
In the Widget Editing Mode, objects can be dragged from the main window's widget box to a form, edited, resized, dragged around on the form, and even dragged between forms. Object properties can be modified interactively, so that changes can be seen immediately. The editing interface is intuitive for simple operations, yet it still supports Qt's powerful layout facilities.
To create and edit new forms, open the File menu and select New Form... or press Ctrl+N . Existing forms can also be edited by selecting Open Form... 从 File menu or pressing Ctrl+O .
At any point, you can save your form by selecting the Save From As... option from the File menu. The UI files saved by Qt Designer contain information about the objects used, and any details of signal and slot connections between them.
By default, new forms are opened in widget editing mode. To switch to Edit mode from another mode, select Edit Widgets 从 编辑 menu or press the F3 key.
Objects are added to the form by dragging them from the main widget box and dropping them in the desired location on the form. Once there, they can be moved around simply by dragging them, or using the cursor keys. Pressing the Ctrl key at the same time moves the selected widget pixel by pixel, while using the cursor keys alone make the selected widget snap to the grid when it is moved. Objects can be selected by clicking on them with the left mouse button. You can also use the Tab key to change the selection.
The widget box contains objects in a number of different categories, all of which can be placed on the form as required. The only objects that require a little more preparation are the 容器 widgets. These are described in further detail in the 在 Qt Designer 使用容器 章节。

|
Selecting Objects
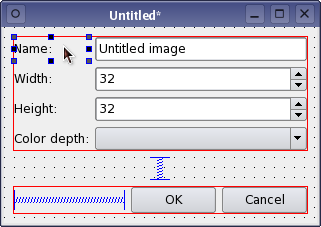
Objects on the form are selected by clicking on them with the left mouse button. When an object is selected, resize handles are shown at each corner and the midpoint of each side, indicating that it can be resized. To select additional objects, hold down the Control key and click on them. If more than one object is selected, the current object will be displayed with resize handles of a different color. To move a widget within a layout, hold down Shift and Control while dragging the widget. This extends the selection to the widget's parent layout. Alternatively, objects can be selected in the Object Inspector . |
When a widget is selected, normal clipboard operations such as cut, copy, and paste can be performed on it. All of these operations can be done and undone, as necessary.
The following shortcuts can be used:
| 动作 | Shortcut | 描述 |
|---|---|---|
| Cut | Ctrl+X | Cuts the selected objects to the clipboard. |
| Copy | Ctrl+C | 把选中对象拷贝到剪贴板。 |
| Paste | Ctrl+V | Pastes the objects in the clipboard onto the form. |
| Delete | 删除 | 删除选中对象。 |
| Clone object | Ctrl+drag (leftmouse button) | Makes a copy of the selected object or group of objects. |
| 预览 | Ctrl+R | 展示表单的预览。 |
All of the above actions (apart from cloning) can be accessed via both the 编辑 menu and the form's context menu. These menus also provide funcitons for laying out objects as well as a Select All function to select all the objects on the form.
Widgets are not unique objects; you can make as many copies of them as you need. To quickly duplicate a widget, you can clone it by holding down the Ctrl key and dragging it. This allows widgets to be copied and placed on the form more quickly than with clipboard operations.

|
拖放
Qt Designer makes extensive use of the drag and drop facilities provided by Qt. Widgets can be dragged from the widget box and dropped onto the form. Widgets can also be "cloned" on the form: Holding down Ctrl and dragging the widget creates a copy of the widget that can be dragged to a new position. It is also possible to drop Widgets onto the Object Inspector to handle nested layouts easily. |
Qt Designer allows selections of objects to be copied, pasted, and dragged between forms. You can use this feature to create more than one copy of the same form, and experiment with different layouts in each of them.
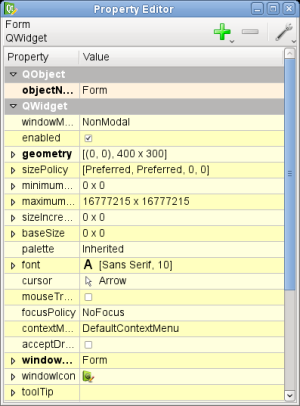
The Property Editor always displays properties of the currently selected object on the form. The available properties depend on the object being edited, but all of the widgets provided have common properties such as objectName , the object's internal name, and enabled , the property that determines whether an object can be interacted with or not.

|
Editing Properties
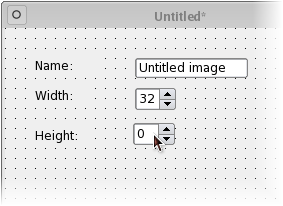
The property editor uses standard Qt input widgets to manage the properties of objects on the form. Textual properties are shown in line edits, integer properties are displayed in spinboxes, boolean properties are displayed in check boxes, and compound properties such as colors and sizes are presented in drop-down lists of input widgets. Modified properties are indicated with bold labels. To reset them, click the arrow button on the right. Changes in properties are applied to all selected objects that have the same property. |
Certain properties are treated specially by the property editor:
text
property that can also be edited by double-clicking on the widget or by pressing
F2
.
Qt Designer
interprets the backslash (\) character specially, enabling newline (\n) characters to be inserted into the text; the \\ character sequence is used to insert a single backslash into the text. A context menu can also be opened while editing, providing another way to insert special characters and newlines into the text.
The property editor can also be used to add new 动态特性 to both standard Qt widgets and to forms themselves. Since Qt 4.4, dynamic properties are added and removed via the property editor's toolbar, shown below.

To add a dynamic property, click on the
添加
button
 . To remove it, click on the
移除
button
. To remove it, click on the
移除
button
 instead. You can also sort the properties alphabetically and change the color groups by clickinig on the
Configure
button
instead. You can also sort the properties alphabetically and change the color groups by clickinig on the
Configure
button
 .
.

|
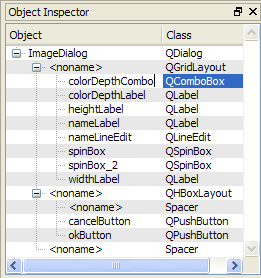
对象审查器
The Object Inspector displays a hierarchical list of all the objects on the form that is currently being edited. To show the child objects of a container widget or a layout, click the handle next to the object label. Each object on a form can be selected by clicking on the corresponding item in the Object Inspector . Right-clicking opens the form's context menu. These features can be useful if you have many overlapping objects. To locate an object in the Object Inspector ,使用 Ctrl+F . Since Qt 4.4, double-clicking on the object's name allows you to change the object's name with the in-place editor. Since Qt 4.5, the Object Inspector displays the layout state of the containers. The broken layout icon ###ICON is displayed if there is something wrong with the layouts. |