Handler for reacting to a single touchpoint. 更多...
| import 语句: | import QtQuick 2.2 |
| 继承: | SinglePointHandler |
PointHandler can be used to show feedback about a touchpoint or the mouse position, or to otherwise react to pointer events.
When a press event occurs, each instance of PointHandler chooses a single point which is not yet "taken" at that moment: if the press occurs within the bounds of the
PointerHandler::parent
, and no sibling PointHandler within the same
PointerHandler::parent
has yet acquired a passive grab on that point, and if the other constraints such as
acceptedButtons
,
acceptedDevices
etc. are satisfied, it's eligible, and the PointHandler then acquires a passive grab. In this way, the
PointerHandler::parent
acts like an exclusive group: there can be multiple instances of PointHandler, and the set of pressed touchpoints will be distributed among them. Each PointHandler which has chosen a point to track has its
active
property
true
. It then continues to track its chosen point until release: the properties of the
point
will be kept up-to-date. Any Item can bind to these properties, and thereby follow the point's movements.
By being only a passive grabber, it has the ability to keep independent oversight of all movements. The passive grab cannot be stolen or overridden even when other gestures are detected and exclusive grabs occur.
If your goal is orthogonal surveillance of eventpoints, an older alternative was QObject::installEventFilter() , but that has never been a built-in QtQuick feature: it requires some C++ code, such as a QQuickItem subclass. PointHandler is more efficient than that, because only pointer events will be delivered to it, during the course of normal event delivery in QQuickWindow ; whereas an event filter needs to filter all QEvents of all types, and thus sets itself up as a potential event delivery bottleneck.
One possible use case is to add this handler to a transparent Item which is on top of the rest of the scene (by having a high z value), so that when a point is freshly pressed, it will be delivered to that Item and its handlers first, providing the opportunity to take the passive grab as early as possible. Such an item (like a pane of glass over the whole UI) can be a convenient parent for other Items which visualize the kind of reactive feedback which must always be on top; and likewise it can be the parent for popups, popovers, dialogs and so on. If it will be used in that way, it can be helpful for your main.cpp to use QQmlContext::setContextProperty() to make the "glass pane" accessible by ID to the entire UI, so that other Items and PointHandlers can be reparented to it.
import QtQuick 2.12 import QtQuick.Window 2.2 Window { width: 480 height: 320 visible: true Item { id: glassPane z: 10000 anchors.fill: parent PointHandler { id: handler acceptedDevices: PointerDevice.TouchScreen | PointerDevice.TouchPad target: Rectangle { parent: glassPane color: "red" visible: handler.active x: handler.point.position.x - width / 2 y: handler.point.position.y - height / 2 width: 20; height: width; radius: width / 2 } } } }
Like all input handlers, a PointHandler has a
target
property, which may be used as a convenient place to put a point-tracking Item; but PointHandler will not automatically manipulate the
target
item in any way. You need to use bindings to make it react to the
point
.
注意: On macOS, PointHandler does not react to the trackpad by default. That is because macOS can provide either native gesture recognition, or raw touchpoints, but not both. We prefer to use the native gesture event in PinchHandler , so we do not want to disable it by enabling touch. However MultiPointTouchArea does enable touch, thus disabling native gesture recognition within the entire window; so it's an alternative if you only want to react to all the touchpoints but do not require the smooth native-gesture experience.
另请参阅 MultiPointTouchArea .
| acceptedButtons : flags |
The mouse buttons which can activate this Pointer Handler.
默认情况下,此特性被设为 Qt.LeftButton . It can be set to an OR combination of mouse buttons, and will ignore events from other buttons.
For example, a control could be made to respond to left and right clicks in different ways, with two handlers:
Item { TapHandler { onTapped: console.log("left clicked") } TapHandler { acceptedButtons: Qt.RightButton onTapped: console.log("right clicked") } }
注意: Tapping on a touchscreen or tapping the stylus on a graphics tablet emulates clicking the left mouse button. This behavior can be altered via acceptedDevices or acceptedPointerTypes .
| acceptedDevices : flags |
The types of pointing devices that can activate this Pointer Handler.
默认情况下,此特性被设为 PointerDevice.AllDevices . If you set it to an OR combination of device types, it will ignore events from non-matching devices.
For example, a control could be made to respond to mouse and stylus clicks in one way, and touchscreen taps in another way, with two handlers:
Item { TapHandler { acceptedDevices: PointerDevice.Mouse | PointerDevice.Stylus onTapped: console.log("clicked") } TapHandler { acceptedDevices: PointerDevice.TouchScreen onTapped: console.log("tapped") } }
| acceptedModifiers : flags |
If this property is set, it will require the given keyboard modifiers to be pressed in order to react to pointer events, and otherwise ignore them.
If this property is set to
Qt.KeyboardModifierMask
(the default value), then the
PointerHandler
ignores the modifier keys.
For example, an Item could have two handlers of the same type, one of which is enabled only if the required keyboard modifiers are pressed:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier onTapped: console.log("control-tapped") } TapHandler { acceptedModifiers: Qt.NoModifier onTapped: console.log("tapped") } }
若设置
acceptedModifiers
to an OR combination of modifier keys, it means
all
of those modifiers must be pressed to activate the handler:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier | Qt.AltModifier | Qt.ShiftModifier onTapped: console.log("control-alt-shift-tapped") } }
The available modifiers are as follows:
| 常量 | 描述 |
|---|---|
NoModifier
|
No modifier key is allowed. |
ShiftModifier
|
A Shift key on the keyboard must be pressed. |
ControlModifier
|
A Ctrl key on the keyboard must be pressed. |
AltModifier
|
An Alt key on the keyboard must be pressed. |
MetaModifier
|
A Meta key on the keyboard must be pressed. |
KeypadModifier
|
A keypad button must be pressed. |
GroupSwitchModifier
|
X11 only (unless activated on Windows by a command line argument). A Mode_switch key on the keyboard must be pressed. |
KeyboardModifierMask
|
The handler does not care which modifiers are pressed. |
If you need even more complex behavior than can be achieved with combinations of multiple handlers with multiple modifier flags, you can check the modifiers in JavaScript code:
Item { TapHandler { onTapped: switch (point.modifiers) { case Qt.ControlModifier | Qt.AltModifier: console.log("CTRL+ALT"); break; case Qt.ControlModifier | Qt.AltModifier | Qt.MetaModifier: console.log("CTRL+META+ALT"); break; default: console.log("other modifiers", point.modifiers); break; } } }
另请参阅 Qt::KeyboardModifier .
| acceptedPointerTypes : flags |
The types of pointing instruments (finger, stylus, eraser, etc.) that can activate this Pointer Handler.
默认情况下,此特性被设为 PointerDevice.AllPointerTypes . If you set it to an OR combination of device types, it will ignore events from non-matching events.
For example, a control could be made to respond to mouse, touch, and stylus clicks in some way, but delete itself if tapped with an eraser tool on a graphics tablet, with two handlers:
Rectangle { id: rect TapHandler { acceptedPointerTypes: PointerDevice.GenericPointer | PointerDevice.Finger | PointerDevice.Pen onTapped: console.log("clicked") } TapHandler { acceptedPointerTypes: PointerDevice.Eraser onTapped: rect.destroy() } }
| [read-only] active : bool |
This holds true whenever this Input Handler has taken sole responsibility for handing one or more EventPoints, by successfully taking an exclusive grab of those points. This means that it is keeping its properties up-to-date according to the movements of those Event Points and actively manipulating its target (if any).
| [since 5.15] cursorShape : Qt::CursorShape |
This property holds the cursor shape that will appear whenever the mouse is hovering over the
parent
item while
active
is
true
.
The available cursor shapes are:
The default value is not set, which allows the cursor of parent item to appear. This property can be reset to the same initial condition by setting it to undefined.
注意:
When this property has not been set, or has been set to
undefined
, if you read the value it will return
Qt.ArrowCursor
.
该特性在 Qt 5.15 引入。
另请参阅 Qt::CursorShape , QQuickItem::cursor() ,和 HoverHandler::cursorShape .
| [since 5.15] dragThreshold : int |
The distance in pixels that the user must drag an event point in order to have it treated as a drag gesture.
The default value depends on the platform and screen resolution. It can be reset back to the default value by setting it to undefined. The behavior when a drag gesture begins varies in different handlers.
该特性在 Qt 5.15 引入。
| enabled : bool |
若 PointerHandler is disabled, it will reject all events and no signals will be emitted.
| grabPermissions : flags |
This property specifies the permissions when this handler's logic decides to take over the exclusive grab, or when it is asked to approve grab takeover or cancellation by another handler.
| 常量 | 描述 |
|---|---|
PointerHandler.TakeOverForbidden
|
This handler neither takes from nor gives grab permission to any type of Item or Handler. |
PointerHandler.CanTakeOverFromHandlersOfSameType
|
This handler can take the exclusive grab from another handler of the same class. |
PointerHandler.CanTakeOverFromHandlersOfDifferentType
|
This handler can take the exclusive grab from any kind of handler. |
PointerHandler.CanTakeOverFromAnything
|
This handler can take the exclusive grab from any type of Item or Handler. |
PointerHandler.ApprovesTakeOverByHandlersOfSameType
|
This handler gives permission for another handler of the same class to take the grab. |
PointerHandler.ApprovesTakeOverByHandlersOfDifferentType
|
This handler gives permission for any kind of handler to take the grab. |
PointerHandler.ApprovesTakeOverByItems
|
This handler gives permission for any kind of Item to take the grab. |
PointerHandler.ApprovesCancellation
|
This handler will allow its grab to be set to null. |
PointerHandler.ApprovesTakeOverByAnything
|
This handler gives permission for any any type of Item or Handler to take the grab. |
默认为
PointerHandler.CanTakeOverFromItems | PointerHandler.CanTakeOverFromHandlersOfDifferentType | PointerHandler.ApprovesTakeOverByAnything
which allows most takeover scenarios but avoids e.g. two PinchHandlers fighting over the same touchpoints.
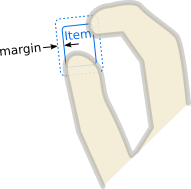
| margin : real |
The margin beyond the bounds of the
parent
item within which an event point can activate this handler. For example, on a
PinchHandler
在哪里
target
is also the
parent
, it's useful to set this to a distance at least half the width of a typical user's finger, so that if the
parent
has been scaled down to a very small size, the pinch gesture is still possible. Or, if a
TapHandler
-based button is placed near the screen edge, it can be used to comply with Fitts's Law: react to mouse clicks at the screen edge even though the button is visually spaced away from the edge by a few pixels.
默认值为 0。

| [read-only] parent : Item |
Item which is the scope of the handler; the Item in which it was declared. The handler will handle events on behalf of this Item, which means a pointer event is relevant if at least one of its event points occurs within the Item's interior. Initially target() is the same, but it can be reassigned.
注意:
When a handler is declared in a
QtQuick3D.Model
object, the parent is not an Item, therefore this property is
null
.
另请参阅 target and QObject::parent() .
| [read-only] point : HandlerPoint |
The event point currently being handled. When no point is currently being handled, this object is reset to default values (all coordinates are 0).
| target : Item |
The Item which this handler will manipulate.
By default, it is the same as the
parent
, the Item within which the handler is declared. However, it can sometimes be useful to set the target to a different Item, in order to handle events within one item but manipulate another; or to
null
, to disable the default behavior and do something else instead.
| canceled ( EventPoint point ) |
If this handler has already grabbed the given point , this signal is emitted when the grab is stolen by a different Pointer Handler or Item.
注意:
相应处理程序是
onCanceled
.
| grabChanged ( GrabTransition transition , EventPoint point ) |
This signal is emitted when the grab has changed in some way which is relevant to this handler.
transition (verb) tells what happened. The point (object) is the point that was grabbed or ungrabbed.
注意:
相应处理程序是
onGrabChanged
.