Generates a blurred and colorized image of the source and places it behind the original, giving impression that the source is glowing. 更多...
| import 语句: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| 继承: | Item |
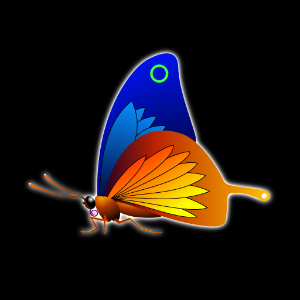
| 源 | Effect applied |
|---|---|

|

|
The following example shows how to apply the effect.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { anchors.fill: parent color: "black" } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Glow { anchors.fill: butterfly radius: 8 color: "white" source: butterfly } }
| cached : bool |
This property allows the effect output pixels to be cached in order to improve the rendering performance.
Every time the source or effect properties are changed, the pixels in the cache must be updated. Memory consumption is increased, because an extra buffer of memory is required for storing the effect output.
It is recommended to disable the cache when the source or the effect properties are animated.
By default, the property is set to
false
.
| color : color |
This property defines the RGBA color value which is used for the glow.
By default, the property is set to
"white"
.
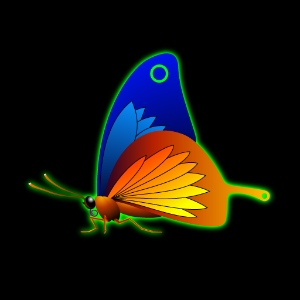
| Output examples with different color values | ||
|---|---|---|

|

|

|
| color: #ffffff | color: #00ff00 | color: #aa00ff00 |
| radius : 8 | radius : 8 | radius : 8 |
| spread : 0.5 | spread : 0.5 | spread : 0.5 |
| radius : real |
Radius defines the softness of the glow. A larger radius causes the edges of the glow to appear more blurry.
The value ranges from 0.0 (no blur) to inf. By default, the property is set to
0.0
(no blur).
| Output examples with different radius values | ||
|---|---|---|

|

|

|
| radius: 0 | radius: 6 | radius: 12 |
| color : #ffffff | color : #ffffff | color : #ffffff |
| spread : 0 | spread : 0 | spread : 0 |
| source : variant |
This property defines the source item that is going to be used as source for the generated glow.
注意: It is not supported to let the effect include itself, for instance by setting source to the effect's parent.
| spread : real |
This property defines how large part of the glow color is strenghtened near the source edges.
The values range from 0.0 to 1.0. By default, the property is set to
0.5
.
| Output examples with different spread values | ||
|---|---|---|

|

|

|
| spread: 0.0 | spread: 0.5 | spread: 1.0 |
| radius : 8 | radius : 8 | radius : 8 |
| color : #ffffff | color : #ffffff | color : #ffffff |
| transparentBorder : bool |
This property determines whether or not the effect has a transparent border.
当设为
true
, the exterior of the item is padded with a 1 pixel wide transparent edge, making sampling outside the source texture use transparency instead of the edge pixels. Without this property, an image which has opaque edges will not get a blurred edge.
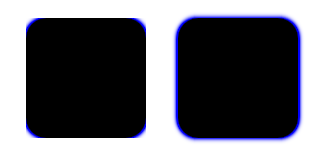
In the snippet below, the Rectangle on the left has transparent borders and has blurred edges, whereas the Rectangle on the right does not.
import QtQuick import Qt5Compat.GraphicalEffects Rectangle { width: 180 height: 100 Row { anchors.centerIn: parent spacing: 16 Rectangle { id: normalRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: false } } Rectangle { id: transparentBorderRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: true } } } }