
baseUrl : url |
This property specifies a base URL which is used to resolve relative URLs within the text.
Urls are resolved to be within the same directory as the target of the base URL meaning any portion of the path after the last '/' will be ignored.
| 基 URL | 相对 URL | 解析 URL |
|---|---|---|
| http://qt-project.org/ | images/logo.png | http://qt-project.org/images/logo.png |
| http://qt-project.org/index.html | images/logo.png | http://qt-project.org/images/logo.png |
| http://qt-project.org/content | images/logo.png | http://qt-project.org/content/images/logo.png |
| http://qt-project.org/content/ | images/logo.png | http://qt-project.org/content/images/logo.png |
| http://qt-project.org/content/index.html | images/logo.png | http://qt-project.org/content/images/logo.png |
| http://qt-project.org/content/index.html | ../images/logo.png | http://qt-project.org/images/logo.png |
| http://qt-project.org/content/index.html | /images/logo.png | http://qt-project.org/images/logo.png |
The default value is the url of the QML file instantiating the Text item.
|
clip : bool |
This property holds whether the text is clipped.
Note that if the text does not fit in the bounding rectangle it will be abruptly chopped.
If you want to display potentially long text in a limited space, you probably want to use
elide
代替。
|
color : color |
文本颜色。
An example of green text defined using hexadecimal notation:
Text { color: "#00FF00" text: "green text" }
An example of steel blue text defined using an SVG color name:
Text { color: "steelblue" text: "blue text" }
|
[read-only] contentHeight : real |
Returns the height of the text, including height past the height which is covered due to there being more text than fits in the set height.
|
[read-only] contentWidth : real |
Returns the width of the text, including width past the width which is covered due to insufficient wrapping if WrapMode is set.
|
elide : enumeration |
Set this property to elide parts of the text fit to the Text item's width. The text will only elide if an explicit width has been set.
This property cannot be used with rich text.
Eliding can be:
| 常量 | 描述 |
|---|---|
Text.ElideNone
|
- the default |
Text.ElideLeft
|
|
Text.ElideMiddle
|
|
Text.ElideRight
|
If this property is set to Text.ElideRight, it can be used with
wrapped
text. The text will only elide if
maximumLineCount
,或
height
has been set. If both
maximumLineCount
and
height
are set,
maximumLineCount
will apply unless the lines do not fit in the height allowed.
If the text is a multi-length string, and the mode is not
Text.ElideNone
, the first string that fits will be used, otherwise the last will be elided.
Multi-length strings are ordered from longest to shortest, separated by the Unicode "String Terminator" character
U009C
(write this in QML with
"\u009C"
or
"\x9C"
).
|
font.bold : bool |
Sets whether the font weight is bold.
|
font.capitalization : enumeration |
Sets the capitalization for the text.
| 常量 | 描述 |
|---|---|
Font.MixedCase
|
the normal case: no capitalization change is applied |
Font.AllUppercase
|
alters the text to be rendered in all uppercase type |
Font.AllLowercase
|
alters the text to be rendered in all lowercase type |
Font.SmallCaps
|
alters the text to be rendered in small-caps type |
Font.Capitalize
|
alters the text to be rendered with the first character of each word as an uppercase character
Text { text: "Hello"; font.capitalization: Font.AllLowercase } |
|
font.family : string |
Sets the family name of the font.
The family name is case insensitive and may optionally include a foundry name, e.g. "Helvetica [Cronyx]". If the family is available from more than one foundry and the foundry isn't specified, an arbitrary foundry is chosen. If the family isn't available a family will be set using the font matching algorithm.
|
font.hintingPreference : enumeration |
Sets the preferred hinting on the text. This is a hint to the underlying text rendering system to use a certain level of hinting, and has varying support across platforms. See the table in the documentation for QFont::HintingPreference 了解更多细节。
注意: This property only has an effect when used together with render type Text.NativeRendering.
| 常量 | 描述 |
|---|---|
Font.PreferDefaultHinting
|
Use the default hinting level for the target platform. |
Font.PreferNoHinting
|
If possible, render text without hinting the outlines of the glyphs. The text layout will be typographically accurate, using the same metrics as are used e.g. when printing. |
Font.PreferVerticalHinting
|
If possible, render text with no horizontal hinting, but align glyphs to the pixel grid in the vertical direction. The text will appear crisper on displays where the density is too low to give an accurate rendering of the glyphs. But since the horizontal metrics of the glyphs are unhinted, the text's layout will be scalable to higher density devices (such as printers) without impacting details such as line breaks. |
Font.PreferFullHinting
|
If possible, render text with hinting in both horizontal and vertical directions. The text will be altered to optimize legibility on the target device, but since the metrics will depend on the target size of the text, the positions of glyphs, line breaks, and other typographical detail will not scale, meaning that a text layout may look different on devices with different pixel densities.
Text { text: "Hello"; renderType: Text.NativeRendering; font.hintingPreference: Font.PreferVerticalHinting } |
|
font.italic : bool |
Sets whether the font has an italic style.
|
font.kerning : bool |
Enables or disables the kerning OpenType feature when shaping the text. Disabling this may improve performance when creating or changing the text, at the expense of some cosmetic features. The default value is true.
Text { text: "OATS FLAVOUR WAY"; font.kerning: false }
|
font.letterSpacing : real |
Sets the letter spacing for the font.
Letter spacing changes the default spacing between individual letters in the font. A positive value increases the letter spacing by the corresponding pixels; a negative value decreases the spacing.
|
font.pixelSize : int |
Sets the font size in pixels.
使用此函数使字体设备从属。使用
pointSize
to set the size of the font in a device independent manner.
|
font.pointSize : real |
Sets the font size in points. The point size must be greater than zero.
|
font.preferShaping : bool |
Sometimes, a font will apply complex rules to a set of characters in order to display them correctly. In some writing systems, such as Brahmic scripts, this is required in order for the text to be legible, but in e.g. Latin script, it is merely a cosmetic feature. Setting the
preferShaping
property to false will disable all such features when they are not required, which will improve performance in most cases.
默认值为 true。
Text { text: "Some text"; font.preferShaping: false }
|
font.strikeout : bool |
Sets whether the font has a strikeout style.
|
font.styleName : string |
Sets the style name of the font.
The style name is case insensitive. If set, the font will be matched against style name instead of the font properties font.weight , font.bold and font.italic .
|
font.underline : bool |
Sets whether the text is underlined.
|
font.weight : int |
The requested weight of the font. The weight requested must be an integer between 1 and 1000, or one of the predefined values:
| 常量 | 描述 |
|---|---|
Font.Thin
|
100 |
Font.ExtraLight
|
200 |
Font.Light
|
300 |
Font.Normal
|
400 (default) |
Font.Medium
|
500 |
Font.DemiBold
|
600 |
Font.Bold
|
700 |
Font.ExtraBold
|
800 |
Font.Black
|
900
Text { text: "Hello"; font.weight: Font.DemiBold } |
|
font.wordSpacing : real |
Sets the word spacing for the font.
单词间距改变单个单词之间的默认间距。正值按相应像素数量递增单词间距,而负值相应递减单词间间距。
|
[read-only] fontInfo.bold : bool |
The bold state of the font info that has been resolved for the current font and fontSizeMode . This is true if the weight of the resolved font is bold or higher.
|
[read-only] fontInfo.family : string |
The family name of the font that has been resolved for the current font and fontSizeMode .
|
[read-only] fontInfo.italic : bool |
The italic state of the font info that has been resolved for the current font and fontSizeMode .
|
[read-only] fontInfo.pixelSize : string |
The pixel size of the font info that has been resolved for the current font and fontSizeMode .
|
[read-only] fontInfo.pointSize : real |
The pointSize of the font info that has been resolved for the current font and fontSizeMode .
|
[read-only] fontInfo.styleName : string |
The style name of the font info that has been resolved for the current font and fontSizeMode .
|
[read-only] fontInfo.weight : int |
The weight of the font info that has been resolved for the current font and fontSizeMode .
|
fontSizeMode : enumeration |
This property specifies how the font size of the displayed text is determined. The possible values are:
| 常量 | 描述 |
|---|---|
Text.FixedSize
|
(default) The size specified by font.pixelSize or font.pointSize 被使用。 |
Text.HorizontalFit
|
The largest size up to the size specified that fits within the width of the item without wrapping is used. |
Text.VerticalFit
|
The largest size up to the size specified that fits the height of the item is used. |
Text.Fit
|
The largest size up to the size specified that fits within the width and height of the item is used. |
The font size of fitted text has a minimum bound specified by the minimumPointSize or minimumPixelSize property and maximum bound specified by either the font.pointSize or font.pixelSize 特性。
Text { text: "Hello"; fontSizeMode: Text.Fit; minimumPixelSize: 10; font.pixelSize: 72 }
If the text does not fit within the item bounds with the minimum font size the text will be elided as per the elide 特性。
若
textFormat
property is set to
Text.RichText
, this will have no effect at all as the property will be ignored completely. If
textFormat
被设为
Text.StyledText
, then the property will be respected provided there is no font size tags inside the text. If there are font size tags, the property will still respect those. This can cause it to not fully comply with the fontSizeMode setting.
|
[read-only] hoveredLink : string |
This property contains the link string when the user hovers a link embedded in the text. The link must be in rich text or HTML format and the hoveredLink string provides access to the particular link.
另请参阅 linkHovered and linkAt ().
|
[read-only] lineCount : int |
Returns the number of lines visible in the text item.
This property is not supported for rich text.
另请参阅 maximumLineCount .
|
lineHeight : real |
Sets the line height for the text. The value can be in pixels or a multiplier depending on lineHeightMode .
The default value is a multiplier of 1.0. The line height must be a positive value.
|
lineHeightMode : enumeration |
This property determines how the line height is specified. The possible values are:
| 常量 | 描述 |
|---|---|
Text.ProportionalHeight
|
(default) sets the spacing proportional to the line (as a multiplier). For example, set to 2 for double spacing. |
Text.FixedHeight
|
sets the line height to a fixed line height (in pixels). |
|
linkColor : color |
The color of links in the text.
This property works with the StyledText textFormat , but not with RichText. Link color in RichText can be specified by including CSS style tags in the text.
|
maximumLineCount : int |
Set this property to limit the number of lines that the text item will show. If elide is set to Text.ElideRight, the text will be elided appropriately. By default, this is the value of the largest possible integer.
This property is not supported for rich text.
|
minimumPixelSize : int |
This property specifies the minimum font pixel size of text scaled by the fontSizeMode 特性。
若 fontSizeMode is Text.FixedSize or the font.pixelSize is -1 this property is ignored.
|
minimumPointSize : int |
This property specifies the minimum font point size of text scaled by the fontSizeMode 特性。
若 fontSizeMode is Text.FixedSize or the font.pointSize is -1 this property is ignored.
|
renderType : enumeration |
Override the default rendering type for this component.
支持的渲染类型是:
| 常量 | 描述 |
|---|---|
Text.QtRendering
|
Text is rendered using a scalable distance field for each glyph. |
Text.NativeRendering
|
Text is rendered using a platform-specific technique. |
选择
Text.NativeRendering
if you prefer text to look native on the target platform and do not require advanced features such as transformation of the text. Using such features in combination with the NativeRendering render type will lend poor and sometimes pixelated results.
The default rendering type is determined by QQuickWindow::textRenderType ().
|
[since 6.0] renderTypeQuality : int |
Override the default rendering type quality for this component. This is a low-level customization which can be ignored in most cases. It currently only has an effect when
renderType
is
Text.QtRendering
.
The rasterization algorithm used by Text.QtRendering may give artifacts at large text sizes, such as sharp corners looking rounder than they should. If this is an issue for specific text items, increase the
renderTypeQuality
to improve rendering quality, at the expense of memory consumption.
The
renderTypeQuality
may be any integer over 0, or one of the following predefined values
| 常量 | 描述 |
|---|---|
Text.DefaultRenderTypeQuality
|
-1 (default) |
Text.LowRenderTypeQuality
|
26 |
Text.NormalRenderTypeQuality
|
52 |
Text.HighRenderTypeQuality
|
104 |
Text.VeryHighRenderTypeQuality
|
208 |
This property was introduced in Qt 6.0.
|
style : enumeration |
Set an additional text style.
Supported text styles are:
| 常量 | 描述 |
|---|---|
Text.Normal
|
- the default |
Text.Outline
|
|
Text.Raised
|
|
Text.Sunken
|
Row { Text { font .pointSize: 24 ; text : "Normal" } Text { font .pointSize: 24 ; text : "Raised" ; style : 文本 . Raised ; styleColor : "#AAAAAA" } Text { font .pointSize: 24 ; text : "Outline" ; style : 文本 . Outline ; styleColor : "red" } Text { font .pointSize: 24 ; text : "Sunken" ; style : 文本 . Sunken ; styleColor : "#AAAAAA" } } |

|
styleColor : color |
Defines the secondary color used by text styles.
styleColor
is used as the outline color for outlined text, and as the shadow color for raised or sunken text. If no style has been set, it is not used at all.
Text { font.pointSize: 18; text: "hello"; style: Text.Raised; styleColor: "gray" }
另请参阅 style .
|
text : string |
The text to display. Text supports both plain and rich text strings.
The item will try to automatically determine whether the text should be treated as styled text. This determination is made using Qt::mightBeRichText (). However, detection of Markdown is not automatic.
另请参阅 textFormat .
|
textFormat : enumeration |
The way the text property should be displayed.
Supported text formats are:
| 常量 | 描述 |
|---|---|
Text.AutoText
|
(default) detected via the Qt::mightBeRichText () heuristic |
Text.PlainText
|
all styling tags are treated as plain text |
Text.StyledText
|
optimized basic rich text as in HTML 3.2 |
Text.RichText
|
a subset of HTML 4 |
Text.MarkdownText
|
CommonMark plus the GitHub extensions for tables and task lists (since 5.14) |
If the text format is
Text.AutoText
the Text item will automatically determine whether the text should be treated as styled text. This determination is made using
Qt::mightBeRichText
(), which can detect the presence of an HTML tag on the first line of text, but cannot distinguish Markdown from plain text.
Text.StyledText
is an optimized format supporting some basic text styling markup, in the style of HTML 3.2:
<b></b> - bold <del></del> - strike out (removed content) <s></s> - strike out (no longer accurate or no longer relevant content) <strong></strong> - bold <i></i> - italic <br> - new line <p> - paragraph <u> - underlined text <font color="color_name" size="1-7"></font> <h1> to <h6> - headers <a href=""> - anchor <img src="" align="top,middle,bottom" width="" height=""> - inline images <ol type="">, <ul type=""> and <li> - ordered and unordered lists <pre></pre> - preformatted All entities
Text.StyledText
parser is strict, requiring tags to be correctly nested.
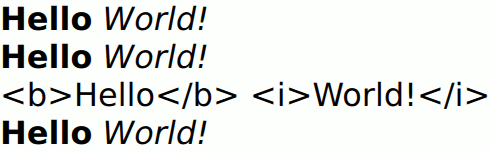
Column { Text { font.pointSize: 24 text: "<b>Hello</b> <i>World!</i>" } Text { font.pointSize: 24 textFormat: Text.RichText text: "<b>Hello</b> <i>World!</i>" } Text { font.pointSize: 24 textFormat: Text.PlainText text: "<b>Hello</b> <i>World!</i>" } Text { font.pointSize: 24 textFormat: Text.MarkdownText text: "**Hello** *World!*" } } |

|
Text.RichText
supports a larger subset of HTML 4, as described on the
支持的 HTML 子集
page. You should prefer using
Text.PlainText
,
Text.StyledText
or
Text.MarkdownText
instead, as they offer better performance.
注意:
采用
Text.MarkdownText
, and with the supported subset of HTML, some decorative elements are not rendered as they would be in a web browser:
|
[read-only] truncated : bool |
Returns true if the text has been truncated due to maximumLineCount or elide .
This property is not supported for rich text.
另请参阅 maximumLineCount and elide .
|
wrapMode : enumeration |
Set this property to wrap the text to the Text item's width. The text will only wrap if an explicit width has been set. wrapMode can be one of:
| 常量 | 描述 |
|---|---|
Text.NoWrap
|
(default) no wrapping will be performed. If the text contains insufficient newlines, then contentWidth will exceed a set width. |
Text.WordWrap
|
wrapping is done on word boundaries only. If a word is too long, contentWidth will exceed a set width. |
Text.WrapAnywhere
|
wrapping is done at any point on a line, even if it occurs in the middle of a word. |
Text.Wrap
|
if possible, wrapping occurs at a word boundary; otherwise it will occur at the appropriate point on the line, even in the middle of a word. |
|
lineLaidOut ( object line ) |
This signal is emitted for each line of text that is laid out during the layout process in plain text or styled text mode. It is not emitted in rich text mode. The specified line object provides more details about the line that is currently being laid out.
This gives the opportunity to position and resize a line as it is being laid out. It can for example be used to create columns or lay out text around objects.
The properties of the specified line object are:
| Property name | 描述 |
|---|---|
| number (read-only) | Line number, starts with zero. |
| x |
Specifies the line's x position inside the
文本
元素。
|
| y |
Specifies the line's y position inside the
文本
元素。
|
| width | Specifies the width of the line. |
| height | Specifies the height of the line. |
| implicitWidth (read-only) | The width that the line would naturally occupy based on its contents, not taking into account any modifications made to width . |
| isLast (read-only) | Whether the line is the last. This property can change if you set the width property to a different value. |
For example, this will move the first 5 lines of a Text item by 100 pixels to the right:
onLineLaidOut: (line)=> { if (line.number < 5) { line.x = line.x + 100 line.width = line.width - 100 } }
The following example will allow you to position an item at the end of the last line:
onLineLaidOut: (line)=> { if (line.isLast) { lastLineMarker.x = line.x + line.implicitWidth lastLineMarker.y = line.y + (line.height - lastLineMarker.height) / 2 } }
注意:
相应处理程序是
onLineLaidOut
.
|
linkActivated ( string link ) |
This signal is emitted when the user clicks on a link embedded in the text. The link must be in rich text or HTML format and the link string provides access to the particular link.
Text {
textFormat: Text.RichText
text: "See the <a href=\"http://qt-project.org\">Qt Project website</a>."
onLinkActivated: (link)=> console.log(link + " link activated")
}
The example code will display the text "See the Qt Project website ."
Clicking on the highlighted link will output
http://qt-project.org link activated
to the console.
注意:
相应处理程序是
onLinkActivated
.
|
linkHovered ( string link ) |
This signal is emitted when the user hovers a link embedded in the text. The link must be in rich text or HTML format and the link string provides access to the particular link.
注意:
相应处理程序是
onLinkHovered
.
另请参阅 hoveredLink and linkAt ().
|
forceLayout () |
Triggers a re-layout of the displayed text.
Returns the link string at point x , y in content coordinates, or an empty string if no link exists at that point.
另请参阅 hoveredLink .