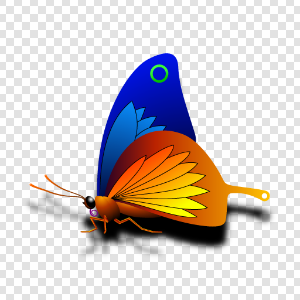
Generates a colorized and blurred shadow image of the source and places it behind the original, giving the impression that source item is raised from the background. 更多...
| import 语句: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| 继承: | Item |
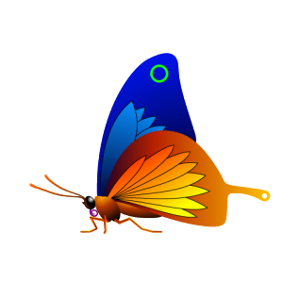
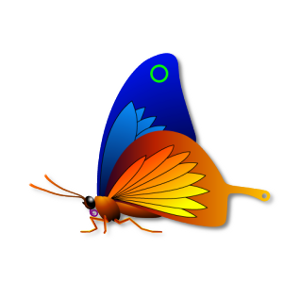
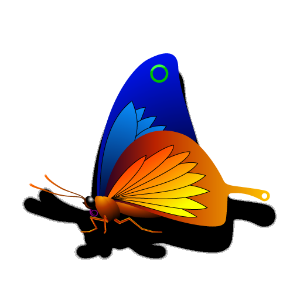
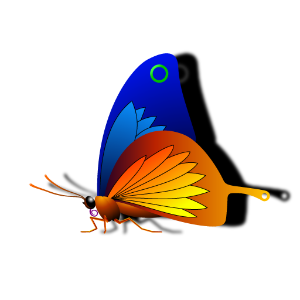
| 源 | Effect applied |
|---|---|

|

|
The following example shows how to apply the effect.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { anchors.fill: parent } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } DropShadow { anchors.fill: butterfly horizontalOffset: 3 verticalOffset: 3 radius: 8.0 color: "#80000000" source: butterfly } }
| cached : bool |
This property allows the effect output pixels to be cached in order to improve the rendering performance. Every time the source or effect properties are changed, the pixels in the cache must be updated. Memory consumption is increased, because an extra buffer of memory is required for storing the effect output.
It is recommended to disable the cache when the source or the effect properties are animated.
By default, the property is set to
false
.
| color : color |
This property defines the RGBA color value which is used for the shadow.
By default, the property is set to
"black"
.
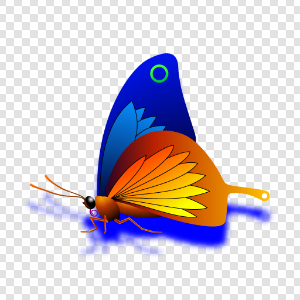
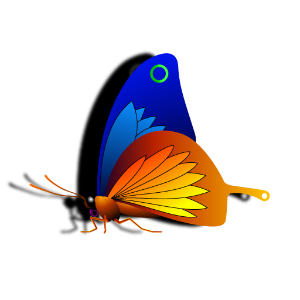
| Output examples with different color values | ||
|---|---|---|

|

|

|
| color: #000000 | color: #0000ff | color: #aa000000 |
| radius : 8 | radius : 8 | radius : 8 |
| horizontalOffset : 0 | horizontalOffset : 0 | horizontalOffset : 0 |
| verticalOffset : 20 | verticalOffset : 20 | verticalOffset : 20 |
| spread : 0 | spread : 0 | spread : 0 |
| horizontalOffset : real |
HorizontalOffset and verticalOffset properties define the offset for the rendered shadow compared to the DropShadow item position. Often, the DropShadow item is anchored so that it fills the source element. In this case, if the HorizontalOffset and verticalOffset properties are set to 0, the shadow is rendered exactly under the source item. By changing the offset properties, the shadow can be positioned relatively to the source item.
The values range from -inf to inf. By default, the properties are set to
0
.
| Output examples with different horizontalOffset values | ||
|---|---|---|

|

|

|
| horizontalOffset: -20 | horizontalOffset: 0 | horizontalOffset: 20 |
| radius : 4 | radius : 4 | radius : 4 |
| color : #000000 | color : #000000 | color : #000000 |
| verticalOffset : 0 | verticalOffset : 0 | verticalOffset : 0 |
| spread : 0 | spread : 0 | spread : 0 |
| radius : real |
Radius defines the softness of the shadow. A larger radius causes the edges of the shadow to appear more blurry.
The value ranges from 0.0 (no blur) to inf. By default, the property is set to
0.0
(no blur).
| Output examples with different radius values | ||
|---|---|---|

|

|

|
| radius: 0 | radius: 6 | radius: 12 |
| color : #000000 | color : #000000 | color : #000000 |
| horizontalOffset : 0 | horizontalOffset : 0 | horizontalOffset : 0 |
| verticalOffset : 20 | verticalOffset : 20 | verticalOffset : 20 |
| spread : 0 | spread : 0 | spread : 0 |
| source : variant |
This property defines the source item that is going to be used as the source for the generated shadow.
注意: It is not supported to let the effect include itself, for instance by setting source to the effect's parent.
| spread : real |
This property defines how large part of the shadow color is strenghtened near the source edges.
The value ranges from 0.0 to 1.0. By default, the property is set to
0.5
.
| Output examples with different spread values | ||
|---|---|---|

|

|

|
| spread: 0.0 | spread: 0.5 | spread: 1.0 |
| radius : 8 | radius : 8 | radius : 8 |
| color : #000000 | color : #000000 | color : #000000 |
| horizontalOffset : 0 | horizontalOffset : 0 | horizontalOffset : 0 |
| verticalOffset : 20 | verticalOffset : 20 | verticalOffset : 20 |
| transparentBorder : bool |
This property determines whether or not the effect has a transparent border.
当设为
true
, the exterior of the item is padded with a 1 pixel wide transparent edge, making sampling outside the source texture use transparency instead of the edge pixels. Without this property, an image which has opaque edges will not get a blurred edge.
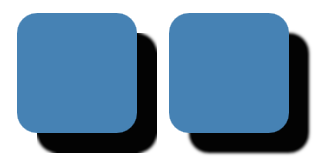
In the image below, the Rectangle on the left has transparent borders and has blurred edges, whereas the Rectangle on the right does not:
import QtQuick import Qt5Compat.GraphicalEffects Rectangle { width: 180 height: 100 Row { anchors.centerIn: parent spacing: 16 Rectangle { id: normalRect width: 60 height: 60 radius: 10 color: "steelblue" layer.enabled: true layer.effect: DropShadow { transparentBorder: false horizontalOffset: 8 verticalOffset: 8 } } Rectangle { id: transparentBorderRect width: 60 height: 60 radius: 10 color: "steelblue" layer.enabled: true layer.effect: DropShadow { transparentBorder: true horizontalOffset: 8 verticalOffset: 8 } } } }

| verticalOffset : real |
HorizontalOffset and verticalOffset properties define the offset for the rendered shadow compared to the DropShadow item position. Often, the DropShadow item is anchored so that it fills the source element. In this case, if the HorizontalOffset and verticalOffset properties are set to 0, the shadow is rendered exactly under the source item. By changing the offset properties, the shadow can be positioned relatively to the source item.
The values range from -inf to inf. By default, the properties are set to
0
.
| Output examples with different horizontalOffset 值 | ||
|---|---|---|

|

|

|
| horizontalOffset : -20 | horizontalOffset : 0 | horizontalOffset : 20 |
| radius : 4 | radius : 4 | radius : 4 |
| color : #000000 | color : #000000 | color : #000000 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
| spread : 0 | spread : 0 | spread : 0 |