QPushButton 小部件提供命令按钮。 更多...
| 头: | #include <QPushButton> |
| CMake: |
find_package(Qt6 REQUIRED COMPONENTS Widgets)
target_link_libraries(mytarget PRIVATE Qt6::Widgets) |
| qmake: | QT += widgets |
| 继承: | QAbstractButton |
| 继承者: | QCommandLinkButton |
| QPushButton (QWidget * parent = nullptr) | |
| QPushButton (const QString & text , QWidget * parent = nullptr) | |
| QPushButton (const QIcon & icon , const QString & text , QWidget * parent = nullptr) | |
| virtual | ~QPushButton () |
| bool | autoDefault () const |
| bool | isDefault () const |
| bool | isFlat () const |
| QMenu * | menu () const |
| void | setAutoDefault (bool) |
| void | setDefault (bool) |
| void | setFlat (bool) |
| void | setMenu (QMenu * menu ) |
| virtual QSize | minimumSizeHint () const override |
| virtual QSize | sizeHint () const override |
| void | showMenu () |
| virtual void | initStyleOption (QStyleOptionButton * option ) const |
| virtual bool | event (QEvent * e ) override |
| virtual void | focusInEvent (QFocusEvent * e ) override |
| virtual void | focusOutEvent (QFocusEvent * e ) override |
| virtual bool | hitButton (const QPoint & pos ) const override |
| virtual void | keyPressEvent (QKeyEvent * e ) override |
| virtual void | mouseMoveEvent (QMouseEvent * e ) override |
| virtual void | paintEvent (QPaintEvent *) override |

按钮 (或命令按钮) 或许是任何图形用户界面中最常用的 Widget。按下 (点击) 按钮以命令计算机履行某些动作或回答问题。典型按钮有 OK、Apply、Cancel、Close、Yes、No 及 Help。
命令按钮为矩形且通常显示描述其动作的文本标签。可以通过在文本首选字符前面加上 & 和号来指定快捷键。例如:
QPushButton *button = new QPushButton("&Download", this);
在此范例中快捷方式是 Alt+D 。见 QShortcut 文档编制了解细节 (要显示实际和号,使用 &&)。
按钮显示正文标签和可选小图标。这些可以使用构造函数设置和以后更改使用 setText () 和 setIcon ()。若按钮被禁用,将根据 GUI 风格操纵文本和图标的外观,以使按钮外观成为被禁用。
按钮发射信号 clicked () 当通过鼠标、空格键或键盘快捷方式激活它时。连接到此信号以履行按钮的动作。按钮还提供不太常用信号,例如 pressed () 和 released ().
默认情况下,对话框中的命令按钮是自动默认按钮 (即:它们会自动变为默认按钮当收到键盘输入聚焦时)。默认按钮是被激活的按钮当用户在对话框中按 Enter 或 Return 键时。可以改变这采用 setAutoDefault ()。注意,自动默认按钮会预留一点额外空间,这是绘制默认按钮指示器所必需的。若不希望此空间围绕在按钮周围,调用 setAutoDefault (false).
由于如此重要,过去十年间按钮 Widget 已发展适应许多变化。微软风格指南现在展示约 10 种不同 Windows 按钮状态,文本还隐含一打以上状态当考虑所有特征组合时。
最重要的模式 (或状态):
作为一般规则,使用按钮当用户点击应用程序 (或对话框窗口) 履行动作时 (如:应用、取消、关闭和帮助) and 当 Widget 被假定拥有带文本标签的宽矩形形状时。通常,更改窗口状态而不是履行动作的较小方形按钮 (如:右上角按钮在 QFileDialog ) 不是命令按钮,而是工具按钮。Qt 提供特殊类 ( QToolButton ) 为这些按钮。
若需要触发行为 (见 setCheckable ()) 或像滚动条中箭头当被按下时自动重复激活信号的按钮 (见 setAutoRepeat ()),命令按钮可能不是您想要的。如有疑问,使用工具按钮。
注意: 在 macOS,当按钮宽度小于 50 (或高度小于 30) 时,按钮角由圆形变为方形。使用 setMinimumSize () 函数能阻止此行为。
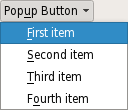
命令按钮的变体是菜单按钮。它们仅仅提供一个命令而是多个命令,由于点击它们时会弹出选项菜单。使用方法 setMenu () 关联弹出菜单与按钮。
其它种类的按钮:选项按钮 (见 QRadioButton ) 和复选框 (见 QCheckBox ).
在 Qt 中, QAbstractButton 基类提供大多数模式和其它 API,而 QPushButton 提供 GUI 逻辑。见 QAbstractButton 了解有关 API 的更多信息。
另请参阅 QToolButton , QRadioButton ,和 QCheckBox .
此特性保持按钮是否为自动默认按钮
若把此特性设为 true,那么按钮是自动默认按钮。
在某些 GUI 风格,默认按钮周围会绘制最多 3 像素或更多像素的额外框架。Qt 会在自动默认按钮周围自动保持这种空间自动,即:自动默认按钮可能拥有稍微大点的大小提示。
此特性默认为 true 若按钮拥有 QDialog 父级;否则默认为 false。
见 default 特性了解细节对于如何 default 和自动交互默认。
访问函数:
| bool | autoDefault () const |
| void | setAutoDefault (bool) |
此特性保持按钮是否为默认按钮
默认和自动默认按钮决定发生什么,当用户在对话框中按下 Enter 键时。
将此特性设为 true 的按钮 (即:对话框的 default 按钮),会被自动按下当用户按下 Enter 键时,有一例外:若 autoDefault 按钮目前有聚焦, autoDefault 按钮被按下。当对话框有 autoDefault 按钮但没有默认按钮,按下 Enter 键将按下 autoDefault 按钮 (目前有聚焦),或者若没有按钮有聚焦,按下下一 autoDefault 聚焦链按钮。
在对话框中,一次只可以有一个按钮是默认按钮。那么,此按钮将显示额外框架 (从属 GUI 风格)。
默认按钮行为仅在对话框提供。始终可以通过按下键盘空格键点击按钮,当按钮有聚焦时。
若把可见对话框的当前默认按钮的默认特性设为 false,当对话框下次收到聚焦时,将自动赋值给新的默认按钮。
此特性默认为 false。
访问函数:
| bool | isDefault () const |
| void | setDefault (bool) |
此特性保持按钮边框是否凸起
此特性默认为 false。若有设置此特性,大多数风格不会绘制按钮背景,除非按钮被按下。 setAutoFillBackground () 可以用于确保背景被填充使用 QPalette::Button 笔刷。
访问函数:
| bool | isFlat () const |
| void | setFlat (bool) |
[explicit]
QPushButton::
QPushButton
(
QWidget
*
parent
= nullptr)
构造按钮没有文本和 parent .
[explicit]
QPushButton::
QPushButton
(const
QString
&
text
,
QWidget
*
parent
= nullptr)
构造按钮采用父级 parent 和文本 text .
构造按钮采用 icon 和 text ,和 parent .
注意:也可以传递 QPixmap 对象作为图标 (感谢由 C++ 提供的隐式类型转换)。
[虚拟]
QPushButton::
~QPushButton
()
销毁按钮。
[override virtual protected]
bool
QPushButton::
event
(
QEvent
*
e
)
重实现: QAbstractButton::event (QEvent *e).
[override virtual protected]
void
QPushButton::
focusInEvent
(
QFocusEvent
*
e
)
重实现: QAbstractButton::focusInEvent (QFocusEvent *e).
[override virtual protected]
void
QPushButton::
focusOutEvent
(
QFocusEvent
*
e
)
重实现: QAbstractButton::focusOutEvent (QFocusEvent *e).
[override virtual protected]
bool
QPushButton::
hitButton
(const
QPoint
&
pos
) const
重实现: QAbstractButton::hitButton(const QPoint &pos) const .
[virtual protected]
void
QPushButton::
initStyleOption
(
QStyleOptionButton
*
option
) const
初始化 option 采用值来自此 QPushButton 。此方法对子类是有用的,当需要 QStyleOptionButton ,但不希望自己填充所有信息。
另请参阅 QStyleOption::initFrom ().
[override virtual protected]
void
QPushButton::
keyPressEvent
(
QKeyEvent
*
e
)
重实现: QAbstractButton::keyPressEvent (QKeyEvent *e).
返回按钮的关联弹出菜单或
nullptr
若未设置弹出菜单。
另请参阅 setMenu ().
[override virtual]
QSize
QPushButton::
minimumSizeHint
() const
重实现访问函数为特性: QWidget::minimumSizeHint .
[override virtual protected]
void
QPushButton::
mouseMoveEvent
(
QMouseEvent
*
e
)
重实现: QAbstractButton::mouseMoveEvent (QMouseEvent *e).
[override virtual protected]
void
QPushButton::
paintEvent
(
QPaintEvent
*)
重实现: QAbstractButton::paintEvent (QPaintEvent *e).
关联弹出菜单 menu 与此按钮。这把按钮变成菜单按钮,在某些风格中按钮文本右侧会产生小三角形。
菜单的所有权 not 被传输给按钮。

展示带弹出菜单的按钮在 Fusion 小部件风格 .
另请参阅 menu ().
[slot]
void
QPushButton::
showMenu
()
展示 (弹出) 关联的弹出菜单。若没有这种菜单,此函数什么都不做。此函数直到用户关闭弹出菜单后才返回。
[override virtual]
QSize
QPushButton::
sizeHint
() const
重实现访问函数为特性: QWidget::sizeHint .