Property used to mirror layout behavior. 更多...
| import 语句: | import QtQuick 2.2 |
The LayoutMirroring attached property is used to horizontally mirror Item anchors , positioner types (such as Row and Grid ) and views (such as GridView and horizontal ListView ). Mirroring is a visual change: left anchors become right anchors, and positioner types like Grid and Row reverse the horizontal layout of child items.
Mirroring is enabled for an item by setting the
enabled
property to true. By default, this only affects the item itself; setting the
childrenInherit
property to true propagates the mirroring behavior to all child items as well. If the
LayoutMirroring
attached property has not been defined for an item, mirroring is not enabled.
注意:
Since Qt 5.8,
LayoutMirroring
can be attached to a
Window
. In practice, it is the same as attaching
LayoutMirroring
to the window's
contentItem
.
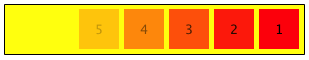
The following example shows mirroring in action. The Row below is specified as being anchored to the left of its parent. However, since mirroring has been enabled, the anchor is horizontally reversed and it is now anchored to the right. Also, since items in a Row are positioned from left to right by default, they are now positioned from right to left instead, as demonstrated by the numbering and opacity of the items:
import QtQuick 2.0 Rectangle { LayoutMirroring.enabled: true LayoutMirroring.childrenInherit: true width: 300; height: 50 color: "yellow" border.width: 1 Row { anchors { left: parent.left; margins: 5 } y: 5; spacing: 5 Repeater { model: 5 Rectangle { color: "red" opacity: (5 - index) / 5 width: 40; height: 40 Text { text: index + 1 anchors.centerIn: parent } } } } }

Layout mirroring is useful when it is necessary to support both left-to-right and right-to-left layout versions of an application to target different language areas. The childrenInherit property allows layout mirroring to be applied without manually setting layout configurations for every item in an application. Keep in mind, however, that mirroring does not affect any positioning that is defined by the Item x coordinate value, so even with mirroring enabled, it will often be necessary to apply some layout fixes to support the desired layout direction. Also, it may be necessary to disable the mirroring of individual child items (by setting LayoutMirroring.enabled to false for such items) if mirroring is not the desired behavior, or if the child item already implements mirroring in some custom way.
To set the layout direction based on the default layout direction of the application, use the following code:
LayoutMirroring.enabled: Qt.application.layoutDirection === Qt.RightToLeft
见
从右到左的用户界面
for further details on using
LayoutMirroring
and other related features to implement right-to-left support for an application.
| childrenInherit : bool |
This property holds whether the LayoutMirroring.enabled value for this item is inherited by its children.
默认值为 false。
| enabled : bool |
This property holds whether the item's layout is mirrored horizontally. Setting this to true horizontally reverses anchor settings such that left anchors become right, and right anchors become left. For positioner types (such as Row and Grid ) and view types (such as GridView and ListView ) this also mirrors the horizontal layout direction of the item.
默认值为 false。