Positions its children side by side, wrapping as necessary. 更多...
| import 语句: | import QtQuick 2.2 |
| 继承: | Item |
The Flow item positions its child items like words on a page, wrapping them to create rows or columns of items.
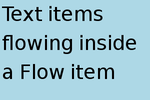
Below is a Flow that contains various Text items:
Flow {
anchors.fill: parent
anchors.margins: 4
spacing: 10
Text { text: "Text"; font.pixelSize: 40 }
Text { text: "items"; font.pixelSize: 40 }
Text { text: "flowing"; font.pixelSize: 40 }
Text { text: "inside"; font.pixelSize: 40 }
Text { text: "a"; font.pixelSize: 40 }
Text { text: "Flow"; font.pixelSize: 40 }
Text { text: "item"; font.pixelSize: 40 }
}
The Flow item automatically positions the child Text items side by side, wrapping as necessary:

If an item within a Flow is not visible , or if it has a width or height of 0, the item will not be laid out and it will not be visible within the Flow. Also, since a Flow automatically positions its children, a child item within a Flow should not set its x or y positions or anchor itself with any of the anchor 特性。
For more information on using Flow and other related positioner-types, see Item Positioners .
另请参阅 Column , Row , Grid , Positioner ,和 Qt Quick 范例 - 定位器 .
| [since 5.6] bottomPadding : real |
| [since 5.6] leftPadding : real |
| [since 5.6] padding : real |
| [since 5.6] rightPadding : real |
| [since 5.6] topPadding : real |
These properties hold the padding around the content.
该 QML 特性在 Qt 5.6 引入。
| add : Transition |
This property holds the transition to be run for items that are added to this positioner. For a positioner, this applies to:
The transition can use the ViewTransition property to access more details about the item that is being added. See the ViewTransition documentation for more details and examples on using these transitions.
注意: This transition is not applied to the items that are already part of the positioner at the time of its creation. In this case, the populate transition is applied instead.
另请参阅 populate , ViewTransition ,和 Qt Quick 范例 - 定位器 .
| effectiveLayoutDirection : enumeration |
This property holds the effective layout direction of the flow.
When using the attached property LayoutMirroring::enabled for locale layouts, the visual layout direction of the grid positioner will be mirrored. However, the property layoutDirection will remain unchanged.
另请参阅 Flow::layoutDirection and LayoutMirroring .
| flow : enumeration |
This property holds the flow of the layout.
Possible values are:
| layoutDirection : enumeration |
This property holds the layout direction of the layout.
Possible values are:
另请参阅 Grid::layoutDirection , Row::layoutDirection ,和 Qt Quick Examples - Right to Left .
| move : Transition |
This property holds the transition to run for items that have moved within the positioner. For a positioner, this applies to:
The transition can use the ViewTransition property to access more details about the item that is being moved. Note, however, that for this move transition, the ViewTransition .targetIndexes and ViewTransition .targetItems lists are only set when this transition is triggered by the addition of other items in the positioner; in other cases, these lists will be empty. See the ViewTransition documentation for more details and examples on using these transitions.
另请参阅 add , populate , ViewTransition ,和 Qt Quick 范例 - 定位器 .
| populate : Transition |
This property holds the transition to be run for items that are part of this positioner at the time of its creation. The transition is run when the positioner is first created.
The transition can use the ViewTransition property to access more details about the item that is being added. See the ViewTransition documentation for more details and examples on using these transitions.
另请参阅 add , ViewTransition ,和 Qt Quick 范例 - 定位器 .
| spacing : real |
spacing is the amount in pixels left empty between each adjacent item, and defaults to 0.
另请参阅 Grid::spacing .
[since 5.9]
positioningComplete
()
|
This signal is emitted when positioning has been completed.
注意:
相应处理程序是
onPositioningComplete
.
This signal was introduced in Qt 5.9.
[since 5.9]
forceLayout
()
|
Flow typically positions its children once per frame. This means that inside script blocks it is possible for the underlying children to have changed, but the Flow to have not yet been updated accordingly.
This method forces the Flow to immediately respond to any outstanding changes in its children.
注意 : methods in general should only be called after the Component has completed.
This method was introduced in Qt 5.9.