QPainter 类在 Widget 和其它描绘设备中履行低级描绘。 更多...
| 头: | #include <QPainter> |
| CMake: |
find_package(Qt6 COMPONENTS Gui REQUIRED)
target_link_libraries(mytarget PRIVATE Qt6::Gui) |
| qmake: | QT += gui |
| 继承者: | QStylePainter |
注意: 此类的所有函数 可重入 .
| class | PixmapFragment |
| enum | CompositionMode { CompositionMode_SourceOver, CompositionMode_DestinationOver, CompositionMode_Clear, CompositionMode_Source, CompositionMode_Destination, …, RasterOp_SourceOrNotDestination } |
| enum | PixmapFragmentHint { OpaqueHint } |
| flags | PixmapFragmentHints |
| enum | RenderHint { Antialiasing, TextAntialiasing, SmoothPixmapTransform, VerticalSubpixelPositioning, LosslessImageRendering } |
| flags | RenderHints |
| QPainter (QPaintDevice * device ) | |
| QPainter () | |
| ~QPainter () | |
| const QBrush & | background () const |
| Qt::BGMode | backgroundMode () const |
| bool | begin (QPaintDevice * device ) |
| void | beginNativePainting () |
| QRectF | boundingRect (const QRectF & rectangle , int flags , const QString & text ) |
| QRect | boundingRect (const QRect & rectangle , int flags , const QString & text ) |
| QRect | boundingRect (int x , int y , int w , int h , int flags , const QString & text ) |
| QRectF | boundingRect (const QRectF & rectangle , const QString & text , const QTextOption & option = QTextOption()) |
| const QBrush & | brush () const |
| QPoint | brushOrigin () const |
| QRectF | clipBoundingRect () const |
| QPainterPath | clipPath () const |
| QRegion | clipRegion () const |
| QTransform | combinedTransform () const |
| QPainter::CompositionMode | compositionMode () const |
| QPaintDevice * | device () const |
| const QTransform & | deviceTransform () const |
| void | drawArc (const QRectF & rectangle , int startAngle , int spanAngle ) |
| void | drawArc (const QRect & rectangle , int startAngle , int spanAngle ) |
| void | drawArc (int x , int y , int width , int height , int startAngle , int spanAngle ) |
| void | drawChord (const QRectF & rectangle , int startAngle , int spanAngle ) |
| void | drawChord (int x , int y , int width , int height , int startAngle , int spanAngle ) |
| void | drawChord (const QRect & rectangle , int startAngle , int spanAngle ) |
| void | drawConvexPolygon (const QPointF * points , int pointCount ) |
| void | drawConvexPolygon (const QPolygonF & polygon ) |
| void | drawConvexPolygon (const QPoint * points , int pointCount ) |
| void | drawConvexPolygon (const QPolygon & polygon ) |
| void | drawEllipse (const QRectF & rectangle ) |
| void | drawEllipse (const QRect & rectangle ) |
| void | drawEllipse (int x , int y , int width , int height ) |
| void | drawEllipse (const QPointF & center , qreal rx , qreal ry ) |
| void | drawEllipse (const QPoint & center , int rx , int ry ) |
| void | drawGlyphRun (const QPointF & position , const QGlyphRun & glyphs ) |
| void | drawImage (const QRectF & target , const QImage & image , const QRectF & source , Qt::ImageConversionFlags flags = Qt::AutoColor) |
| void | drawImage (const QRect & target , const QImage & image , const QRect & source , Qt::ImageConversionFlags flags = Qt::AutoColor) |
| void | drawImage (const QPointF & point , const QImage & image , const QRectF & source , Qt::ImageConversionFlags flags = Qt::AutoColor) |
| void | drawImage (const QPoint & point , const QImage & image , const QRect & source , Qt::ImageConversionFlags flags = Qt::AutoColor) |
| void | drawImage (const QRectF & rectangle , const QImage & image ) |
| void | drawImage (const QRect & rectangle , const QImage & image ) |
| void | drawImage (const QPointF & point , const QImage & image ) |
| void | drawImage (const QPoint & point , const QImage & image ) |
| void | drawImage (int x , int y , const QImage & image , int sx = 0, int sy = 0, int sw = -1, int sh = -1, Qt::ImageConversionFlags flags = Qt::AutoColor) |
| void | drawLine (const QLineF & line ) |
| void | drawLine (const QLine & line ) |
| void | drawLine (int x1 , int y1 , int x2 , int y2 ) |
| void | drawLine (const QPoint & p1 , const QPoint & p2 ) |
| void | drawLine (const QPointF & p1 , const QPointF & p2 ) |
| void | drawLines (const QLineF * lines , int lineCount ) |
| void | drawLines (const QList<QLineF> & lines ) |
| void | drawLines (const QPointF * pointPairs , int lineCount ) |
| void | drawLines (const QList<QPointF> & pointPairs ) |
| void | drawLines (const QLine * lines , int lineCount ) |
| void | drawLines (const QList<QLine> & lines ) |
| void | drawLines (const QPoint * pointPairs , int lineCount ) |
| void | drawLines (const QList<QPoint> & pointPairs ) |
| void | drawPath (const QPainterPath & path ) |
| void | drawPicture (const QPointF & point , const QPicture & picture ) |
| void | drawPicture (int x , int y , const QPicture & picture ) |
| void | drawPicture (const QPoint & point , const QPicture & picture ) |
| void | drawPie (const QRectF & rectangle , int startAngle , int spanAngle ) |
| void | drawPie (int x , int y , int width , int height , int startAngle , int spanAngle ) |
| void | drawPie (const QRect & rectangle , int startAngle , int spanAngle ) |
| void | drawPixmap (const QRectF & target , const QPixmap & pixmap , const QRectF & source ) |
| void | drawPixmap (const QRect & target , const QPixmap & pixmap , const QRect & source ) |
| void | drawPixmap (int x , int y , int w , int h , const QPixmap & pixmap , int sx , int sy , int sw , int sh ) |
| void | drawPixmap (int x , int y , const QPixmap & pixmap , int sx , int sy , int sw , int sh ) |
| void | drawPixmap (const QPointF & point , const QPixmap & pixmap , const QRectF & source ) |
| void | drawPixmap (const QPoint & point , const QPixmap & pixmap , const QRect & source ) |
| void | drawPixmap (const QPointF & point , const QPixmap & pixmap ) |
| void | drawPixmap (const QPoint & point , const QPixmap & pixmap ) |
| void | drawPixmap (int x , int y , const QPixmap & pixmap ) |
| void | drawPixmap (const QRect & rectangle , const QPixmap & pixmap ) |
| void | drawPixmap (int x , int y , int width , int height , const QPixmap & pixmap ) |
| void | drawPixmapFragments (const QPainter::PixmapFragment * fragments , int fragmentCount , const QPixmap & pixmap , QPainter::PixmapFragmentHints hints = PixmapFragmentHints()) |
| void | drawPoint (const QPointF & position ) |
| void | drawPoint (const QPoint & position ) |
| void | drawPoint (int x , int y ) |
| void | drawPoints (const QPointF * points , int pointCount ) |
| void | drawPoints (const QPolygonF & points ) |
| void | drawPoints (const QPoint * points , int pointCount ) |
| void | drawPoints (const QPolygon & points ) |
| void | drawPolygon (const QPointF * points , int pointCount , Qt::FillRule fillRule = Qt::OddEvenFill) |
| void | drawPolygon (const QPolygonF & points , Qt::FillRule fillRule = Qt::OddEvenFill) |
| void | drawPolygon (const QPoint * points , int pointCount , Qt::FillRule fillRule = Qt::OddEvenFill) |
| void | drawPolygon (const QPolygon & points , Qt::FillRule fillRule = Qt::OddEvenFill) |
| void | drawPolyline (const QPointF * points , int pointCount ) |
| void | drawPolyline (const QPolygonF & points ) |
| void | drawPolyline (const QPoint * points , int pointCount ) |
| void | drawPolyline (const QPolygon & points ) |
| void | drawRect (const QRectF & rectangle ) |
| void | drawRect (int x , int y , int width , int height ) |
| void | drawRect (const QRect & rectangle ) |
| void | drawRects (const QRectF * rectangles , int rectCount ) |
| void | drawRects (const QList<QRectF> & rectangles ) |
| void | drawRects (const QRect * rectangles , int rectCount ) |
| void | drawRects (const QList<QRect> & rectangles ) |
| void | drawRoundedRect (const QRectF & rect , qreal xRadius , qreal yRadius , Qt::SizeMode mode = Qt::AbsoluteSize) |
| void | drawRoundedRect (int x , int y , int w , int h , qreal xRadius , qreal yRadius , Qt::SizeMode mode = Qt::AbsoluteSize) |
| void | drawRoundedRect (const QRect & rect , qreal xRadius , qreal yRadius , Qt::SizeMode mode = Qt::AbsoluteSize) |
| void | drawStaticText (const QPointF & topLeftPosition , const QStaticText & staticText ) |
| void | drawStaticText (const QPoint & topLeftPosition , const QStaticText & staticText ) |
| void | drawStaticText (int left , int top , const QStaticText & staticText ) |
| void | drawText (const QRectF & rectangle , int flags , const QString & text , QRectF * boundingRect = nullptr) |
| void | drawText (const QPointF & position , const QString & text ) |
| void | drawText (const QPoint & position , const QString & text ) |
| void | drawText (int x , int y , const QString & text ) |
| void | drawText (const QRect & rectangle , int flags , const QString & text , QRect * boundingRect = nullptr) |
| void | drawText (int x , int y , int width , int height , int flags , const QString & text , QRect * boundingRect = nullptr) |
| void | drawText (const QRectF & rectangle , const QString & text , const QTextOption & option = QTextOption()) |
| void | drawTiledPixmap (const QRectF & rectangle , const QPixmap & pixmap , const QPointF & position = QPointF()) |
| void | drawTiledPixmap (int x , int y , int width , int height , const QPixmap & pixmap , int sx = 0, int sy = 0) |
| void | drawTiledPixmap (const QRect & rectangle , const QPixmap & pixmap , const QPoint & position = QPoint()) |
| bool | end () |
| void | endNativePainting () |
| void | eraseRect (const QRectF & rectangle ) |
| void | eraseRect (int x , int y , int width , int height ) |
| void | eraseRect (const QRect & rectangle ) |
| void | fillPath (const QPainterPath & path , const QBrush & brush ) |
| void | fillRect (const QRectF & rectangle , const QBrush & brush ) |
| void | fillRect (int x , int y , int width , int height , const QBrush & brush ) |
| void | fillRect (const QRect & rectangle , const QBrush & brush ) |
| void | fillRect (const QRectF & rectangle , const QColor & color ) |
| void | fillRect (int x , int y , int width , int height , const QColor & color ) |
| void | fillRect (const QRect & rectangle , const QColor & color ) |
| void | fillRect (int x , int y , int width , int height , Qt::GlobalColor color ) |
| void | fillRect (const QRect & rectangle , Qt::GlobalColor color ) |
| void | fillRect (const QRectF & rectangle , Qt::GlobalColor color ) |
| void | fillRect (int x , int y , int width , int height , Qt::BrushStyle style ) |
| void | fillRect (const QRect & rectangle , Qt::BrushStyle style ) |
| void | fillRect (const QRectF & rectangle , Qt::BrushStyle style ) |
| void | fillRect (int x , int y , int width , int height , QGradient::Preset preset ) |
| void | fillRect (const QRect & rectangle , QGradient::Preset preset ) |
| void | fillRect (const QRectF & rectangle , QGradient::Preset preset ) |
| const QFont & | font () const |
| QFontInfo | fontInfo () const |
| QFontMetrics | fontMetrics () const |
| bool | hasClipping () const |
| bool | isActive () const |
| Qt::LayoutDirection | layoutDirection () const |
| qreal | opacity () const |
| QPaintEngine * | paintEngine () const |
| const QPen & | pen () const |
| QPainter::RenderHints | renderHints () const |
| void | resetTransform () |
| void | restore () |
| void | rotate (qreal angle ) |
| void | save () |
| void | scale (qreal sx , qreal sy ) |
| void | setBackground (const QBrush & brush ) |
| void | setBackgroundMode (Qt::BGMode mode ) |
| void | setBrush (const QBrush & brush ) |
| void | setBrush (Qt::BrushStyle style ) |
| void | setBrushOrigin (const QPointF & position ) |
| void | setBrushOrigin (int x , int y ) |
| void | setBrushOrigin (const QPoint & position ) |
| void | setClipPath (const QPainterPath & path , Qt::ClipOperation operation = Qt::ReplaceClip) |
| void | setClipRect (const QRectF & rectangle , Qt::ClipOperation operation = Qt::ReplaceClip) |
| void | setClipRect (const QRect & rectangle , Qt::ClipOperation operation = Qt::ReplaceClip) |
| void | setClipRect (int x , int y , int width , int height , Qt::ClipOperation operation = Qt::ReplaceClip) |
| void | setClipRegion (const QRegion & region , Qt::ClipOperation operation = Qt::ReplaceClip) |
| void | setClipping (bool enable ) |
| void | setCompositionMode (QPainter::CompositionMode mode ) |
| void | setFont (const QFont & font ) |
| void | setLayoutDirection (Qt::LayoutDirection direction ) |
| void | setOpacity (qreal opacity ) |
| void | setPen (const QPen & pen ) |
| void | setPen (const QColor & color ) |
| void | setPen (Qt::PenStyle style ) |
| void | setRenderHint (QPainter::RenderHint hint , bool on = true) |
| void | setRenderHints (QPainter::RenderHints hints , bool on = true) |
| void | setTransform (const QTransform & transform , bool combine = false) |
| void | setViewTransformEnabled (bool enable ) |
| void | setViewport (const QRect & rectangle ) |
| void | setViewport (int x , int y , int width , int height ) |
| void | setWindow (const QRect & rectangle ) |
| void | setWindow (int x , int y , int width , int height ) |
| void | setWorldMatrixEnabled (bool enable ) |
| void | setWorldTransform (const QTransform & matrix , bool combine = false) |
| void | shear (qreal sh , qreal sv ) |
| void | strokePath (const QPainterPath & path , const QPen & pen ) |
| bool | testRenderHint (QPainter::RenderHint hint ) const |
| const QTransform & | transform () const |
| void | translate (const QPointF & offset ) |
| void | translate (const QPoint & offset ) |
| void | translate (qreal dx , qreal dy ) |
| bool | viewTransformEnabled () const |
| QRect | viewport () const |
| QRect | window () const |
| bool | worldMatrixEnabled () const |
| const QTransform & | worldTransform () const |
QPainter 提供高度优化的特征来做大多数的绘制 GUI 程序要求。它可以绘制从简单直线到复杂形状 (像馅饼和弦) 的一切。它还可以绘制对齐文本和像素图。通常,它在 "自然" 坐标系中绘制,但也可以在视图和世界坐标系之间变换。QPainter 可以运转于任何对象有继承 QPaintDevice 类。
常见用法对于 QPainter 是在 Widget 描绘事件内:构造和定制 (如:设置钢笔或笔刷) 描绘器。然后绘制。记住销毁 QPainter 对象在绘制后。例如:
void SimpleExampleWidget::paintEvent(QPaintEvent *) { QPainter painter(this); painter.setPen(Qt::blue); painter.setFont(QFont("Arial", 30)); painter.drawText(rect(), Qt::AlignCenter, "Qt"); }
核心功能对于 QPainter 是绘制,但类还提供了几个函数允许定制 QPainter 的设置及其渲染品质,启用裁剪的其它函数。另外,通过指定描绘器的合成模式可以控制如何将不同形状合并到一起。
isActive () 函数指示描绘器是否活动。激活描绘器通过 begin () 函数且构造函数接受 QPaintDevice 自变量。 end () 函数,和析构函数将其取消激活。
连同 QPaintDevice and QPaintEngine 类,QPainter 形成用于 Qt 描绘系统的基。QPainter 是用于履行绘制操作的类。 QPaintDevice 表示可以在其中描绘的设备使用 QPainter。 QPaintEngine 提供用于在不同类型设备上描绘的描绘器接口。若描绘器活动, device () 返回描绘器在其上描绘的描绘设备,和 paintEngine () 返回描绘器目前正在操作的描绘引擎。更多信息,见 描绘系统 .
有时,期望让别人描绘在不寻常 QPaintDevice 。QPainter 支持静态函数 setRedirected() 来做这。
警告: 当 paintdevice 是 Widget 时,QPainter 只可用于 paintEvent() 函数内或由 paintEvent() 调用的函数内。
可以定制几个设置以进行 QPainter 绘制根据偏好:
注意,这些中一些设置会镜像某些绘制设备的设置,如 QWidget::font ()。 QPainter::begin () 函数 (或等效 QPainter 构造函数) 会从描绘设备拷贝这些属性。
可以在任何时候保存 QPainter 的状态通过调用 save () 函数将所有可用设置保存在内部堆栈。 restore () 函数将它们弹回来。
QPainter 提供了绘制大多数图元的函数: drawPoint (), drawPoints (), drawLine (), drawRect (), drawRoundedRect (), drawEllipse (), drawArc (), drawPie (), drawChord (), drawPolyline (), drawPolygon (), drawConvexPolygon () 及 drawCubicBezier()。2 方便函数, drawRects () 和 drawLines (),绘制给定数量的矩形或线条,按给定数组 QRects or QLines 使用当前钢笔和笔刷。
QPainter 类还提供 fillRect () 函数填充给定 QRect ,采用给定 QBrush ,和 eraseRect () 函数擦除给定矩形内区域。
所有这些函数都有整数和浮点版本。

|
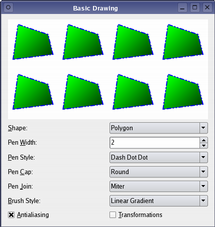
基本绘制范例
基本绘制 范例展示如何显示各种样式的基本图形图元使用 QPainter 类。 |
若需要绘制复杂形状,尤其是当需要重复这样做时,考虑创建 QPainterPath 和绘制它使用 drawPath ().
|
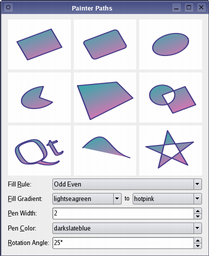
描绘器路径范例
QPainterPath 类为描绘操作提供容器,使能够构造和重用图形形状。 描绘器路径 范例展示如何使用描绘器路径以构建复杂渲染形状。 |

|
QPainter 还提供 fillPath () 函数填充给定 QPainterPath 采用给定 QBrush ,和 strokePath () 函数绘制给定路径的轮廓 (即:描边路径)。
另请参阅 向量变形 范例,展示如何使用高级向量技术以绘制文本使用 QPainterPath , 渐变 范例展示 Qt 中可用的不同渐变类型,和 路径描边 范例展示 Qt 的内置虚线图案和展示如何使用自定义图案以延伸可用图案的范围。
| 向量变形 | 渐变 | 路径描边 |
|---|---|---|

|

|

|
文本绘制的完成是使用 drawText ()。当需要细粒度定位时, boundingRect () 告诉您哪里给定 drawText () 命令会绘制。
有能绘制像素图/图像的函数,也就是 drawPixmap (), drawImage () 和 drawTiledPixmap ()。两者 drawPixmap () 和 drawImage () 产生相同结果,除了 drawPixmap () 在屏幕上更快,而 drawImage () 可能更快在 QPrinter 或其它设备。
有 drawPicture () 函数绘制内容为整个 QPicture 。 drawPicture () 函数是忽视所有描绘器设置的唯一函数,因为 QPicture 拥有自己的设置。
像素图的高分辨率版本拥有的 设备像素比率 值大于 1 (见 QImageReader , QPixmap::devicePixelRatio ())。若值匹配底层 QPaintDevice ,会将它直接绘制到没有应用额外变换的设备上。
例如,情况是这样,当绘制 QPixmap 64x64 像素大小采用设备像素比率 2 到高 DPI (每英寸点数) 屏幕,屏幕设备像素比率也必须为 2。注意,那么像素图是有效 32x32 像素在 用户空间 。Qt 中基于像素图大小计算布局几何体的代码路径,会使用此大小。这的净效果是像素图被显示成高 DPI 像素图,而不是大像素图。
使用 QPainter 要获得最优渲染结果,应使用平台无关 QImage 作为描绘设备;即:使用 QImage 将确保结果在任何平台都有同等像素表示。
QPainter 类还提供控制渲染品质的手段,透过其 RenderHint 枚举且支持浮点精度:用于绘制图元的所有函数均有浮点版本。这些经常用于组合 QPainter::Antialiasing 渲染提示。

|
同心圆范例
同心圆 范例展示使用浮点精度和抗锯齿可以获得改进渲染品质,当绘制自定义 Widget 时。 应用程序主窗口显示的几个 Widget,是使用精度和抗锯齿的各种组合绘制的。 |
RenderHint 枚举指定任何给定引擎都可能 (或不可能) 遵守的 QPainter 标志。 QPainter::Antialiasing 指示引擎应对图元边缘抗锯齿 (若可能的话), QPainter::TextAntialiasing 指示引擎应对文本抗锯齿 (若可能的话),和 QPainter::SmoothPixmapTransform 指示引擎应使用平滑像素图的变换算法。
renderHints () 函数返回为此描绘器设置的渲染提示指定标志。使用 setRenderHint () 函数能设置 (或清零) 目前设置的 RenderHints .
通常,QPainter 操作设备自己的坐标系 (通常是像素),但 QPainter 对坐标变换有很好的支持。
| nop | rotate () | scale () | translate () |
|---|---|---|---|

|

|

|

|
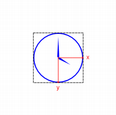
最常用的变换是比例缩放、旋转、平移及剪切。使用 scale () 函数用于按给定偏移比例缩放坐标系, rotate () 函数用于旋转它和 translate () 用于平移它 (即:将给定偏移添加到点)。还可以绕原点扭曲坐标系使用 shear () 函数。见 仿射变换 范例了解可视化剪切坐标系。
另请参阅 Transformations 范例,展示变换如何影响 QPainter 渲染图形原语的方式。尤其,展示变换次序如何影响结果。
|
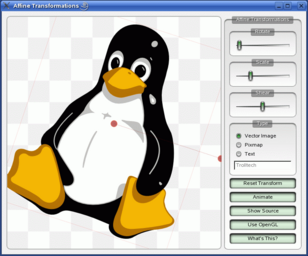
仿射变换范例
仿射变换 范例展示 Qt 对描绘操作履行仿射变换的能力。演示还允许用户对变换操作实验,并立即查看结果。 |

|
所有变换操作运转于变换 worldTransform ()。矩阵将平面点变换为另一点。关于变换矩阵的更多信息,见 坐标系 and QTransform 文档编制。
setWorldTransform () 函数可以替换 (或添加到) 目前设置的 worldTransform ()。 resetTransform () 函数重置任何变换的做出是使用 translate (), scale (), shear (), rotate (), setWorldTransform (), setViewport () 和 setWindow () 函数。 deviceTransform () 返回从逻辑坐标变换成平台从属描绘设备的设备坐标的矩阵。才需要后一函数,当对平台从属句柄使用平台描绘命令时,且平台本身不做变换。
当采用 QPainter 绘制时,我们使用逻辑坐标指定点,然后转换成描绘设备的物理坐标。逻辑坐标到物理坐标的映射的处理是通过 QPainter 的 combinedTransform (),组合 viewport () 和 window () 和 worldTransform ()。 viewport () 表示指定任意矩形的物理坐标, window () 按逻辑坐标描述相同矩形,和 worldTransform () 等同于变换矩阵。
另请参阅 坐标系
QPainter 可以将任何绘制操作裁剪到矩形、区域或向量路径。当前裁剪是可用的,使用函数 clipRegion () 和 clipPath ()。首选 (更快) 路径还是区域从属底层 paintEngine ()。例如, QImage 描绘引擎首选路径,而 X11 描绘引擎首选区域。设置裁剪是在描绘器逻辑坐标中完成的。
在 QPainter 的裁剪之后,描绘设备还可以裁剪。例如,大多数 Widget 会裁剪掉用于子级小部件的像素,而大多数打印机会裁剪掉靠近纸张边缘的区域。不会通过返回值反映这种额外裁剪对于 clipRegion () 或 hasClipping ().
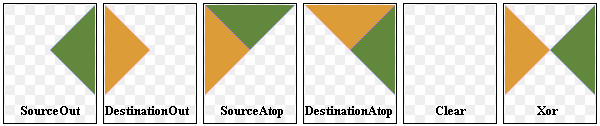
QPainter 提供 CompositionMode 枚举,定义用于数字图像合成的 Porter-Duff 规则;它描述了用于将一图像的像素 (源) 与另一图像的像素 (目的地) 组合的模型。
2 种最常见的合成形式是 源 and SourceOver . 源 用于将不透明对象绘制到描绘设备上。按此模式,源的每个像素会替换目的地的相应像素。在 SourceOver 合成模式,源对象是透明的且会绘制在目的地顶部。
注意,合成变换按像素操作。出于此原因,使用图形原语本身及其边界矩形有差异:边界矩形包含具有 Alpha == 0 的像素 (即:围绕原语的像素)。这些像素将覆写其它图像的像素,从而有效清零这些像素,而原语仅覆写其自己的区域。

|
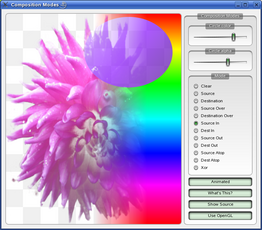
合成模式范例
合成模式 范例可在 Qt 的范例目录下找到,允许对各种合成模式实验并立即查看结果。 |
若将坐标用于 Qt 基于光栅的描绘引擎,重要注意事项,当坐标大于 +/- 2
15
可以使用,但采用此范围外坐标履行的任何描绘都不保证显示;绘制可以被剪裁。这是由于使用了
short int
在实现中。
由 Qt 描边器生成的轮廓只是近似值,当处理弯曲形状时。在大多数情况下,使用另一贝塞尔曲线线段表示贝塞尔曲线线段的轮廓是不可能的,所以 Qt 通过使用几段更小曲线逼近曲线轮廓。由于性能原因,Qt 有限制这些轮廓可以使用多少曲线,因此当使用大钢笔宽度 (或大比例缩放) 时,轮廓误差会递增。要生成更小误差的轮廓,可能使用 QPainterPathStroker 类,它拥有的 setCurveThreshold 成员函数,能让用户指定误差偏差。另一解决方案是先将路径转换成多边形,然后绘制代替多边形。
QPainter 是允许开发者做各种图形操作 (譬如:如渐变、合成模式及矢量图形) 的丰富框架。且 QPainter 可以跨各种不同硬件和软件堆栈,做到这点。自然,硬件和软件的底层组合对性能有一些影响,且由于排列的数量,确保每个单一操作与合成模式、笔刷、裁剪、变换等的各种所有组合都很快,几乎是不可能完成的任务。作为妥协,我们选择 QPainter API 和后端的子集,硬件和软件的给定组合,可以尽可能好的获得合理性能保证。
作为高性能引擎的关注后端:
这些操作包括:
drawPixmap()
组合简单变换和不透明度与非平滑变换模式 (
QPainter::SmoothPixmapTransform
不作为渲染提示启用)。
QPainter::CompositionMode_Source
and
QPainter::CompositionMode_SourceOver
.
此列表给出在性能临界应用程序中能安全使用哪些特征。对于某些设置,其它操作也可能很快,但在广泛使用它们之前,推荐在软件将最终运行的系统中对它们进行基准测试和验证。还有一些情况,使用昂贵操作是可以的,例如,当将结果缓存在 QPixmap .
另请参阅 QPaintDevice , QPaintEngine , Qt SVG , 基本绘制范例 ,和 绘制实用工具函数 .
定义用于支持数字图像合成的模式。合成模式用于指定如何将一图像 (源) 中的像素与另一图像中的像素 (目的地) 合并。
请注意,采用 RasterOp 前缀表示的按位光栅操作模式,仅在 X11 和光栅描绘引擎中本机支持。这意味着利用这些模式的唯一方式,在 Mac 是凭借 QImage 。RasterOp 表示的融合模式 not 不支持具有 alpha 分量的钢笔的笔刷。此外,打开 QPainter::Antialiasing 渲染提示将有效禁用 RasterOp 模式。


最常见的类型是 SourceOver (经常称为仅仅 Alpha 融合),其中源像素以源 Alpha 分量定义半透明像素的方式,融合在目的地像素的顶部。
有几种合成模式要求源图像 (或目标图像) 中的 Alpha 通道才有效果。出于最优性能,图像格式 Format_ARGB32_Premultiplied 是首选的。
当合成模式有设置时,它适用于所有描绘运算符、钢笔、笔刷、渐变和像素图/图像绘制。
| 常量 | 值 | 描述 |
|---|---|---|
QPainter::CompositionMode_SourceOver
|
0
|
这是默认模式。源的 Alpha 用于融合目的地顶部像素。 |
QPainter::CompositionMode_DestinationOver
|
1
|
目的地 Alpha 用于将它融合在源像素的顶部。此模式是 CompositionMode_SourceOver 的逆。 |
QPainter::CompositionMode_Clear
|
2
|
目的地的像素被清零 (设为完全透明) 独立于源。 |
QPainter::CompositionMode_Source
|
3
|
输出源像素 (这意味着基本拷贝操作,且等同于 SourceOver 当源像素不透明时)。 |
QPainter::CompositionMode_Destination
|
4
|
输出目的地像素。这意味着融合不起作用。此模式是 CompositionMode_Source 的逆。 |
QPainter::CompositionMode_SourceIn
|
5
|
输出源,其 Alpha 减去目的地 Alpha。 |
QPainter::CompositionMode_DestinationIn
|
6
|
输出目的地,其 Alpha 减去源 Alpha。此模式是 CompositionMode_SourceIn 的逆。 |
QPainter::CompositionMode_SourceOut
|
7
|
输出源,其 Alpha 减去目的地 Alpha 的逆。 |
QPainter::CompositionMode_DestinationOut
|
8
|
输出目的地,其 Alpha 减去源 Alpha 的逆。此模式是 CompositionMode_SourceOut 的逆。 |
QPainter::CompositionMode_SourceAtop
|
9
|
源像素融合在目的地顶部,采用源像素 Alpha 减去目的地像素 Alpha。 |
QPainter::CompositionMode_DestinationAtop
|
10
|
目的地像素融合在源顶部,采用目的地像素 Alpha 减去源像素 Alpha。此模式是 CompositionMode_SourceAtop 的逆。 |
QPainter::CompositionMode_Xor
|
11
|
源 Alpha 减去目的地 Alpha 的逆,目的地 Alpha 减去源 Alpha 的逆,源合并目的地。CompositionMode_Xor 与按位 Xor 不一样。 |
QPainter::CompositionMode_Plus
|
12
|
将源的 Alpha 和颜色两者与目的地像素相加在一起。 |
QPainter::CompositionMode_Multiply
|
13
|
输出是源颜色乘以目的地。颜色乘以白色颜色保持不变,而颜色乘以黑色将产生黑色。 |
QPainter::CompositionMode_Screen
|
14
|
反转源颜色和目的地颜色,然后相乘。采用白色屏蔽颜色将产生白色,而采用黑色屏蔽颜色颜色保持不变。 |
QPainter::CompositionMode_Overlay
|
15
|
根据目的地颜色乘以 (或屏蔽) 颜色。目的地颜色混合源颜色,以反映目的地的明度 (或暗度)。 |
QPainter::CompositionMode_Darken
|
16
|
选择源颜色和目的地颜色中的更暗者。 |
QPainter::CompositionMode_Lighten
|
17
|
选择源颜色和目的地颜色中的更亮者。 |
QPainter::CompositionMode_ColorDodge
|
18
|
变亮目的地颜色,以反映源颜色。黑色的源颜色使目的地颜色保持不变。 |
QPainter::CompositionMode_ColorBurn
|
19
|
变暗目的地颜色,以反映源颜色。白色的源颜色使目的地颜色保持不变。 |
QPainter::CompositionMode_HardLight
|
20
|
根据源颜色乘以 (或屏蔽) 颜色。亮源颜色将使目的地颜色变亮,而暗源颜色将使目的地颜色变暗。 |
QPainter::CompositionMode_SoftLight
|
21
|
根据源颜色使颜色变暗 (或变亮)。类似于 CompositionMode_HardLight。 |
QPainter::CompositionMode_Difference
|
22
|
从更亮的颜色减更暗的颜色。采用白色描绘将反转目的地颜色,而采用黑色描绘将使目的地颜色保持不变。 |
QPainter::CompositionMode_Exclusion
|
23
|
类似于 CompositionMode_Difference,但具有更低对比度。采用白色描绘将反转目的地颜色,而采用黑色描绘将使目的地颜色保持不变。 |
QPainter::RasterOp_SourceOrDestination
|
24
|
对源像素和目的地像素做按位 OR 操作 (src OR dst)。 |
QPainter::RasterOp_SourceAndDestination
|
25
|
对源像素和目的地像素做按位 AND 操作 (src AND dst)。 |
QPainter::RasterOp_SourceXorDestination
|
26
|
对源像素和目的地像素做按位 XOR 操作 (src XOR dst)。 |
QPainter::RasterOp_NotSourceAndNotDestination
|
27
|
对源像素和目的地像素做按位 NOR 操作 ((NOT src) AND (NOT dst))。 |
QPainter::RasterOp_NotSourceOrNotDestination
|
28
|
对源像素和目的地像素做按位 NAND 操作 ((NOT src) OR (NOT dst))。 |
QPainter::RasterOp_NotSourceXorDestination
|
29
|
做按位操作若反转源像素,然后 XOR 目的地 ((NOT src) XOR dst)。 |
QPainter::RasterOp_NotSource
|
30
|
做按位操作若反转源像素 (NOT src)。 |
QPainter::RasterOp_NotSourceAndDestination
|
31
|
做按位操作若反转源,然后 AND 目的地 ((NOT src) AND dst)。 |
QPainter::RasterOp_SourceAndNotDestination
|
32
|
做按位操作若源 AND 反转目的地像素 (src AND (NOT dst))。 |
QPainter::RasterOp_NotSourceOrDestination
|
33
|
做按位操作若反转源,然后 OR 目的地 ((NOT src) OR dst)。 |
QPainter::RasterOp_ClearDestination
|
35
|
清零目的地中的像素 (设为 0) 独立于源。 |
QPainter::RasterOp_SetDestination
|
36
|
设置目的地中的像素 (设为 1) 独立于源。 |
QPainter::RasterOp_NotDestination
|
37
|
做按位操作若反转目的地像素 (NOT dst)。 |
QPainter::RasterOp_SourceOrNotDestination
|
34
|
做按位操作若源 OR 反转目的地像素 (src OR (NOT dst))。 |
另请参阅 compositionMode (), setCompositionMode (), 合成模式 ,和 图像合成范例 .
| 常量 | 值 | 描述 |
|---|---|---|
QPainter::OpaqueHint
|
0x01
|
指示要绘制的像素图片段是不透明的。不透明片段的绘制速度潜在更快。 |
PixmapFragmentHints 类型是 typedef 对于 QFlags <PixmapFragmentHint>。它存储 PixmapFragmentHint 值的 OR 组合。
另请参阅 QPainter::drawPixmapFragments () 和 QPainter::PixmapFragment .
Renderhints 用于将标志指定给 QPainter 可能或可能不被任何给定引擎所遵守。
| 常量 | 值 | 描述 |
|---|---|---|
QPainter::Antialiasing
|
0x01
|
指示引擎应尽可能消除图元边缘锯齿。 |
QPainter::TextAntialiasing
|
0x02
|
指示引擎应尽可能消除文本锯齿。要强制禁用文本抗锯齿,不要使用此提示。相反,设置 QFont::NoAntialias 在字体样式对策。 |
QPainter::SmoothPixmapTransform
|
0x04
|
指示引擎应使用平滑像素图变换算法 (譬如:双线性) 而不是最近相邻。 |
QPainter::VerticalSubpixelPositioning
|
0x08
|
允许将文本定位在垂直和水平方向的像素分数处,若字体引擎支持。目前所有平台中的 Freetype 都支持这,当提示首选 QFont::PreferNoHinting ,及在 macOS。该值在 Qt 6.1 添加。对于大多数用例,这不会提高视觉品质,但可能增加内存消耗且会降低一些文本渲染性能。因此,不推荐启用此除非用例要求。这样的一种用例可能是将字形与其它视觉原语对齐。 |
QPainter::LosslessImageRendering
|
0x40
|
使用无损图像渲染,每当可能时。目前,此提示才使用当 QPainter 用于输出 PDF 文件透过 QPrinter or QPdfWriter ,其中 drawImage ()/ drawPixmap () 调用将使用无损压缩算法而不是有损 JPEG 压缩编码图像。该值在 Qt 5.13 添加。 |
RenderHints 类型是 typedef 对于 QFlags <RenderHint>。它存储 RenderHint 值的 OR 组合。
另请参阅 renderHints (), setRenderHint (), 渲染品质 ,和 同心圆范例 .
构造描绘器开始描绘描绘 device 立即。
此构造函数对短期存活描绘器很方便,如在 QWidget::paintEvent () 且只应使用一次。构造函数调用 begin () 为您和 QPainter 析构函数自动调用 end ().
void MyWidget::paintEvent(QPaintEvent *) { QPainter p; p.begin(this); p.drawLine(drawingCode); // drawing code p.end(); }
使用此构造函数的相同范例:
void MyWidget::paintEvent(QPaintEvent *) { QPainter p(this); p.drawLine(drawingCode); // drawing code }
由于构造函数无法提供反馈当描绘器初始化失败时,因此应使用 begin () 和 end () 以在外部设备中描绘,如:打印机。
构造描绘器。
销毁描绘器。
返回当前背景笔刷。
另请参阅 setBackground () 和 设置 .
返回当前背景模式。
另请参阅 setBackgroundMode () 和 设置 .
开始 paint 描绘
device
并返回
true
若成功;否则返回
false
.
预告:所有描绘器设置 ( setPen (), setBrush () 等) 被重置为默认值当 begin() 被调用时。
可能出现的错误是严重问题,譬如这些:
painter->begin(0); // impossible - paint device cannot be 0 QPixmap image(0, 0); painter->begin(&image); // impossible - image.isNull() == true; painter->begin(myWidget); painter2->begin(myWidget); // impossible - only one painter at a time
注意:大多数时候,可以使用某一构造函数代替 begin(),且 end () 在销毁时自动完成。
警告: 描绘设备每次只可以由一个描绘器进行描绘。
警告: 描绘 QImage 采用格式 QImage::Format_Indexed8 不支持。
刷新描绘管道并准备为用户直接向底层图形上下文发出命令。之后必须调用 endNativePainting ().
注意,只会将底层描绘引擎状态改变,重置为它们各自的默认状态。重置状态可能随发行变化。下列状态目前是在 OpenGL 2 引擎中重置的:
例如,若用户改变 OpenGL 多边形模式在 beginNativePaint()/ endNativePainting () 块,就不会将它重置为默认状态通过 endNativePainting ()。这里是展示描绘器命令和原生 OpenGL 命令的混合范例:
QPainter painter(this); painter.fillRect(0, 0, 128, 128, Qt::green); painter.beginNativePainting(); glEnable(GL_SCISSOR_TEST); glScissor(0, 0, 64, 64); glClearColor(1, 0, 0, 1); glClear(GL_COLOR_BUFFER_BIT); glDisable(GL_SCISSOR_TEST); painter.endNativePainting();
另请参阅 endNativePainting ().
返回边界矩形为 text 如它会出现当绘制在给定 rectangle 采用指定 flags 使用目前设置的 font ();即:函数告诉您在哪里 drawText () 函数将绘制,当给定相同自变量时。
若 text 未拟合在给定 rectangle 使用指定 flags ,函数返回要求矩形。
flags 自变量是下列标志的按位 OR:
若有设置几个水平对齐标志 (或几个垂直对齐标志),结果对齐未定义。
另请参阅 drawText (), Qt::Alignment ,和 Qt::TextFlag .
这是重载函数。
返回边界矩形为 text 如它会出现当绘制在给定 rectangle 采用指定 flags 使用目前设置的 font ().
这是重载函数。
返回边界矩形为给定 text 如它会出现当绘制在矩形内开始于点 ( x , y ) 采用宽度 w 和高度 h .
这是重载函数。
代之,将标志指定成按位 OR 的 Qt::AlignmentFlag and Qt::TextFlag ,此重载函数接受 option 自变量。 QTextOption 类提供一般富文本特性的描述。
另请参阅 QTextOption .
返回描绘器的当前笔刷。
另请参阅 QPainter::setBrush () 和 设置 .
返回目前设置的笔刷原点。
另请参阅 setBrushOrigin () 和 设置 .
返回当前裁剪的边界矩形,若有裁剪;否则返回空矩形。注意,裁剪区域按逻辑坐标给出。
不保证边界矩形是紧密的。
另请参阅 setClipRect (), setClipPath (),和 setClipRegion ().
按逻辑坐标返回当前裁剪路径。
警告: QPainter 不会明确存储组合剪辑,因为这的处理是通过底层 QPaintEngine ,所以路径会按需重新创建并转换到当前逻辑坐标系。这是潜在的昂贵操作。
另请参阅 setClipPath (), clipRegion (),和 setClipping ().
返回目前设置的裁剪区域。注意,裁剪区域按逻辑坐标给出。
警告: QPainter 不会明确存储组合剪辑,因为这的处理是通过底层 QPaintEngine ,所以路径会按需重新创建并转换到当前逻辑坐标系。这是潜在的昂贵操作。
另请参阅 setClipRegion (), clipPath (),和 setClipping ().
返回当前窗口/视口及世界变换的组合变换矩阵。
另请参阅 setWorldTransform (), setWindow (),和 setViewport ().
返回当前的合成模式。
另请参阅 CompositionMode and setCompositionMode ().
Returns the paint device on which this painter is currently painting, or
nullptr
if the painter is not active.
另请参阅 isActive ().
返回从逻辑坐标变换成平台从属描绘设备的设备坐标的矩阵。
此函数是 only 需要当使用平台描绘命令对平台从属句柄 ( Qt::HANDLE ),且平台本身不做变换。
QPaintEngine::PaintEngineFeature 枚举可以查询,以确定平台是否履行变换。
另请参阅 worldTransform () 和 QPaintEngine::hasFeature ().
绘制弧形定义通过给定 rectangle , startAngle and spanAngle .
startAngle and spanAngle 必须以 1/16 度为单位指定,即:完整圆形等于 5760 (16 * 360)。正值角度意味着逆时针方向,而负值意味着顺时针方向。0 度在 3 点钟位置。

|
QRectF rectangle(10.0, 20.0, 80.0, 60.0); int startAngle = 30 * 16; int spanAngle = 120 * 16; QPainter painter(this); painter.drawArc(rectangle, startAngle, spanAngle); |
另请参阅 drawPie (), drawChord (),和 坐标系 .
这是重载函数。
绘制弧形定义通过给定 rectangle , startAngle and spanAngle .
这是重载函数。
绘制由矩形定义的弧形开始于 ( x , y ) 采用指定 width and height ,和给定 startAngle and spanAngle .
绘制弦定义通过给定 rectangle , startAngle and spanAngle 。弦的填充是采用当前 brush ().
startAngle 和 spanAngle 必须以 1/16 度为单位指定,即:完整圆形等于 5760 (16 * 360)。正值角度意味着逆时针方向,而负值意味着顺时针方向。0 度在 3 点钟位置。

|
QRectF rectangle(10.0, 20.0, 80.0, 60.0); int startAngle = 30 * 16; int spanAngle = 120 * 16; QPainter painter(this); painter.drawChord(rect, startAngle, spanAngle); |
另请参阅 drawArc (), drawPie (),和 坐标系 .
这是重载函数。
绘制弦定义通过矩形开始于 ( x , y ) 采用指定 width and height ,和给定 startAngle and spanAngle .
这是重载函数。
绘制弦定义通过给定 rectangle , startAngle and spanAngle .
绘制凸多边形定义通过前 pointCount 点按数组 points 使用当前钢笔。

|
static const QPointF points[4] = { QPointF(10.0, 80.0), QPointF(20.0, 10.0), QPointF(80.0, 30.0), QPointF(90.0, 70.0) }; QPainter painter(this); painter.drawConvexPolygon(points, 4); |
第一点隐式连接到最后一点,且多边形的填充是采用当前 brush ()。若提供的多边形不凸 (即:它至少包含一个大于 180 度的角),结果未定义。
在某些平台 (如 X11),drawConvexPolygon() 函数可以更快相比 drawPolygon () 函数。
另请参阅 drawPolygon (), drawPolyline (),和 坐标系 .
这是重载函数。
绘制凸多边形定义通过 polygon 使用当前钢笔和笔刷。
这是重载函数。
绘制凸多边形定义通过前 pointCount 点按数组 points 使用当前钢笔。
这是重载函数。
绘制凸多边形定义通过 polygon 使用当前钢笔和笔刷。
绘制椭圆定义通过给定 rectangle .
填充椭圆拥有大小 rectangle . size() 。描边椭圆拥有大小 rectangle . size() 加钢笔宽度。

|
QRectF rectangle(10.0, 20.0, 80.0, 60.0); QPainter painter(this); painter.drawEllipse(rectangle); |
这是重载函数。
绘制椭圆定义通过给定 rectangle .
这是重载函数。
绘制由矩形定义的椭圆开始于 ( x , y ) 采用给定 width and height .
这是重载函数。
绘制椭圆位于 center 采用半径 rx and ry .
这是重载函数。
绘制椭圆位于 center 采用半径 rx and ry .
绘制字形表示通过 glyphs at position 。 position 给出字形字符串的基线边缘。将检索字形从选中字体按 glyphs 和在由位置给出的偏移处按 glyphs .
另请参阅 QGlyphRun::setRawFont (), QGlyphRun::setPositions (),和 QGlyphRun::setGlyphIndexes ().
绘制矩形部分 source 为给定 image 到 target 矩形在描绘设备中。
注意: 会比例缩放图像以拟合矩形,若图像和矩形两者的大小不一致。
注意: 见 绘制高分辨率版本的像素图和图像 关于如何影响这通过 QImage::devicePixelRatio ().
若需要修改图像以拟合更低分辨率结果 (如:从 32 位转换成 8 位),使用 flags 指定将如何首选发生这。
QRectF target(10.0, 20.0, 80.0, 60.0); QRectF source(0.0, 0.0, 70.0, 40.0); QImage image(":/images/myImage.png"); QPainter painter(this); painter.drawImage(target, image, source); |
另请参阅 drawPixmap () 和 QImage::devicePixelRatio ().
这是重载函数。
绘制矩形部分 source 为给定 image 到 target 矩形在描绘设备中。
注意: 会比例缩放图像以拟合矩形,若图像和矩形两者的大小不一致。
这是重载函数。
绘制矩形部分 source 为给定 image 采用其原点在给定 point .
这是重载函数。
绘制矩形部分 source 为给定 image 采用其原点在给定 point .
这是重载函数。
绘制给定 image 进给定 rectangle .
注意: 会比例缩放图像以拟合矩形,若图像和矩形两者的大小不一致。
这是重载函数。
绘制给定 image 进给定 rectangle .
注意: 会比例缩放图像以拟合矩形,若图像和矩形两者的大小不一致。
这是重载函数。
绘制给定 image 在给定 point .
这是重载函数。
绘制给定 image 在给定 point .
这是重载函数。
绘制图像在 ( x , y ) 通过拷贝部分 image 到描绘设备。
( x , y ) 指定要绘制在绘制设备中的左上点。( sx , sy ) 指定左上点在 image 这是要绘制的。默认为 (0, 0)。
( sw , sh ) 指定要绘制的图像大小。默认值 (0, 0) (和负值) 意味着一直到图像右下角。
绘制直线定义通过 line .

|
QLineF line(10.0, 80.0, 90.0, 20.0); QPainter(this); painter.drawLine(line); |
另请参阅 drawLines (), drawPolyline (),和 坐标系 .
这是重载函数。
绘制直线定义通过 line .
这是重载函数。
绘制直线从 ( x1 , y1 ) to ( x2 , y2 ).
这是重载函数。
绘制直线从 p1 to p2 .
这是重载函数。
绘制直线从 p1 to p2 .
绘制第一 lineCount 线条按数组 lines 使用当前钢笔。
另请参阅 drawLine () 和 drawPolyline ().
这是重载函数。
绘制定义线条集按列表 lines 使用当前钢笔和笔刷。
这是重载函数。
绘制第一 lineCount 线条按数组 pointPairs 使用当前钢笔。线条的指定是按成对点形式,所以条目数对于 pointPairs 必须至少 lineCount * 2.
这是重载函数。
绘制线条为每对点按向量 pointPairs 使用当前钢笔。若数组中有奇数个点,将忽略最后一点。
这是重载函数。
绘制第一 lineCount 线条按数组 lines 使用当前钢笔。
这是重载函数。
绘制定义线条集按列表 lines 使用当前钢笔和笔刷。
这是重载函数。
绘制第一 lineCount 线条按数组 pointPairs 使用当前钢笔。
这是重载函数。
绘制线条为每对点按向量 pointPairs 使用当前钢笔。
绘制给定描绘器 path 使用当前钢笔为轮廓和使用当前笔刷为填充。

|
QPainterPath path; path.moveTo(20, 80); path.lineTo(20, 30); path.cubicTo(80, 0, 50, 50, 80, 80); QPainter painter(this); painter.drawPath(path); |
重演给定 picture 在给定 point .
QPicture 类是描绘设备,它记录并重演 QPainter 命令。图片以独立于平台格式将描绘器命令序列化到 IO 设备。可以描绘于 Widget (或像素图) 的一切,也可以存储在图片中。
此函数做的准确如同 QPicture::play () 当调用采用 point = QPointF (0, 0).
注意: 此函数保留描绘器的状态。
QPicture picture; QPointF point(10.0, 20.0); picture.load("drawing.pic"); QPainter painter(this); painter.drawPicture(0, 0, picture); |
另请参阅 QPicture::play ().
这是重载函数。
绘制给定 picture 在点 ( x , y ).
这是重载函数。
重演给定 picture 在给定 point .
绘制饼图定义通过给定 rectangle , startAngle and spanAngle .
饼图的填充是采用当前 brush ().
startAngle 和 spanAngle 必须以 1/16 度为单位指定,即:完整圆形等于 5760 (16 * 360)。正值角度意味着逆时针方向,而负值意味着顺时针方向。0 度在 3 点钟位置。

|
QRectF rectangle(10.0, 20.0, 80.0, 60.0); int startAngle = 30 * 16; int spanAngle = 120 * 16; QPainter painter(this); painter.drawPie(rectangle, startAngle, spanAngle); |
另请参阅 drawEllipse (), drawChord (),和 坐标系 .
这是重载函数。
绘制饼图定义通过矩形开始于 ( x , y ) 采用指定 width and height ,和给定 startAngle and spanAngle .
这是重载函数。
绘制饼图定义通过给定 rectangle , startAngle 和 spanAngle .
绘制矩形部分 source 为给定 pixmap 进给定 target 在描绘设备中。
注意: 会比例缩放像素图以拟合矩形,若像素图和矩形两者的大小不一致。
注意: 见 绘制高分辨率版本的像素图和图像 关于如何影响这通过 QPixmap::devicePixelRatio ().
QRectF target(10.0, 20.0, 80.0, 60.0); QRectF source(0.0, 0.0, 70.0, 40.0); QPixmap pixmap(":myPixmap.png"); QPainter(this); painter.drawPixmap(target, pixmap, source); |
若 pixmap 是 QBitmap 它是使用钢笔颜色绘制 "设置" 位。若 backgroundMode is Qt::OpaqueMode ,使用背景笔刷的颜色绘制 "未设置" 位;若 backgroundMode is Qt::TransparentMode ,"未设置" 位透明。不支持采用使用渐变 (或纹理色) 绘制位图。
另请参阅 drawImage () 和 QPixmap::devicePixelRatio ().
这是重载函数。
绘制矩形部分 source 为给定 pixmap 进给定 target 在描绘设备中。
注意: 会比例缩放像素图以拟合矩形,若像素图和矩形两者的大小不一致。
这是重载函数。
绘制矩形部分按原点 ( sx , sy ),宽度 sw 和高度 sh ,为给定 pixmap ,在点 ( x , y ),采用宽度 w 和高度 h 。若 sw 或 sh 等于 0,使用像素图的宽度/高度并通过偏移 sx/sy 进行调节;
这是重载函数。
绘制像素图在 ( x , y ) 通过拷贝一部分的给定 pixmap 到描绘设备。
( x , y ) 指定要绘制在绘制设备中的左上点。( sx , sy ) 指定左上点在 pixmap 这是要绘制的。默认为 (0, 0)。
( sw , sh ) 指定要绘制的像素图大小。默认 (0,0) (和负值) 意味着一直到像素图右下。
这是重载函数。
绘制矩形部分 source 为给定 pixmap 采用其原点在给定 point .
这是重载函数。
绘制矩形部分 source 为给定 pixmap 采用其原点在给定 point .
这是重载函数。
绘制给定 pixmap 采用其原点在给定 point .
这是重载函数。
绘制给定 pixmap 采用其原点在给定 point .
这是重载函数。
绘制给定 pixmap 在位置 ( x , y ).
这是重载函数。
绘制给定 pixmap 进给定 rectangle .
注意: 会比例缩放像素图以拟合矩形,若像素图和矩形两者的大小不一致。
这是重载函数。
绘制 pixmap 到矩形在位置 ( x , y ) 采用给定 width and height .
此函数用于绘制 pixmap ,或子矩形 pixmap ,在具有不同比例缩放、旋转和不透明度的多个位置。 fragments 是数组化的 fragmentCount 元素,指定用于绘制每个像素图片段的参数。 hints 参数可以用于传入绘制提示。
此函数潜在更快相比多次调用 drawPixmap (),因为后端可以优化状态变化。
另请参阅 QPainter::PixmapFragment and QPainter::PixmapFragmentHint .
绘制单点按给定 position 使用当前钢笔颜色。
另请参阅 坐标系 .
这是重载函数。
绘制单点按给定 position 使用当前钢笔颜色。
这是重载函数。
绘制单点按位置 ( x , y ).
绘制第一 pointCount 点按数组 points 使用当前钢笔颜色。
另请参阅 坐标系 .
这是重载函数。
绘制点按向量 points .
这是重载函数。
绘制第一 pointCount 点按数组 points 使用当前钢笔颜色。
这是重载函数。
绘制点按向量 points .
绘制多边形定义通过前 pointCount 点按数组 points 使用当前钢笔和笔刷。

|
static const QPointF points[4] = { QPointF(10.0, 80.0), QPointF(20.0, 10.0), QPointF(80.0, 30.0), QPointF(90.0, 70.0) }; QPainter painter(this); painter.drawPolygon(points, 4); |
第一点隐式连接到最后一点,且多边形的填充是采用当前 brush ().
若 fillRule is Qt::WindingFill ,多边形的填充是使用卷绕填充算法。若 fillRule is Qt::OddEvenFill ,多边形的填充是使用奇偶填充算法。见 Qt::FillRule 了解这些填充规则的更详细描述。
另请参阅 drawConvexPolygon (), drawPolyline (),和 坐标系 .
这是重载函数。
绘制多边形定义通过给定 points 使用填充规则 fillRule .
这是重载函数。
绘制多边形定义通过前 pointCount 点按数组 points .
这是重载函数。
绘制多边形定义通过给定 points 使用填充规则 fillRule .
绘制多段线定义通过前 pointCount 点按 points 使用当前钢笔。
注意,不像 drawPolygon () 函数,最后一点是 not 连接到第一点的,也不填充多段线。
static const QPointF points[3] = { QPointF(10.0, 80.0), QPointF(20.0, 10.0), QPointF(80.0, 30.0), }; QPainter painter(this); painter.drawPolyline(points, 3); |
另请参阅 drawLines (), drawPolygon (),和 坐标系 .
这是重载函数。
绘制多段线定义通过给定 points 使用当前钢笔。
这是重载函数。
绘制多段线定义通过前 pointCount 点按 points 使用当前钢笔。
这是重载函数。
绘制多段线定义通过给定 points 使用当前钢笔。
绘制当前 rectangle 采用当前钢笔和笔刷。
填充矩形拥有大小 rectangle .size()。描边矩形拥有大小 rectangle .size() 加钢笔宽度。

|
QRectF rectangle(10.0, 20.0, 80.0, 60.0); QPainter painter(this); painter.drawRect(rectangle); |
另请参阅 drawRects (), drawPolygon (),和 坐标系 .
这是重载函数。
绘制矩形采用左上角在 ( x , y ) 和采用给定 width and height .
这是重载函数。
绘制当前 rectangle 采用当前钢笔和笔刷。
绘制第一 rectCount 为给定 rectangles 使用当前钢笔和笔刷。
另请参阅 drawRect ().
这是重载函数。
绘制给定 rectangles 使用当前钢笔和笔刷。
这是重载函数。
绘制第一 rectCount 为给定 rectangles 使用当前钢笔和笔刷。
这是重载函数。
绘制给定 rectangles 使用当前钢笔和笔刷。
绘制给定矩形 rect 带圆角。
xRadius and yRadius 自变量指定定义圆角矩形的椭圆半径。当 mode is Qt::RelativeSize , xRadius and yRadius 分别按矩形宽度和高度的一半的百分比指定,且应该在 0.0 到 100.0 范围内。
填充矩形拥有大小 rect.size()。描边矩形拥有大小 rect.size() 加钢笔宽度。

|
QRectF rectangle(10.0, 20.0, 80.0, 60.0); QPainter painter(this); painter.drawRoundedRect(rectangle, 20.0, 15.0); |
这是重载函数。
绘制给定矩形 x , y , w , h 带圆角。
这是重载函数。
绘制给定矩形 rect 带圆角。
绘制给定 staticText 在给定 topLeftPosition .
将使用描绘器设置的字体和变换,绘制文本。若描绘器设置的字体和/或变换,异于初始化使用的为布局 QStaticText ,则必须重新计算布局。使用 QStaticText::prepare () 以初始化 staticText 按稍后绘制时采用的字体和变换。
若 topLeftPosition 不一样当 staticText 被初始化 (或当最后绘制时),在将文本平移到其新位置时会稍微有点开销。
注意: 若描绘器变换不是仿射变换,那么 staticText 将被绘制使用常规调用 drawText (),丢失任何潜在性能改进。
注意: Y 位置用作字体的顶部。
另请参阅 QStaticText .
这是重载函数。
绘制 staticText 在 topLeftPosition .
注意: Y 位置用作字体的顶部。
这是重载函数。
绘制 staticText 按坐标 left and top .
注意: Y 位置用作字体的顶部。
这是重载函数。
绘制给定 text 在提供的 rectangle 。 rectangle 沿着对齐 flags 定义锚点为 text .

|
QPainter painter(this); painter.drawText(rect, Qt::AlignCenter, tr("Qt\nProject")); |
boundingRect (若非 null) 用于设置边界矩形应该是什么,为包围整个文本。例如,下图中的点线表示 boundingRect 如计算通过函数,且虚线表示 rectangle :

|
QPainter painter(this); QFont font = painter.font(); font.setPixelSize(48); painter.setFont(font); const QRect rectangle = QRect(0, 0, 100, 50); QRect boundingRect; painter.drawText(rectangle, 0, tr("Hello"), &boundingRect); QPen pen = painter.pen(); pen.setStyle(Qt::DotLine); painter.setPen(pen); painter.drawRect(boundingRect.adjusted(0, 0, -pen.width(), -pen.width())); pen.setStyle(Qt::DashLine); painter.setPen(pen); painter.drawRect(rectangle.adjusted(0, 0, -pen.width(), -pen.width())); |
flags 自变量是下列标志的按位 OR:
默认情况下, QPainter 绘制抗锯齿文本。
注意: Y 坐标对于 rectangle 被用作字体的顶部。
另请参阅 Qt::AlignmentFlag , Qt::TextFlag , boundingRect (),和 layoutDirection ().
绘制给定 text 采用目前定义的文本方向,开始于给定 position .
此函数不处理 \n 换行符,因为无法将文本分成多行,也无法显示换行符。使用接受矩形的 QPainter::drawText() 代替,若想要采用换行符绘制多行文本,或者若想要换行文本。
默认情况下, QPainter 绘制抗锯齿文本。
注意: Y 位置用作字体的基线。
这是重载函数。
绘制给定 text 采用目前定义的文本方向,开始于给定 position .
默认情况下, QPainter 绘制抗锯齿文本。
注意: Y 位置用作字体的基线。
这是重载函数。
绘制给定 text 在位置 ( x , y ),使用描绘器目前定义的文本方向。
默认情况下, QPainter 绘制抗锯齿文本。
注意: Y 位置用作字体的基线。
这是重载函数。
绘制给定 text 在提供的 rectangle 根据指定 flags .
boundingRect (若非 null) 用于设置边界矩形应该是什么,为包围整个文本。例如,下图中的点线表示 boundingRect 如计算通过函数,且虚线表示 rectangle :

|
QPainter painter(this); QFont font = painter.font(); font.setPixelSize(48); painter.setFont(font); const QRect rectangle = QRect(0, 0, 100, 50); QRect boundingRect; painter.drawText(rectangle, 0, tr("Hello"), &boundingRect); QPen pen = painter.pen(); pen.setStyle(Qt::DotLine); painter.setPen(pen); painter.drawRect(boundingRect.adjusted(0, 0, -pen.width(), -pen.width())); pen.setStyle(Qt::DashLine); painter.setPen(pen); painter.drawRect(rectangle.adjusted(0, 0, -pen.width(), -pen.width())); |
默认情况下, QPainter 绘制抗锯齿文本。
注意: Y 坐标对于 rectangle 被用作字体的顶部。
这是重载函数。
绘制给定 text 在矩形内按原点 ( x , y ), width and height .
boundingRect (若非 null) 用于设置边界矩形应该是什么,为包围整个文本。例如,下图中的点线表示 boundingRect 如计算通过函数,且虚线表示的矩形定义通过 x , y , width and height :

|
QPainter painter(this); QFont font = painter.font(); font.setPixelSize(48); painter.setFont(font); const QRect rectangle = QRect(0, 0, 100, 50); QRect boundingRect; painter.drawText(rectangle, 0, tr("Hello"), &boundingRect); QPen pen = painter.pen(); pen.setStyle(Qt::DotLine); painter.setPen(pen); painter.drawRect(boundingRect.adjusted(0, 0, -pen.width(), -pen.width())); pen.setStyle(Qt::DashLine); painter.setPen(pen); painter.drawRect(rectangle.adjusted(0, 0, -pen.width(), -pen.width())); |
flags 自变量是下列标志的按位 OR:
默认情况下, QPainter 绘制抗锯齿文本。
注意: Y 位置用作字体的顶部。
另请参阅 Qt::AlignmentFlag , Qt::TextFlag , setFont (),和 setPen ().
这是重载函数。
绘制给定 text 在 rectangle 指定,使用 option 以控件其位置、方向及取向。给定选项在 option 覆写这些设置在 QPainter 对象自身。
默认情况下, QPainter 绘制抗锯齿文本。
注意: Y 坐标对于 rectangle 被用作字体的顶部。
绘制平铺 pixmap ,在给定 rectangle 采用其原点在给定 position .
调用 drawTiledPixmap() 类似调用 drawPixmap () 数次采用像素图填充 (平铺) 区域,但潜在效率要高得多,从属底层窗口系统。
drawTiledPixmap() 在高 DPI (采用 devicePixelRatio > 1) 显示中将产生相同视觉平铺图案,相比正常 DPI 显示。设置 devicePixelRatio 为 pixmap 以控制平铺大小。例如:将它设为平铺宽度和高度的二分之一 (在 1x 和 2x 显示中),并在 2x 显示中产生高分辨率输出。
position 偏移始终按描绘坐标系,独立于显示 devicePixelRatio。
另请参阅 drawPixmap ().
这是重载函数。
绘制平铺 pixmap 在指定矩形中。
( x , y ) 指定要绘制到描绘设备中的左上点;采用给定 width and height . ( sx , sy ) 指定左上点在 pixmap 这是要绘制的;默认为 (0, 0)。
这是重载函数。
绘制平铺 pixmap ,在给定 rectangle 采用其原点在给定 position .
结束描绘。绘制时所用的任何资源都被释放。通常不需要调用这,因为它是由析构函数调用的。
返回
true
若描绘器不再活动;否则返回
false
.
还原描绘器,在手动发出本机描绘命令后。让描绘器还原它依赖的任何本机状态,在调用任何其它描绘器命令前。
另请参阅 beginNativePainting ().
擦除区域按给定 rectangle 。相当于调用
fillRect(rectangle, background());
另请参阅 fillRect ().
这是重载函数。
擦除矩形内区域开始于 ( x , y ) 采用给定 width and height .
这是重载函数。
擦除区域按给定 rectangle .
填充给定 path 使用给定 brush 。轮廓不绘制。
另外,可以指定 QColor 而不是 QBrush ; QBrush 构造函数 (接受 QColor 自变量) 将自动创建纯色图案笔刷。
另请参阅 drawPath ().
填充给定 rectangle 采用 brush 指定。
另外,可以指定 QColor 而不是 QBrush ; QBrush 构造函数 (接受 QColor 自变量) 将自动创建纯色图案笔刷。
另请参阅 drawRect ().
这是重载函数。
填充矩形开始于 ( x , y ) 采用给定 width and height ,使用给定 brush .
这是重载函数。
填充给定 rectangle 采用指定 brush .
这是重载函数。
填充给定 rectangle 采用 color 指定。
这是重载函数。
填充矩形开始于 ( x , y ) 采用给定 width and height ,使用给定 color .
这是重载函数。
填充给定 rectangle 采用 color 指定。
这是重载函数。
填充矩形开始于 ( x , y ) 采用给定 width and height ,使用给定 color .
这是重载函数。
填充给定 rectangle 采用指定 color .
这是重载函数。
填充给定 rectangle 采用指定 color .
这是重载函数。
填充矩形开始于 ( x , y ) 采用给定 width and height ,使用笔刷 style 指定。
这是重载函数。
填充给定 rectangle 采用笔刷 style 指定。
这是重载函数。
填充给定 rectangle 采用笔刷 style 指定。
[since 5.12]
void
QPainter::
fillRect
(
int
x
,
int
y
,
int
width
,
int
height
,
QGradient::Preset
preset
)
这是重载函数。
填充矩形开始于 ( x , y ) 采用给定 width and height ,使用给定渐变 preset .
该函数在 Qt 5.12 引入。
[since 5.12]
void
QPainter::
fillRect
(const
QRect
&
rectangle
,
QGradient::Preset
preset
)
这是重载函数。
填充给定 rectangle 采用指定渐变 preset .
该函数在 Qt 5.12 引入。
[since 5.12]
void
QPainter::
fillRect
(const
QRectF
&
rectangle
,
QGradient::Preset
preset
)
这是重载函数。
填充给定 rectangle 采用指定渐变 preset .
该函数在 Qt 5.12 引入。
返回目前设置的,用于绘制文本的字体。
另请参阅 setFont (), drawText (),和 设置 .
返回用于描绘器的字体信息,若描绘器是活动的。否则,返回值未定义。
另请参阅 font (), isActive (),和 设置 .
返回用于描绘器的字体规格,若描绘器是活动的。否则,返回值未定义。
另请参阅 font (), isActive (),和 设置 .
返回
true
若有设置裁剪;否则返回
false
.
另请参阅 setClipping () 和 裁剪 .
返回
true
if
begin
() 有被调用。且
end
() 尚未被调用;否则返回
false
.
另请参阅 begin () 和 QPaintDevice::paintingActive ().
返回描绘器使用的布局方向,当绘制文本时。
另请参阅 QTextOption::textDirection (), setLayoutDirection (), drawText (),和 设置 .
返回描绘器的不透明度。默认值为 1。
另请参阅 setOpacity ().
返回描绘器目前运转于的描绘引擎,若描绘器是活动的;否则 0。
另请参阅 isActive ().
返回描绘器的当前钢笔。
返回此描绘器指定设置渲染提示的标志。
另请参阅 setRenderHints (), testRenderHint (),和 渲染品质 .
重置任何变换的做出是使用 translate (), scale (), shear (), rotate (), setWorldTransform (), setViewport () 和 setWindow ().
另请参阅 坐标变换 .
还原当前描绘器状态 (从堆栈弹出保存状态)。
另请参阅 save ().
顺时针旋转坐标系。给定的 angle 参数是以度为单位。
另请参阅 setWorldTransform () 和 坐标变换 .
保存当前描绘器状态 (把状态压入堆栈)。save() 之后必须紧跟相应 restore (); end () 函数解绕堆栈。
另请参阅 restore ().
比例缩放坐标系按 ( sx , sy ).
另请参阅 setWorldTransform () 和 坐标变换 .
将描绘器背景笔刷设为给定 brush .
背景笔刷是绘制不透明文本、点画线及位图时的填充笔刷。背景笔刷在透明背景模式下 (默认) 没有效果。
另请参阅 background (), setBackgroundMode (),和 设置 .
将描绘器背景模式设为给定 mode
Qt::TransparentMode (默认) 绘制点画线和文本无需设置背景像素。 Qt::OpaqueMode 填充这些空间采用当前背景色。
注意:为绘制透明位图或像素图,必须使用 QPixmap::setMask ().
另请参阅 backgroundMode (), setBackground (),和 设置 .
把描绘器的笔刷设为给定 brush .
描绘器的笔刷定义形状如何被填充。
这是重载函数。
把描绘器的笔刷设为黑色,并指定 style .
将笔刷原点设为 position .
笔刷原点指定描绘器笔刷的 (0, 0) 坐标。
注意,当 brushOrigin () 有必要采纳 Qt 3 小部件的父级背景,不再是这种情况,由于 Qt 4 描绘器不描绘背景,除非明确告诉它要这样做通过设置小部件的 autoFillBackground 特性为 true。
另请参阅 brushOrigin () 和 设置 .
这是重载函数。
将笔刷的原点设为点 ( x , y ).
这是重载函数。
将笔刷的原点设为给定 position .
启用裁剪,并将描绘器的裁剪路径设为给定 path ,采用裁剪 operation .
注意,裁剪路径是按逻辑 (描绘器) 坐标指定的。
另请参阅 clipPath (), clipRegion (),和 裁剪 .
启用裁剪,并将裁剪区域设为给定 rectangle 使用给定裁剪 operation 。默认操作为替换当前裁剪矩形。
注意,裁剪矩形是按逻辑 (描绘器) 坐标指定的。
另请参阅 clipRegion (), setClipping (),和 裁剪 .
这是重载函数。
启用裁剪,并将裁剪区域设为给定 rectangle 使用给定裁剪 operation .
启用裁剪,并将裁剪区域设为矩形开始于 ( x , y ) 采用给定 width and height .
将裁剪区域设为给定 region 使用指定裁剪 operation 。默认裁剪操作是替换当前裁剪区域。
注意,剪辑区域按逻辑坐标给出。
另请参阅 clipRegion (), setClipRect (),和 裁剪 .
启用裁剪若 enable 为 true,或禁用裁剪若 enable 为 false。
另请参阅 hasClipping () 和 裁剪 .
将合成模式设为给定 mode .
警告: 仅 QPainter 运转于 QImage 完全支持所有合成模式。作为由 X11 支持 RasterOp 模式的描述在 compositionMode ().
另请参阅 compositionMode ().
将描绘器的字体设为给定 font .
此字体用于后续 drawText () 函数。文本颜色如同钢笔颜色。
若设置字体不可用,Qt 会查找接近匹配的字体。 font () 将返回使用 setFont() 所设置的和 fontInfo () 返回实际使用字体 (可能相同)。
另请参阅 font (), drawText (),和 设置 .
将描绘器绘制文本时使用的布局方向,设为指定 direction .
默认为 Qt::LayoutDirectionAuto ,将从文本绘制方向隐式确定。
另请参阅 QTextOption::setTextDirection (), layoutDirection (), drawText (),和 设置 .
把描绘器的不透明度设为 opacity 。值应该在范围 0.0 到 1.0 之间,其中 0.0 为完全透明,1.0 为完全不透明。
对描绘器设置不透明度将单独应用到所有绘制操作。
另请参阅 opacity ().
把描绘器的钢笔,设为给定 pen .
pen 定义如何绘制线条和轮廓,且它还定义文本颜色。
这是重载函数。
将描绘器钢笔设为拥有样式 Qt::SolidLine ,宽度 1 并指定 color .
这是重载函数。
将描绘器钢笔设为拥有给定 style ,宽度 1 和黑色。
设置给定渲染 hint 在描绘器若 on 为 true;否则清零渲染提示。
另请参阅 setRenderHints (), renderHints (),和 渲染品质 .
设置给定渲染 hints 在描绘器若 on 为 true;否则清零渲染提示。
另请参阅 setRenderHint (), renderHints (),和 渲染品质 .
设置世界变换矩阵。若 combine 为 true,指定 transform 组合当前矩阵;否则,替换当前矩阵。
另请参阅 transform () 和 setWorldTransform ().
启用视图变换若 enable 为 true,或禁用视图变换若 enable 为 false。
另请参阅 viewTransformEnabled () 和 窗口/视口转换 .
将描绘器视口矩形设为给定 rectangle ,并启用视图变换。
视口矩形是视图变换的一部分。视口指定设备坐标系。它的姐妹 window () 指定逻辑坐标系。
默认视口矩形如同设备矩形。
另请参阅 viewport (), viewTransformEnabled (),和 窗口/视口转换 .
这是重载函数。
将描绘器视口矩形设为的矩形开始于 ( x , y ) 采用给定 width and height .
将描绘器窗口设为给定 rectangle ,并启用视图变换。
窗口矩形是视图变换的一部分。窗口指定逻辑坐标系。它的姐妹 viewport () 指定设备坐标系。
默认窗口矩形如同设备矩形。
另请参阅 window (), viewTransformEnabled (),和 窗口/视口转换 .
这是重载函数。
将描绘器窗口设为的矩形开始于 ( x , y ) 和给定 width and height .
启用变换若 enable 为 true,或禁用变换若 enable 为 false。世界变换矩阵不改变。
另请参阅 worldMatrixEnabled (), worldTransform (),和 坐标变换 .
设置世界变换矩阵。若 combine 为 true,指定 matrix 组合当前矩阵;否则,替换当前矩阵。
另请参阅 worldTransform (), transform (),和 setTransform ().
剪切坐标系按 ( sh , sv ).
另请参阅 setWorldTransform () 和 坐标变换 .
绘制轮廓 (描边) 路径 path 采用的钢笔指定通过 pen
返回
true
if
hint
已设置;否则返回
false
.
另请参阅 renderHints () 和 setRenderHint ().
别名化的 worldTransform ()。返回世界变换矩阵。
另请参阅 setTransform () 和 worldTransform ().
平移坐标系通过给定 offset ;即:给定 offset 被添加到点。
另请参阅 setWorldTransform () 和 坐标变换 .
这是重载函数。
平移坐标系通过给定 offset .
这是重载函数。
平移坐标系通过向量 ( dx , dy ).
返回
true
若视图变换被启用;否则返回 false。
另请参阅 setViewTransformEnabled () 和 worldTransform ().
返回视口矩形。
另请参阅 setViewport () 和 setViewTransformEnabled ().
返回窗口矩形。
另请参阅 setWindow () 和 setViewTransformEnabled ().
返回
true
若世界变换被启用;否则返回 false。
另请参阅 setWorldMatrixEnabled (), worldTransform (),和 坐标系 .
返回世界变换矩阵。
另请参阅 setWorldTransform ().