The QPolarChart presents data in polar charts. 更多...
| 头: | #include <QPolarChart> |
| 继承: | QChart |
| enum | PolarOrientation { PolarOrientationRadial, PolarOrientationAngular } |
| flags | PolarOrientations |
| QPolarChart (QGraphicsItem * parent = nullptr, Qt::WindowFlags wFlags = Qt::WindowFlags()) | |
| virtual | ~QPolarChart () |
| void | addAxis (QAbstractAxis * axis , QPolarChart::PolarOrientation polarOrientation ) |
| QList<QAbstractAxis *> | axes (QPolarChart::PolarOrientations polarOrientation = PolarOrientations(PolarOrientationRadial | PolarOrientationAngular), QAbstractSeries * series = nullptr) const |
| QPolarChart::PolarOrientation | axisPolarOrientation (QAbstractAxis * axis ) |
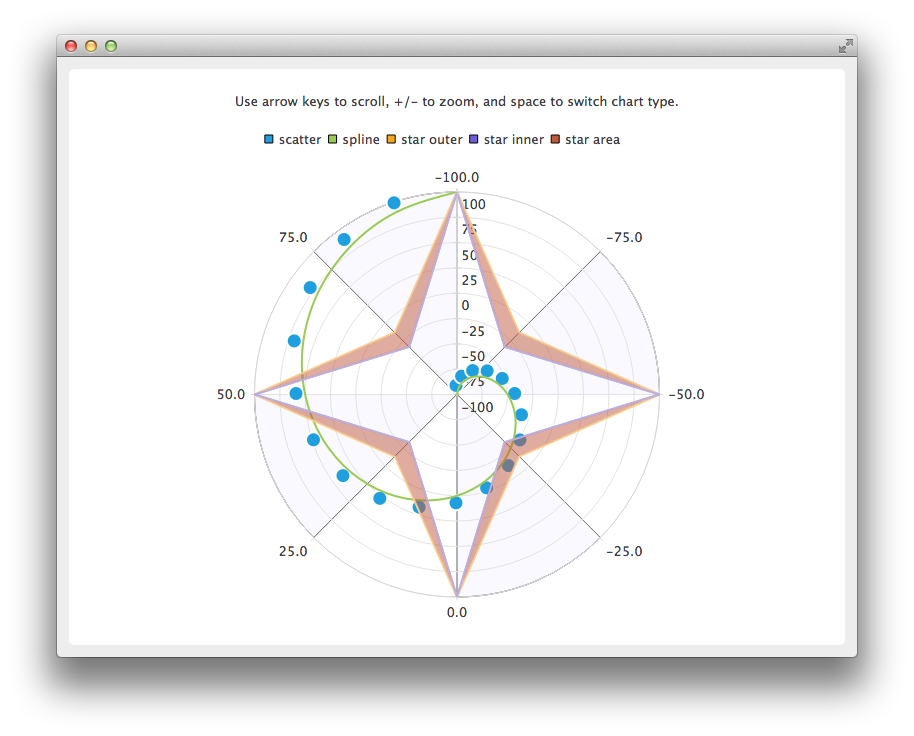
Polar charts present data in a circular graph, where the placement of data is based on the angle and distance from the center of the graph, the pole .

A polar chart is a specialization of QChart that supports line, spline, area, and scatter series, and all axis types supported by them. Each axis can be used either as a radial or an angular axis.
The first and last tick mark on an angular QValueAxis are co-located at a 0/360 degree angle.
If the angular distance between two consecutive points in a series is more than 180 degrees, any direct line connecting the two points becomes meaningless, and will not be drawn. Instead, a line will be drawn to and from the center of the chart. Therefore, the axis ranges must be chosen accordingly when displaying line, spline, or area series.
Polar charts draw all axes of the same orientation in the same position, so using multiple axes of the same orientation can be confusing, unless the extra axes are only used to customize the grid. For example, you can display a highlighted range with a secondary shaded QCategoryAxis or provide unlabeled subticks with a secondary QValueAxis thas has hidden labels.
另请参阅 QChart .
This enum type specifies the polar orientation of an axis.
| 常量 | 值 | 描述 |
|---|---|---|
QPolarChart::PolarOrientationRadial
|
0x1
|
A radial axis, where the values are placed along the radius of the chart, starting at the pole. |
QPolarChart::PolarOrientationAngular
|
0x2
|
An angular axis, where the values are placed around the chart. |
PolarOrientations 类型是 typedef 对于 QFlags <PolarOrientation>. It stores an OR combination of PolarOrientation values.
[explicit]
QPolarChart::
QPolarChart
(
QGraphicsItem
*
parent
= nullptr,
Qt::WindowFlags
wFlags
= Qt::WindowFlags())
构造极坐标图表作为子级为 parent 。特性指定通过 wFlags 被传递给 QChart 构造函数。
[virtual noexcept]
QPolarChart::
~QPolarChart
()
Deletes the polar chart object and its children, such as the series and axis objects added to it.
This convenience method adds the axis axis to the polar chart with the polar orientation polarOrientation 。图表拥有轴的所有权。
注意: Axes can be added to a polar chart also with QChart::addAxis (). The specified alignment determines the polar orientation: horizontal alignments indicate an angular axis and vertical alignments indicate a radial axis.
另请参阅 QChart::removeAxis (), QChart::createDefaultAxes (), QAbstractSeries::attachAxis (),和 QChart::addAxis ().
Returns the axes added for the series series with the polar orientation polarOrientation . If no series is provided, any axis with the specified polar orientation is returned.
另请参阅 addAxis ().
[static]
QPolarChart::PolarOrientation
QPolarChart::
axisPolarOrientation
(
QAbstractAxis
*
axis
)
The angular axes of a polar chart report horizontal orientation and the radial axes report vertical orientation. This function is a convenience function for converting the orientation of the axis axis to the corresponding polar orientation. If the axis is null or not added to a polar chart, the return value is meaningless.