The Universal Style is based on the Microsoft Universal Design Guidelines. 更多...
| import 语句: | import QtQuick.Controls.Universal 2.12 |
| Since: | Qt 5.7 |
The Universal style is a device-agnostic style based on the 微软通用设计指导方针 . The Universal style has been designed to look good on all devices, from phones and tablets to PCs.

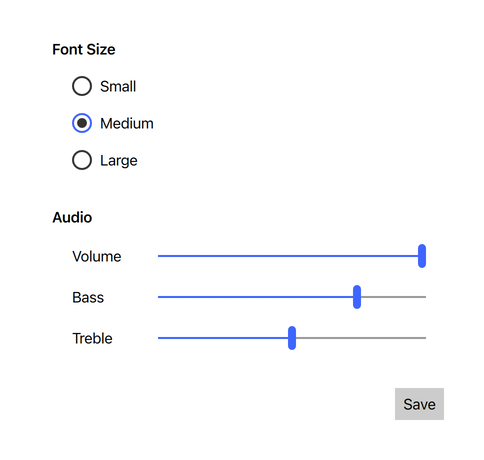
The light theme of the Universal style. |

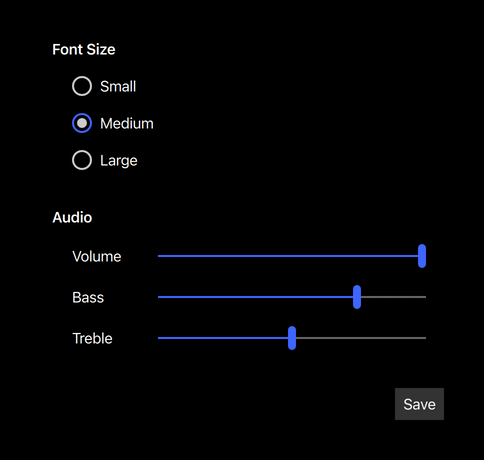
The dark theme of the Universal style. |
To run an application with the Universal style, see 在 Qt Quick Controls 中使用风格 .
注意: The Universal style is not a native Windows 10 style. The Universal style is a 100% cross-platform Qt Quick Controls style implementation that follows the Microsoft Universal Design Guidelines. The style runs on any platform, and looks more or less identical everywhere. Minor differences may occur due to differences in available system fonts and font rendering engines.
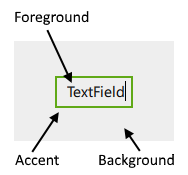
The Universal style allows customizing four attributes, theme , accent , foreground ,和 background .

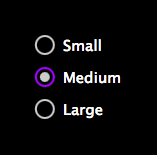
Both attributes can be specified for any window or item, and they automatically propagate to children in the same manner as fonts . In the following example, the window and all three radio buttons appear in the dark theme using a violet accent color:
import QtQuick 2.12 import QtQuick.Controls 2.12 import QtQuick.Controls.Universal 2.12 ApplicationWindow { visible: true Universal.theme: Universal.Dark Universal.accent: Universal.Violet Column { anchors.centerIn: parent RadioButton { text: qsTr("Small") } RadioButton { text: qsTr("Medium"); checked: true } RadioButton { text: qsTr("Large") } } } |

|
In addition to specifying the attributes in QML, it is also possible to specify them via environment variables or in a configuration file. Attributes specified in QML take precedence over all other methods.
| 变量 | 描述 |
|---|---|
Theme
|
指定默认
通用主题
. The value can be one of the available themes, for example
"Dark"
.
|
Accent
|
指定默认
Universal accent color
。值可以是任何
color
, but it is recommended to use one of the
预定义通用颜色
,例如
"Violet"
.
|
Foreground
|
指定默认
通用前景颜色
。值可以是任何
color
,或某一
预定义通用颜色
,例如
"Brown"
.
|
Background
|
指定默认
通用背景颜色
。值可以是任何
color
,或某一
预定义通用颜色
,例如
"Steel"
.
|
见 Qt Quick Controls 配置文件 了解有关配置文件的更多细节。
| 变量 | 描述 |
|---|---|
QT_QUICK_CONTROLS_UNIVERSAL_THEME
|
指定默认
通用主题
. The value can be one of the available themes, for example
"Dark"
.
|
QT_QUICK_CONTROLS_UNIVERSAL_ACCENT
|
指定默认
Universal accent color
。值可以是任何
color
, but it is recommended to use one of the
预定义通用颜色
,例如
"Violet"
.
|
QT_QUICK_CONTROLS_UNIVERSAL_FOREGROUND
|
指定默认
通用前景颜色
。值可以是任何
color
,或某一
预定义通用颜色
,例如
"Brown"
.
|
QT_QUICK_CONTROLS_UNIVERSAL_BACKGROUND
|
指定默认
通用背景颜色
。值可以是任何
color
,或某一
预定义通用颜色
,例如
"Steel"
.
|
见 Qt Quick Controls 支持的环境变量 for the full list of supported environment variables.
The Universal style must be separately imported to gain access to the attributes that are specific to the Universal style. It should be noted that regardless of the references to the Universal style, the same application code runs with any other style. Universal-specific attributes only have an effect when the application is run with the Universal style.
If the Universal style is imported in a QML file that is always loaded, the Universal style must be deployed with the application in order to be able to run the application regardless of which style the application is run with. By using file selectors , style-specific tweaks can be applied without creating a hard dependency to a style.
Available pre-defined colors:
| 常量 | 描述 |
|---|---|
Universal.Lime
|
#A4C400
|
Universal.Green
|
#60A917
|
Universal.Emerald
|
#008A00
|
Universal.Teal
|
#00ABA9
|
Universal.Cyan
|
#1BA1E2
|
Universal.Cobalt
|
#3E65FF (default accent)
|
Universal.Indigo
|
#6A00FF
|
Universal.Violet
|
#AA00FF
|
Universal.Pink
|
#F472D0
|
Universal.Magenta
|
#D80073
|
Universal.Crimson
|
#A20025
|
Universal.Red
|
#E51400
|
Universal.Orange
|
#FA6800
|
Universal.Amber
|
#F0A30A
|
Universal.Yellow
|
#E3C800
|
Universal.Brown
|
#825A2C
|
Universal.Olive
|
#6D8764
|
Universal.Steel
|
#647687
|
Universal.Mauve
|
#76608A
|
Universal.Taupe
|
#87794E
|
|
Universal.accent : color |
This attached property holds the accent color of the theme. The property can be attached to any window or item. The value is propagated to children.
默认值为
Universal.Cobalt
.
In the following example, the accent color of the highlighted button is changed to
Universal.Orange
:
Button { text: qsTr("Button") highlighted: true Universal.accent: Universal.Orange } |

|
注意: Even though the accent can be any color , it is recommended to use one of the 预定义通用颜色 that have been designed to work well with the rest of the Universal style palette.
|
Universal.background : color |
This attached property holds the background color of the theme. The property can be attached to any window or item. The value is propagated to children.
The default value is theme-specific (light or dark).
In the following example, the background color of the pane is changed to
Universal.Steel
:
Pane { Universal.background: Universal.Steel Button { text: qsTr("Button") } } |

|
|
Universal.foreground : color |
This attached property holds the foreground color of the theme. The property can be attached to any window or item. The value is propagated to children.
The default value is theme-specific (light or dark).
In the following example, the foreground color of the button is set to
Universal.Pink
:
Button { text: qsTr("Button") Universal.foreground: Universal.Pink } |

|
|
Universal.theme : enumeration |
This attached property holds whether the theme is light or dark. The property can be attached to any window or item. The value is propagated to children.
Available themes:
| 常量 | 描述 |
|---|---|
Universal.Light
|
Light theme (default) |
Universal.Dark
|
暗黑主题 |
Universal.System
|
System theme |
Setting the theme to
系统
chooses either the light or dark theme based on the system theme colors. However, when reading the value of the theme property, the value is never
系统
, but the actual theme.
In the following example, the theme for both the pane and the button is set to
Universal.Dark
:
Pane { Universal.theme: Universal.Dark Button { text: qsTr("Button") } } |

|
|
color color ( enumeration predefined ) |
This attached method returns the effective color value of the specified pre-defined Universal color .
Rectangle { color: Universal.color(Universal.Red) }