Base type for all Qt Graphs views. 更多...
| import 语句: | import QtGraphs |
| 状态: | 技术预览 |
This class collects the series and theming together and draws the graphs. You will need to import Qt Graphs module to use this type:
import QtGraphs
After that you can use GraphsView in your qml files:
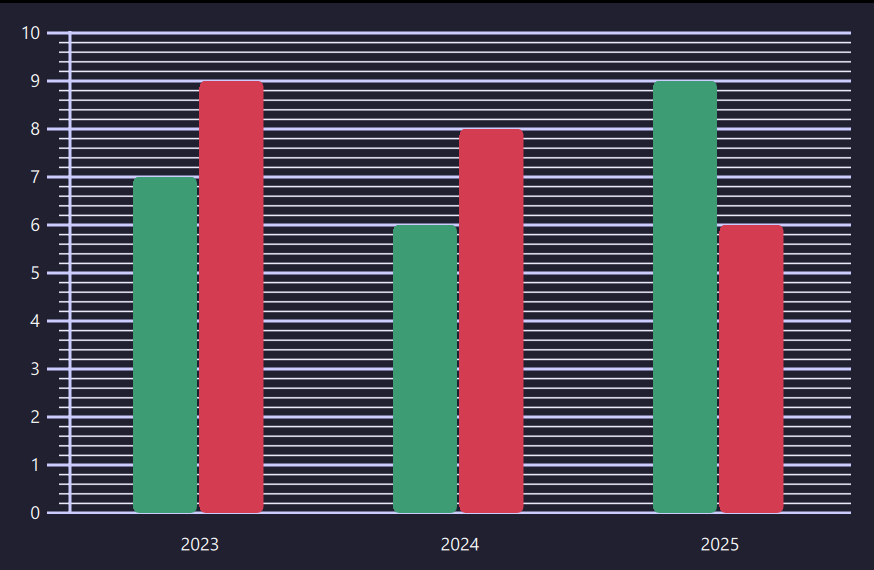
import QtQuick import QtGraphs GraphsView { anchors.fill: parent theme: GraphTheme { colorTheme: GraphTheme.ColorThemeDark gridMajorBarsColor: "#ccccff" gridMinorBarsColor: "#eeeeff" axisYMajorColor: "#ccccff" axisYMinorColor: "#eeeeff" } BarSeries { axisX: BarCategoryAxis { categories: ["2023", "2024", "2025"] lineVisible: false } axisY: ValueAxis { min: 0 max: 10 minorTickCount: 4 } BarSet { values: [7, 6, 9] } BarSet { values: [9, 8, 6] } } }

See Testbed for more thorough usage examples.
另请参阅 BarSeries , LineSeries , BarCategoryAxis , ValueAxis ,和 GraphTheme .
|
marginBottom : real |
The amount of empty space on the bottom of the graph. By default, the margin is 20.
|
marginLeft : real |
The amount of empty space on the left of the graph. By default, the margin is 20.
|
marginRight : real |
The amount of empty space on the right of the graph. By default, the margin is 20.
|
marginTop : real |
The amount of empty space on the top of the graph. By default, the margin is 20.
|
seriesList
:
list
|
List of series that are rendered by the GraphsView . Filled automatically with the series type children of the GraphsView .
This is the default property, so child elements are automatically added into the series list.
另请参阅 BarSeries , LineSeries ,和 ScatterSeries .
|
theme : GraphTheme |
The theme used by the graph. Determines coloring, axis lines, fonts etc. If theme has not been set, the default theme is used.