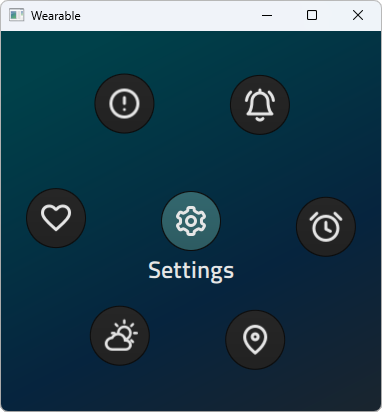
Demonstrates an application launcher designed for wearable devices.

The 可穿戴演示 consists of an application launcher and a collection of small and simple example applications aimed at wearable devices.
The main .qml file,
wearable.qml
, consists of an
ApplicationWindow
,
StackView
for a stack-based navigation model, and buttons for interactive navigation.
QQC2.ApplicationWindow { id: window ... QQC2.StackView { id: stackView ... initialItem: LauncherPage { onLaunched: (title, page, fallback) => { var createdPage = Qt.createComponent(page) if (createdPage.status !== Component.Ready) createdPage = Qt.createComponent(fallback) stackView.push(createdPage) header.title = title } } ... } DemoMode { stackView: stackView } DemoModeIndicator { id: demoModeIndicator y: WearableSettings.demoMode ? header.height + 3 : -height - 5 anchors.horizontalCenter: parent.horizontalCenter z: header.z + 1 } MouseArea { enabled: WearableSettings.demoMode anchors.fill: parent onClicked: { // Stop demo mode and return to the launcher page. WearableSettings.demoMode = false stackView.pop(null) } } }
The demo uses a custom Qt Quick Controls 2 style embedded into the demo's resources. The custom style is implemented for a few controls only, as it is specific to this particular demo. It uses a singleton type for various styling attributes, such as fonts and colors.
WearableStyle/PageIndicator.qml
WearableStyle/Slider.qml
WearableStyle/Switch.qml
WearableStyle/UIStyle.qml
The style is applied in
main()
in
wearable.cpp
:
QQuickStyle::setStyle(QStringLiteral("WearableStyle"));
The main benefit of using the built-in styling system is that the style selection is fully transparent to the application code. There is no need to import a specific folder that contains the styled controls. This way, the application can be run with other styles too.
The application launcher is implemented using a circular
PathView
in
LauncherPage.qml
. Each application is in a separate .qml file, which are added to the
ListModel
on the launcher page. For some applications a fallback option is provided to handle optional dependencies like QtLocation.
PathView { id: circularView signal launched(string title, string page, string fallbackpage) ... model: ListModel { ListElement { title: qsTr("Navigation") pageIcon: "maps" page: "NavigationPage.qml" fallback: "NavigationFallbackPage.qml" } ... ListElement { title: qsTr("Settings") pageIcon: "settings" page: "SettingsPage.qml" fallback: "" } } delegate: QQC2.RoundButton { ... icon.width: 36 icon.height: 36 icon.source: UIStyle.iconPath(pageIcon) icon.color: UIStyle.textColor ... onClicked: { if (PathView.isCurrentItem) circularView.launched(title, Qt.resolvedUrl(page), Qt.resolvedUrl(fallback)) else circularView.currentIndex = index } } ... }
The applications are designed for touch input based on what input methods or communication means are typically offered by wearable devices.
Most applications have their own JavaScript files that act as dummy application backends. They demonstrate how to fetch and manipulate or convert external data. For example, the
Weather
application reads data from local files using
XMLHttpRequest
. These files were generated by storing responses from remote servers in JSON format. This code can be easily modified to acquire data from remote servers.
This application uses the QtLocation module to display a route within Oslo. If QtLocation is not installed, it shows a static image as the map and route information based on a JSON file. Currently, it is not possible to specify the source and destination from within the application, but it can be added based on the device's capabilities. For example, you can collect necessary info. using one of the following methods:
This application displays weather information such as temperature, sunrise and sunset times, air pressure, and so on. This information is obtained from https://openweathermap.org/ using its REST API. The API response is in JSON format, which is parsed using JavaScript by the application. This application can also be modified by adding screens to obtain weather data for a given location.
This application displays a world clock for different cities. As of now, the list of cities is hard-coded in the application, but that can be changed based on the input capabilities of the device.
The remaining applications return static data for now, but they can be modified to process response data obtained from respective services.
要运行范例从 Qt Creator ,打开 欢迎 模式,然后选择范例从 范例 。更多信息,拜访 构建和运行范例 .