QVBoxLayout 类垂直排列 Widget。 更多...
| 头: | #include <QVBoxLayout> |
| CMake: |
find_package(Qt6 REQUIRED COMPONENTS Widgets)
target_link_libraries(mytarget PRIVATE Qt6::Widgets) |
| qmake: | QT += widgets |
| 继承: | QBoxLayout |
| QVBoxLayout () | |
| QVBoxLayout (QWidget * parent ) | |
| virtual | ~QVBoxLayout () |
此类用于构造垂直框布局对象。见 QBoxLayout 了解细节。
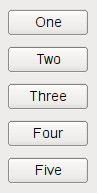
类的最简单用法像这样:
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QVBoxLayout *layout = new QVBoxLayout(window);
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);
window->show();
首先,创建想要被添加到布局中的 Widget。然后,创建 QVBoxLayout 对象,设置
window
作为父级通过将它传入构造函数;接下来,将 Widget 添加到布局。
window
将是被添加到布局的 Widget 父级。
若不传递父级
window
到构造函数,可以在稍后使用
QWidget::setLayout
() 将 QVBoxLayout 对象安装到
window
。此时,布局中的 Widget 被重设父级以让
window
作为其父级。

另请参阅 QHBoxLayout , QGridLayout , QStackedLayout , 布局管理 ,和 基本布局范例 .
构造新的垂直框。必须将它添加到另一布局。
[explicit]
QVBoxLayout::
QVBoxLayout
(
QWidget
*
parent
)
构造新的顶层垂直框采用父级 parent .
将直接把布局设为顶层布局对于 parent 。Widget 只可以有一个顶层布局。返回它通过 QWidget::layout ().
另请参阅 QWidget::setLayout ().
[虚拟]
QVBoxLayout::
~QVBoxLayout
()
销毁此框布局。
不销毁布局 Widget。