Identical to GridLayout , but having only one row. 更多...
| import 语句: | import QtQuick.Layouts 1.2 |
| 继承: | Item |
To be able to use this type more efficiently, it is recommended that you understand the general mechanism of the Qt Quick Layouts module. Refer to Qt Quick Layouts 概述 了解更多信息。
It is available as a convenience for developers, as it offers a cleaner API.
Items in a RowLayout support these attached properties:

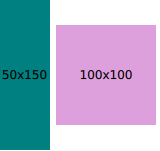
RowLayout {
id: layout
anchors.fill: parent
spacing: 6
Rectangle {
color: 'teal'
Layout.fillWidth: true
Layout.minimumWidth: 50
Layout.preferredWidth: 100
Layout.maximumWidth: 300
Layout.minimumHeight: 150
Text {
anchors.centerIn: parent
text: parent.width + 'x' + parent.height
}
}
Rectangle {
color: 'plum'
Layout.fillWidth: true
Layout.minimumWidth: 100
Layout.preferredWidth: 200
Layout.preferredHeight: 100
Text {
anchors.centerIn: parent
text: parent.width + 'x' + parent.height
}
}
}
Read more about attached properties here .
另请参阅 ColumnLayout , GridLayout , StackLayout , Row ,和 Qt Quick Layouts 概述 .
| [since QtQuick.Layouts 1.1] layoutDirection : enumeration |
This property holds the layout direction of the row layout - it controls whether items are laid out from left to right or right to left. If
Qt.RightToLeft
is specified, left-aligned items will be right-aligned and right-aligned items will be left-aligned.
可能的值:
This property was introduced in QtQuick.Layouts 1.1.
另请参阅 GridLayout::layoutDirection and ColumnLayout::layoutDirection .
| spacing : real |
This property holds the spacing between each cell. The default value is
5
.