显示可编辑的多行格式化文本。 更多...
| import 语句: | import QtQuick |
| 继承: | Item |
TextEdit 项显示可编辑的格式化文本块。
它可以显示纯文本和富文本。例如:
TextEdit { width: 240 text: "<b>Hello</b> <i>World!</i>" font.family: "Helvetica" font.pointSize: 20 color: "blue" focus: true }
设置
focus
to
true
启用 TextEdit 项以接收键盘聚焦。
Note that the TextEdit does not implement scrolling, following the cursor, or other behaviors specific to a look and feel. For example, to add flickable scrolling that follows the cursor:
Flickable { id: flick width: 300; height: 200; contentWidth: edit.contentWidth contentHeight: edit.contentHeight clip: true function ensureVisible(r) { if (contentX >= r.x) contentX = r.x; else if (contentX+width <= r.x+r.width) contentX = r.x+r.width-width; if (contentY >= r.y) contentY = r.y; else if (contentY+height <= r.y+r.height) contentY = r.y+r.height-height; } TextEdit { id: edit width: flick.width focus: true wrapMode: TextEdit.Wrap onCursorRectangleChanged: flick.ensureVisible(cursorRectangle) } }
A particular look and feel might use smooth scrolling (eg. using SmoothedAnimation ), might have a visible scrollbar, or a scrollbar that fades in to show location, etc.
Clipboard support is provided by the
cut
(),
copy
(),和
paste
() functions. Text can be selected by mouse in the usual way, unless
selectByMouse
被设为
false
; and by keyboard with the
Shift+arrow
key combinations, unless
selectByKeyboard
被设为
false
. To select text programmatically, you can set the
selectionStart
and
selectionEnd
properties, or use
selectAll
() 或
selectWord
().
You can translate between cursor positions (characters from the start of the document) and pixel points using positionAt () 和 positionToRectangle ().
|
[read-only] effectiveHorizontalAlignment : enumeration |
|
horizontalAlignment : enumeration |
|
verticalAlignment : enumeration |
Sets the horizontal and vertical alignment of the text within the TextEdit item's width and height. By default, the text alignment follows the natural alignment of the text, for example text that is read from left to right will be aligned to the left.
Valid values for
horizontalAlignment
是:
| 常量 | 描述 |
|---|---|
TextEdit.AlignLeft
|
left alignment with ragged edges on the right (default) |
TextEdit.AlignRight
|
align each line to the right with ragged edges on the left |
TextEdit.AlignHCenter
|
align each line to the center |
TextEdit.AlignJustify
|
align each line to both right and left, spreading out words as necessary |
Valid values for
verticalAlignment
是:
| 常量 | 描述 |
|---|---|
TextEdit.AlignTop
|
start at the top of the item (default) |
TextEdit.AlignBottom
|
align the last line to the bottom and other lines above |
TextEdit.AlignVCenter
|
align the center vertically |
When using the attached property
LayoutMirroring::enabled
to mirror application layouts, the horizontal alignment of text will also be mirrored. However, the property
horizontalAlignment
will remain unchanged. To query the effective horizontal alignment of
TextEdit
, use the read-only property
effectiveHorizontalAlignment
.
|
bottomPadding : real |
|
leftPadding : real |
|
padding : real |
|
rightPadding : real |
|
topPadding : real |
These properties hold the padding around the content. This space is reserved in addition to the contentWidth and contentHeight .
|
activeFocusOnPress : bool |
是否 TextEdit should gain active focus on a mouse press. By default this is set to true.
|
baseUrl : url |
This property specifies a base URL which is used to resolve relative URLs within the text.
The default value is the url of the QML file instantiating the TextEdit 项。
|
[read-only] canPaste : bool |
返回 true 若 TextEdit is writable and the content of the clipboard is suitable for pasting into the TextEdit .
|
[read-only] canRedo : bool |
返回 true 若 TextEdit is writable and there are undone operations that can be redone.
|
[read-only] canUndo : bool |
返回 true 若 TextEdit is writable and there are previous operations that can be undone.
|
color : color |
文本颜色。
// green text using hexadecimal notation TextEdit { color: "#00FF00" }
// steelblue text using SVG color name TextEdit { color: "steelblue" }
|
[read-only] contentHeight : real |
Returns the height of the text, including the height past the height that is covered if the text does not fit within the set height.
|
[read-only] contentWidth : real |
Returns the width of the text, including the width past the width which is covered due to insufficient wrapping if wrapMode 有设置。
|
cursorDelegate : 组件 |
The delegate for the cursor in the TextEdit .
If you set a cursorDelegate for a TextEdit , this delegate will be used for drawing the cursor instead of the standard cursor. An instance of the delegate will be created and managed by the text edit when a cursor is needed, and the x and y properties of delegate instance will be set so as to be one pixel before the top left of the current character.
Note that the root item of the delegate component must be a QQuickItem or QQuickItem derived item.
|
cursorPosition : int |
The position of the cursor in the TextEdit 。光标位于字符之间。
注意: The characters in this case refer to the string of QChar objects, therefore 16-bit Unicode characters, and the position is considered an index into this string. This does not necessarily correspond to individual graphemes in the writing system, as a single grapheme may be represented by multiple Unicode characters, such as in the case of surrogate pairs, linguistic ligatures or diacritics.
|
[read-only] cursorRectangle : rectangle |
The rectangle where the standard text cursor is rendered within the text edit. Read-only.
The position and height of a custom cursorDelegate are updated to follow the cursorRectangle automatically when it changes. The width of the delegate is unaffected by changes in the cursor rectangle.
|
cursorVisible : bool |
If true the text edit shows a cursor.
This property is set and unset when the text edit gets active focus, but it can also be set directly (useful, for example, if a KeyProxy might forward keys to it).
|
font.bold : bool |
Sets whether the font weight is bold.
|
font.capitalization : enumeration |
Sets the capitalization for the text.
| 常量 | 描述 |
|---|---|
Font.MixedCase
|
no capitalization change is applied |
Font.AllUppercase
|
alters the text to be rendered in all uppercase type |
Font.AllLowercase
|
alters the text to be rendered in all lowercase type |
Font.SmallCaps
|
alters the text to be rendered in small-caps type |
Font.Capitalize
|
alters the text to be rendered with the first character of each word as an uppercase character
TextEdit { text: "Hello"; font.capitalization: Font.AllLowercase } |
|
font.family : string |
Sets the family name of the font.
The family name is case insensitive and may optionally include a foundry name, e.g. "Helvetica [Cronyx]". If the family is available from more than one foundry and the foundry isn't specified, an arbitrary foundry is chosen. If the family isn't available a family will be set using the font matching algorithm.
|
font.hintingPreference : enumeration |
Sets the preferred hinting on the text. This is a hint to the underlying text rendering system to use a certain level of hinting, and has varying support across platforms. See the table in the documentation for QFont::HintingPreference 了解更多细节。
注意: This property only has an effect when used together with render type TextEdit .NativeRendering.
| 常量 | 描述 |
|---|---|
Font.PreferDefaultHinting
|
Use the default hinting level for the target platform. |
Font.PreferNoHinting
|
If possible, render text without hinting the outlines of the glyphs. The text layout will be typographically accurate, using the same metrics as are used e.g. when printing. |
Font.PreferVerticalHinting
|
If possible, render text with no horizontal hinting, but align glyphs to the pixel grid in the vertical direction. The text will appear crisper on displays where the density is too low to give an accurate rendering of the glyphs. But since the horizontal metrics of the glyphs are unhinted, the text's layout will be scalable to higher density devices (such as printers) without impacting details such as line breaks. |
Font.PreferFullHinting
|
If possible, render text with hinting in both horizontal and vertical directions. The text will be altered to optimize legibility on the target device, but since the metrics will depend on the target size of the text, the positions of glyphs, line breaks, and other typographical detail will not scale, meaning that a text layout may look different on devices with different pixel densities.
TextEdit { text: "Hello"; renderType: TextEdit.NativeRendering; font.hintingPreference: Font.PreferVerticalHinting } |
|
font.italic : bool |
Sets whether the font has an italic style.
|
font.kerning : bool |
Enables or disables the kerning OpenType feature when shaping the text. Disabling this may improve performance when creating or changing the text, at the expense of some cosmetic features. The default value is true.
TextEdit { text: "OATS FLAVOUR WAY"; kerning: font.false }
|
font.letterSpacing : real |
Sets the letter spacing for the font.
Letter spacing changes the default spacing between individual letters in the font. A positive value increases the letter spacing by the corresponding pixels; a negative value decreases the spacing.
|
font.pixelSize : int |
Sets the font size in pixels.
使用此函数使字体设备从属。使用 TextEdit::font.pointSize to set the size of the font in a device independent manner.
|
font.pointSize : real |
Sets the font size in points. The point size must be greater than zero.
|
font.preferShaping : bool |
Sometimes, a font will apply complex rules to a set of characters in order to display them correctly. In some writing systems, such as Brahmic scripts, this is required in order for the text to be legible, but in e.g. Latin script, it is merely a cosmetic feature. Setting the
preferShaping
property to false will disable all such features when they are not required, which will improve performance in most cases.
默认值为 true。
TextEdit { text: "Some text"; font.preferShaping: false }
|
font.strikeout : bool |
Sets whether the font has a strikeout style.
|
font.styleName : string |
Sets the style name of the font.
The style name is case insensitive. If set, the font will be matched against style name instead of the font properties font.weight , font.bold and font.italic .
|
font.underline : bool |
Sets whether the text is underlined.
|
font.weight : int |
The requested weight of the font. The weight requested must be an integer between 1 and 1000, or one of the predefined values:
| 常量 | 描述 |
|---|---|
Font.Thin
|
100 |
Font.ExtraLight
|
200 |
Font.Light
|
300 |
Font.Normal
|
400 (default) |
Font.Medium
|
500 |
Font.DemiBold
|
600 |
Font.Bold
|
700 |
Font.ExtraBold
|
800 |
Font.Black
|
900
TextEdit { text: "Hello"; font.weight: Font.DemiBold } |
|
font.wordSpacing : real |
Sets the word spacing for the font.
单词间距改变单个单词之间的默认间距。正值按相应像素数量递增单词间距,而负值相应递减单词间间距。
|
[read-only] hoveredLink : string |
This property contains the link string when the user hovers a link embedded in the text. The link must be in rich text or HTML format and the link string provides access to the particular link.
另请参阅 linkHovered and linkAt ().
|
[read-only] inputMethodComposing : bool |
This property holds whether the TextEdit has partial text input from an input method.
While it is composing an input method may rely on mouse or key events from the TextEdit to edit or commit the partial text. This property can be used to determine when to disable events handlers that may interfere with the correct operation of an input method.
|
inputMethodHints : enumeration |
Provides hints to the input method about the expected content of the text edit and how it should operate.
The value is a bit-wise combination of flags or Qt.ImhNone if no hints are set.
Flags that alter behaviour are:
| 常量 | 描述 |
|---|---|
Qt.ImhHiddenText
|
Characters should be hidden, as is typically used when entering passwords. |
Qt.ImhSensitiveData
|
活动输入法不应该把键入文本存储在任何持久性存储中 (像预测用户字典)。 |
Qt.ImhNoAutoUppercase
|
输入法不应该试着自动切换到大写当句子结束时。 |
Qt.ImhPreferNumbers
|
数字是首选的 (但不是必需的)。 |
Qt.ImhPreferUppercase
|
大写字母是首选的 (但不是必需的)。 |
Qt.ImhPreferLowercase
|
小写字母是首选的 (但不是必需的)。 |
Qt.ImhNoPredictiveText
|
键入时不使用预测文本 (即:查找字典)。 |
Qt.ImhDate
|
作为日期字段的文本编辑器函数。 |
Qt.ImhTime
|
作为时间字段的文本编辑器函数。 |
Flags that restrict input (exclusive flags) are:
| 常量 | 描述 |
|---|---|
Qt.ImhDigitsOnly
|
只允许数字。 |
Qt.ImhFormattedNumbersOnly
|
只允许输入数字。这包括小数点和负号。 |
Qt.ImhUppercaseOnly
|
只允许输入大写字母。 |
Qt.ImhLowercaseOnly
|
只允许输入小写字母。 |
Qt.ImhDialableCharactersOnly
|
只允许适于电话拨号的字符。 |
Qt.ImhEmailCharactersOnly
|
只允许适于 Email 地址的字符。 |
Qt.ImhUrlCharactersOnly
|
只允许适于 URL 的字符。 |
掩码:
| 常量 | 描述 |
|---|---|
Qt.ImhExclusiveInputMask
|
此掩码产生非 0 若使用任何排斥标志。 |
|
[read-only] length : int |
Returns the total number of plain text characters in the TextEdit 项。
As this number doesn't include any formatting markup it may not be the same as the length of the string returned by the text 特性。
This property can be faster than querying the length the text property as it doesn't require any copying or conversion of the TextEdit 's internal string data.
|
[read-only] lineCount : int |
Returns the total number of lines in the TextEdit 项。
|
mouseSelectionMode : enumeration |
Specifies how text should be selected using a mouse.
| 常量 | 描述 |
|---|---|
TextEdit.SelectCharacters
|
(default) The selection is updated with individual characters. |
TextEdit.SelectWords
|
The selection is updated with whole words. |
This property only applies when selectByMouse 为 true。
|
overwriteMode : bool |
Whether text entered by the user will overwrite existing text.
就像很多文本编辑器,可以把文本编辑器 Widget 配置为采用由用户录入的新文本插入 (或覆写) 现有文本。
若此特性为
true
,以新文本逐字符覆写现有文本;否则,在光标位置处插入文本,置换现有文本。
默认情况下,此特性为
false
(新文本不覆写现有文本)。
|
persistentSelection : bool |
是否 TextEdit should keep the selection visible when it loses active focus to another item in the scene. By default this is set to false.
|
[read-only] preeditText : string |
This property contains partial text input from an input method.
|
readOnly : bool |
Whether the user can interact with the TextEdit item. If this property is set to true the text cannot be edited by user interaction.
By default this property is false.
|
renderType : enumeration |
Override the default rendering type for this component.
支持的渲染类型是:
| 常量 | 描述 |
|---|---|
TextEdit.QtRendering
|
Text is rendered using a scalable distance field for each glyph. |
TextEdit.NativeRendering
|
Text is rendered using a platform-specific technique. |
选择
TextEdit.NativeRendering
if you prefer text to look native on the target platform and do not require advanced features such as transformation of the text. Using such features in combination with the NativeRendering render type will lend poor and sometimes pixelated results.
The default rendering type is determined by QQuickWindow::textRenderType ().
|
selectByKeyboard : bool |
Defaults to true when the editor is editable, and false when read-only.
If true, the user can use the keyboard to select text even if the editor is read-only. If false, the user cannot use the keyboard to select text even if the editor is editable.
另请参阅 readOnly .
|
selectByMouse : bool |
默认为
true
since Qt 6.4.
若
true
, the user can use the mouse to select text in the usual way.
注意:
In versions prior to 6.4, the default was
false
; but if you enabled this property, you could also select text on a touchscreen by dragging your finger across it. This interfered with flicking when
TextEdit
was used inside a Flickable. However, Qt has supported text selection handles on mobile platforms, and on embedded platforms using Qt Virtual Keyboard, since version 5.7, via
QInputMethod
. Most users would be surprised if finger dragging selected text rather than flicking the parent Flickable. Therefore, selectByMouse now really means what it says: if
true
, you can select text by dragging
only
with a mouse, whereas the platform is expected to provide selection handles on touchscreens. If this change does not suit your application, you can set
selectByMouse
to
false
, or import an older API version (for example
import QtQuick 6.3
) to revert to the previous behavior. The option to revert behavior by changing the import version will be removed in a later version of Qt.
|
[read-only] selectedText : string |
This read-only property provides the text currently selected in the text edit.
It is equivalent to the following snippet, but is faster and easier to use.
//myTextEdit is the id of the TextEdit myTextEdit.text.toString().substring(myTextEdit.selectionStart, myTextEdit.selectionEnd);
|
selectedTextColor : color |
The selected text color, used in selections.
|
selectionColor : color |
The text highlight color, used behind selections.
|
[read-only] selectionEnd : int |
The cursor position after the last character in the current selection.
This property is read-only. To change the selection, use select(start,end), selectAll (),或 selectWord ().
另请参阅 selectionStart , cursorPosition ,和 selectedText .
|
[read-only] selectionStart : int |
The cursor position before the first character in the current selection.
This property is read-only. To change the selection, use select(start,end), selectAll (),或 selectWord ().
另请参阅 selectionEnd , cursorPosition ,和 selectedText .
|
tabStopDistance : real |
The default distance, in device units, between tab stops.
另请参阅 QTextOption::setTabStopDistance ().
|
text : string |
The text to display. If the text format is AutoText the text edit will automatically determine whether the text should be treated as rich text. This determination is made using Qt::mightBeRichText (). However, detection of Markdown is not automatic.
The text-property is mostly suitable for setting the initial content and handling modifications to relatively small text content. The append (), insert () 和 remove () methods provide more fine-grained control and remarkably better performance for modifying especially large rich text content.
另请参阅 clear () 和 textFormat .
|
[read-only] textDocument : TextDocument |
返回 QQuickTextDocument of this TextEdit . It can be used to implement syntax highlighting using QSyntaxHighlighter .
另请参阅 QQuickTextDocument .
|
textFormat : enumeration |
The way the text property should be displayed.
Supported text formats are:
| 常量 | 描述 |
|---|---|
TextEdit.PlainText
|
(default) all styling tags are treated as plain text |
TextEdit.AutoText
|
detected via the Qt::mightBeRichText () heuristic |
TextEdit.RichText
|
a subset of HTML 4 |
TextEdit.MarkdownText
|
CommonMark plus the GitHub extensions for tables and task lists (since 5.14) |
默认为
TextEdit.PlainText
. If the text format is set to
TextEdit.AutoText
, the text edit will automatically determine whether the text should be treated as rich text. This determination is made using
Qt::mightBeRichText
(), which can detect the presence of an HTML tag on the first line of text, but cannot distinguish Markdown from plain text.
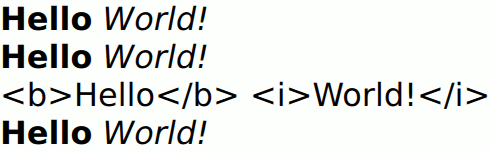
Column { TextEdit { font.pointSize: 24 textFormat: TextEdit.AutoText text: "<b>Hello</b> <i>World!</i>" } TextEdit { font.pointSize: 24 textFormat: TextEdit.RichText text: "<b>Hello</b> <i>World!</i>" } TextEdit { font.pointSize: 24 textFormat: TextEdit.PlainText text: "<b>Hello</b> <i>World!</i>" } TextEdit { font.pointSize: 24 textFormat: TextEdit.MarkdownText text: "**Hello** *World!*" } } |

|
采用
TextEdit.MarkdownText
, checkboxes that result from using the
GitHub checkbox extension
are interactively checkable.
注意: Interactively typing markup or markdown formatting is not supported.
注意:
采用
Text.MarkdownText
, and with the supported subset of HTML, some decorative elements are not rendered as they would be in a web browser:
|
textMargin : real |
The margin, in pixels, around the text in the TextEdit .
|
wrapMode : enumeration |
Set this property to wrap the text to the TextEdit item's width. The text will only wrap if an explicit width has been set.
| 常量 | 描述 |
|---|---|
TextEdit.NoWrap
|
(default) no wrapping will be performed. If the text contains insufficient newlines, implicitWidth will exceed a set width. |
TextEdit.WordWrap
|
wrapping is done on word boundaries only. If a word is too long, implicitWidth will exceed a set width. |
TextEdit.WrapAnywhere
|
wrapping is done at any point on a line, even if it occurs in the middle of a word. |
TextEdit.Wrap
|
if possible, wrapping occurs at a word boundary; otherwise it will occur at the appropriate point on the line, even in the middle of a word. |
默认为
TextEdit.NoWrap
. If you set a width, consider using
TextEdit.Wrap
.
|
editingFinished () |
This signal is emitted when the text edit loses focus.
注意:
相应处理程序是
onEditingFinished
.
|
linkActivated ( string link ) |
This signal is emitted when the user clicks on a link embedded in the text. The link must be in rich text or HTML format and the link string provides access to the particular link.
注意:
相应处理程序是
onLinkActivated
.
|
linkHovered ( string link ) |
This signal is emitted when the user hovers a link embedded in the text. The link must be in rich text or HTML format and the link string provides access to the particular link.
注意:
相应处理程序是
onLinkHovered
.
另请参阅 hoveredLink and linkAt ().
|
void append ( string text ) |
追加新段落采用 text to the end of the TextEdit .
In order to append without inserting a new paragraph, call
myTextEdit.insert(myTextEdit.length, text)
代替。
|
clear () |
Clears the contents of the text edit and resets partial text input from an input method.
Use this method instead of setting the text property to an empty string.
另请参阅 QInputMethod::reset ().
|
copy () |
Copies the currently selected text to the system clipboard.
|
cut () |
Moves the currently selected text to the system clipboard.
|
deselect () |
Removes active text selection.
Returns the section of text that is between the start and end positions.
The returned text will be formatted according the textFormat 特性。
Returns the section of text that is between the start and end positions.
The returned text does not include any rich text formatting.
插入 text 到 TextEdit at position .
Returns true if the natural reading direction of the editor text found between positions start and end is right to left.
Returns the link string at point x , y in content coordinates, or an empty string if no link exists at that point.
另请参阅 hoveredLink .
|
moveCursorSelection ( int position , SelectionMode mode ) |
把光标移至 position and updates the selection according to the optional mode parameter. (To only move the cursor, set the cursorPosition property.)
When this method is called it additionally sets either the selectionStart 或 selectionEnd (whichever was at the previous cursor position) to the specified position. This allows you to easily extend and contract the selected text range.
The selection mode specifies whether the selection is updated on a per character or a per word basis. If not specified the selection mode will default to
TextEdit.SelectCharacters
.
| 常量 | 描述 |
|---|---|
TextEdit.SelectCharacters
|
Sets either the selectionStart or selectionEnd (whichever was at the previous cursor position) to the specified position. |
TextEdit.SelectWords
|
设置 selectionStart and selectionEnd to include all words between the specified position and the previous cursor position. Words partially in the range are included. |
For example, take this sequence of calls:
cursorPosition = 5 moveCursorSelection(9, TextEdit.SelectCharacters) moveCursorSelection(7, TextEdit.SelectCharacters)
This moves the cursor to position 5, extend the selection end from 5 to 9 and then retract the selection end from 9 to 7, leaving the text from position 5 to 7 selected (the 6th and 7th characters).
The same sequence with TextEdit .SelectWords will extend the selection start to a word boundary before or on position 5 and extend the selection end to a word boundary on or past position 9.
|
paste () |
Replaces the currently selected text by the contents of the system clipboard.
Returns the text position closest to pixel position ( x , y ).
Position 0 is before the first character, position 1 is after the first character but before the second, and so on until position text .length, which is after all characters.
|
rectangle positionToRectangle ( position ) |
Returns the rectangle at the given position in the text. The x, y, and height properties correspond to the cursor that would describe that position.
|
redo () |
重做上一操作,若重做 available .
Removes the section of text that is between the start and end positions from the TextEdit .
Causes the text from start to end to be selected.
If either start or end is out of range, the selection is not changed.
After calling this, selectionStart will become the lesser and selectionEnd will become the greater (regardless of the order passed to this method).
另请参阅 selectionStart and selectionEnd .
|
selectAll () |
Causes all text to be selected.
|
selectWord () |
Causes the word closest to the current cursor position to be selected.
|
undo () |
撤消上一操作,若撤消 available 。取消当前任何选定,并将选择起始更新成当前光标位置。