Handler for pinch gestures. 更多...
| import 语句: | import QtQuick |
| 继承: |
PinchHandler is a handler that interprets a multi-finger gesture to interactively rotate, zoom, and drag an Item. Like other Input Handlers, by default it is fully functional, and manipulates its target , which is the Item within which it is declared.
import QtQuick Rectangle { width: 400 height: 300 color: "lightsteelblue" PinchHandler { } }
It has properties to restrict the range of dragging, rotation, and zoom.
If it is declared within one Item but is assigned a different
target
, it handles events within the bounds of the outer Item but manipulates the
target
Item instead:
import QtQuick Item { width: 640 height: 480 Rectangle { id: map color: "aqua" width: 400 height: 300 } PinchHandler { target: map } }
A third way to use it is to set
target
to
null
and react to property changes in some other way:
import QtQuick Window { width: 320; height: 240 visible: true title: handler.persistentRotation.toFixed(1) + "° " + handler.persistentTranslation.x.toFixed(1) + ", " + handler.persistentTranslation.y.toFixed(1) + " " + (handler.persistentScale * 100).toFixed(1) + "%" PinchHandler { id: handler target: null persistentScale: 0.25 onTranslationChanged: (delta) => { image.x -= delta.x image.y -= delta.y } } Image { id: image source: "images/album-cover.jpg" scale: handler.persistentScale x: -600; y: -450 } }

注意:
The pinch begins when the number of fingers pressed is between
minimumPointCount
and
maximumPointCount
, inclusive. Until then, PinchHandler tracks the positions of any pressed fingers, but if it's a disallowed number, it does not scale or rotate its
target
,和
active
property remains
false
.
另请参阅 PinchArea , QPointerEvent::pointCount (), QNativeGestureEvent::fingerCount (),和 Qt Quick Examples - Pointer Handlers .
|
acceptedDevices : flags |
The types of pointing devices that can activate this Pointer Handler.
默认情况下,此特性被设为 PointerDevice.AllDevices . If you set it to an OR combination of device types, it will ignore events from non-matching devices.
For example, a control could be made to respond to mouse and stylus clicks in one way, and touchscreen taps in another way, with two handlers:
Item { TapHandler { acceptedDevices: PointerDevice.Mouse | PointerDevice.TouchPad | PointerDevice.Stylus onTapped: console.log("clicked") } TapHandler { acceptedDevices: PointerDevice.TouchScreen onTapped: console.log("tapped") } }
注意: Not all platforms are yet able to distinguish mouse and touchpad; and on those that do, you often want to make mouse and touchpad behavior the same.
|
acceptedModifiers : flags |
If this property is set, it will require the given keyboard modifiers to be pressed in order to react to pointer events, and otherwise ignore them.
若把此特性设为
Qt.KeyboardModifierMask
(默认值),那么
PointerHandler
忽略修饰符键。
例如, Item could have two handlers of the same type, one of which is enabled only if the required keyboard modifiers are pressed:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier onTapped: console.log("control-tapped") } TapHandler { acceptedModifiers: Qt.NoModifier onTapped: console.log("tapped") } }
若设置
acceptedModifiers
to an OR combination of modifier keys, it means
all
of those modifiers must be pressed to activate the handler:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier | Qt.AltModifier | Qt.ShiftModifier onTapped: console.log("control-alt-shift-tapped") } }
可用的修饰符如下:
| 常量 | 描述 |
|---|---|
NoModifier
|
No modifier key is allowed. |
ShiftModifier
|
A Shift key on the keyboard must be pressed. |
ControlModifier
|
A Ctrl key on the keyboard must be pressed. |
AltModifier
|
An Alt key on the keyboard must be pressed. |
MetaModifier
|
A Meta key on the keyboard must be pressed. |
KeypadModifier
|
A keypad button must be pressed. |
GroupSwitchModifier
|
X11 only (unless activated on Windows by a command line argument). A Mode_switch key on the keyboard must be pressed. |
KeyboardModifierMask
|
The handler does not care which modifiers are pressed. |
If you need even more complex behavior than can be achieved with combinations of multiple handlers with multiple modifier flags, you can check the modifiers in JavaScript code:
Item { TapHandler { onTapped: switch (point.modifiers) { case Qt.ControlModifier | Qt.AltModifier: console.log("CTRL+ALT"); break; case Qt.ControlModifier | Qt.AltModifier | Qt.MetaModifier: console.log("CTRL+META+ALT"); break; default: console.log("other modifiers", point.modifiers); break; } } }
另请参阅 Qt::KeyboardModifier .
|
acceptedPointerTypes : flags |
The types of pointing instruments (finger, stylus, eraser, etc.) that can activate this Pointer Handler.
默认情况下,此特性被设为 PointerDevice.AllPointerTypes . If you set it to an OR combination of device types, it will ignore events from non-matching devices .
For example, a control could be made to respond to mouse, touch, and stylus clicks in some way, but delete itself if tapped with an eraser tool on a graphics tablet, with two handlers:
Rectangle { id: rect TapHandler { acceptedPointerTypes: PointerDevice.Generic | PointerDevice.Finger | PointerDevice.Pen onTapped: console.log("clicked") } TapHandler { acceptedPointerTypes: PointerDevice.Eraser onTapped: rect.destroy() } }
|
active
:
bool
|
此特性是
true
when all the constraints (epecially
minimumPointCount
and
maximumPointCount
) are satisfied and the
target
, if any, is being manipulated.
|
activeRotation
:
real
|
The rotation of the pinch gesture in degrees, with positive values clockwise. It is
0
when the gesture begins. If
target
is not null, this will be automatically added to its
rotation
. Otherwise, bindings can be used to do arbitrary things with this value.
另请参阅 QtQuick::PinchHandler::rotationAxis.activeValue .
|
activeScale
:
real
|
The scale factor while the pinch gesture is being performed. It is 1.0 when the gesture begins, increases as the touchpoints are spread apart, and decreases as the touchpoints are brought together. If target is not null, its scale will be automatically multiplied by this value. Otherwise, bindings can be used to do arbitrary things with this value.
另请参阅 QtQuick::PinchHandler::scaleAxis.activeValue .
|
activeTranslation
:
QPointF
|
The translation of the cluster of points while the pinch gesture is being performed. It is
0, 0
when the gesture begins, and increases as the
eventPoint(s)
are dragged downward and to the right. After the gesture ends, it stays the same; and when the next pinch gesture begins, it is reset to
0, 0
再次。
注意:
On some touchpads, such as on a macOS trackpad, native gestures do not generate any translation values, and this property stays at
(0, 0)
.
|
centroid
:
QtQuick::handlerPoint
|
A point exactly in the middle of the currently-pressed touch points. The target will be rotated around this point.
|
cursorShape : Qt::CursorShape |
This property holds the cursor shape that will appear whenever the mouse is hovering over the
parent
item while
active
is
true
.
可用光标形状包括:
The default value is not set, which allows the cursor of parent item to appear. This property can be reset to the same initial condition by setting it to undefined.
注意:
When this property has not been set, or has been set to
undefined
, if you read the value it will return
Qt.ArrowCursor
.
另请参阅 Qt::CursorShape , QQuickItem::cursor (),和 HoverHandler::cursorShape .
|
dragThreshold : int |
The distance in pixels that the user must drag an eventPoint in order to have it treated as a drag gesture.
The default value depends on the platform and screen resolution. It can be reset back to the default value by setting it to undefined. The behavior when a drag gesture begins varies in different handlers.
|
enabled : bool |
若 PointerHandler is disabled, it will reject all events and no signals will be emitted.
|
grabPermissions : flags |
This property specifies the permissions when this handler's logic decides to take over the exclusive grab, or when it is asked to approve grab takeover or cancellation by another handler.
| 常量 | 描述 |
|---|---|
PointerHandler.TakeOverForbidden
|
This handler neither takes from nor gives grab permission to any type of Item or Handler. |
PointerHandler.CanTakeOverFromHandlersOfSameType
|
This handler can take the exclusive grab from another handler of the same class. |
PointerHandler.CanTakeOverFromHandlersOfDifferentType
|
This handler can take the exclusive grab from any kind of handler. |
PointerHandler.CanTakeOverFromItems
|
This handler can take the exclusive grab from any type of Item. |
PointerHandler.CanTakeOverFromAnything
|
This handler can take the exclusive grab from any type of Item or Handler. |
PointerHandler.ApprovesTakeOverByHandlersOfSameType
|
This handler gives permission for another handler of the same class to take the grab. |
PointerHandler.ApprovesTakeOverByHandlersOfDifferentType
|
This handler gives permission for any kind of handler to take the grab. |
PointerHandler.ApprovesTakeOverByItems
|
This handler gives permission for any kind of Item to take the grab. |
PointerHandler.ApprovesCancellation
|
This handler will allow its grab to be set to null. |
PointerHandler.ApprovesTakeOverByAnything
|
This handler gives permission for any type of Item or Handler to take the grab. |
默认为
PointerHandler.CanTakeOverFromItems | PointerHandler.CanTakeOverFromHandlersOfDifferentType | PointerHandler.ApprovesTakeOverByAnything
which allows most takeover scenarios but avoids e.g. two PinchHandlers fighting over the same touchpoints.
|
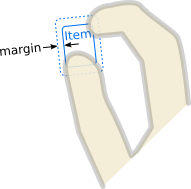
margin : real |
The margin beyond the bounds of the
parent
item within which an
eventPoint
can activate this handler. For example, on a
PinchHandler
在哪里
target
is also the
parent
, it's useful to set this to a distance at least half the width of a typical user's finger, so that if the
parent
has been scaled down to a very small size, the pinch gesture is still possible. Or, if a
TapHandler
-based button is placed near the screen edge, it can be used to comply with Fitts's Law: react to mouse clicks at the screen edge even though the button is visually spaced away from the edge by a few pixels.
默认值为 0。

|
parent : Item |
The Item which is the scope of the handler; the Item in which it was declared. The handler will handle events on behalf of this Item, which means a pointer event is relevant if at least one of its eventPoints occurs within the Item's interior. Initially target() is the same, but it can be reassigned.
另请参阅 target and QObject::parent ().
|
persistentRotation : real |
The rotation to be applied to the target if it is not null. Otherwise, bindings can be used to do arbitrary things with this value. While the pinch gesture is being performed, activeRotation is continuously added; after the gesture ends, it stays the same; and when the next pinch gesture begins, it begins to be modified by activeRotation 再次。
It's possible to set this property, as a way of synchronizing the basis rotation with a rotation that was set in some other way, for example by another handler. If you set this property directly,
activeRotation
does not change, and
rotationChanged(0)
is emitted.
|
persistentScale : real |
The scale factor that will automatically be set on the target if it is not null. Otherwise, bindings can be used to do arbitrary things with this value. While the pinch gesture is being performed, it is continuously multiplied by activeScale ; after the gesture ends, it stays the same; and when the next pinch gesture begins, it begins to be multiplied by activeScale 再次。
It's possible to set this property, as a way of synchronizing the basis scale with a scale that was set in some other way, for example by another handler. If you set this property directly,
activeScale
does not change, and
scaleChanged(1)
is emitted.
|
persistentTranslation : QPointF |
The translation to be applied to the
target
if it is not
null
. Otherwise, bindings can be used to do arbitrary things with this value. While the pinch gesture is being performed,
activeTranslation
is continuously added to it; after the gesture ends, it stays the same.
It's possible to set this property, as a way of synchronizing the basis translation with a translation that was set in some other way, for example by another handler. If you set this property directly,
activeTranslation
does not change, and
translationChanged({0, 0})
is emitted.
注意:
On some touchpads, such as on a macOS trackpad, native gestures do not generate any translation values, and this property stays at
(0, 0)
.
|
rotationAxis group |
|---|
|
rotationAxis.activeValue
:
real
|
|
rotationAxis.enabled : bool |
|
rotationAxis.maximum : real |
|
rotationAxis.minimum : real |
rotationAxis
controls the constraints for setting the
rotation
的
target
item according to the rotation of the group of touchpoints.
minimum
is the minimum acceptable rotation.
maximum
is the maximum acceptable rotation. If
被启用
is true, rotation is allowed.
activeValue
如同
QtQuick::PinchHandler::activeRotation
.
The
activeValueChanged
信号发射当
activeValue
changes, to provide the increment by which it changed. This is intended for incrementally adjusting one property via multiple handlers.
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
注意:
The snippet is contrived:
PinchHandler
already knows how to move, scale and rotate its parent item, but this code achieves different behavior in a less-declarative way, to illustrate how to use
activeValueChanged
in special cases.
|
scaleAxis group |
|---|
|
scaleAxis.activeValue
:
real
|
|
scaleAxis.enabled : bool |
|
scaleAxis.maximum : real |
|
scaleAxis.minimum : real |
scaleAxis
controls the constraints for setting the
scale
的
target
item according to the distance between the touchpoints.
minimum
is the minimum acceptable scale.
maximum
is the maximum acceptable scale. If
被启用
is true, scaling is allowed.
activeValue
如同
QtQuick::PinchHandler::activeScale
.
The
activeValueChanged
信号发射当
activeValue
changes, to provide the multiplier for the incremental change. This is intended for incrementally adjusting one property via multiple handlers.
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
注意:
The snippet is contrived:
PinchHandler
already knows how to move, scale and rotate its parent item, but this code achieves different behavior in a less-declarative way, to illustrate how to use
activeValueChanged
in special cases.
|
target : Item |
The Item which this handler will manipulate.
By default, it is the same as the
parent
, the Item within which the handler is declared. However, it can sometimes be useful to set the target to a different Item, in order to handle events within one item but manipulate another; or to
null
, to disable the default behavior and do something else instead.
|
xAxis group |
|---|
|
xAxis.activeValue
:
real
|
|
xAxis.enabled : bool |
|
xAxis.maximum : real |
|
xAxis.minimum : real |
xAxis
controls the constraints for horizontal translation of the
target
项。
minimum
is the minimum acceptable x coordinate of the translation.
maximum
is the maximum acceptable x coordinate of the translation. If
被启用
is true, horizontal dragging is allowed.
The
activeValueChanged
信号发射当
activeValue
changes, to provide the increment by which it changed. This is intended for incrementally adjusting one property via multiple handlers.
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
注意:
The snippet is contrived:
PinchHandler
already knows how to move, scale and rotate its parent item, but this code achieves different behavior in a less-declarative way, to illustrate how to use
activeValueChanged
in special cases.
|
yAxis group |
|---|
|
yAxis.activeValue
:
real
|
|
yAxis.enabled : bool |
|
yAxis.maximum : real |
|
yAxis.minimum : real |
yAxis
controls the constraints for vertical translation of the
target
项。
minimum
is the minimum acceptable y coordinate of the translation.
maximum
is the maximum acceptable y coordinate of the translation. If
被启用
is true, vertical dragging is allowed.
The
activeValueChanged
信号发射当
activeValue
changes, to provide the increment by which it changed. This is intended for incrementally adjusting one property via multiple handlers.
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue"; antialiasing: true PinchHandler { id: handler target: null xAxis.onActiveValueChanged: (delta) => parent.radius -= delta yAxis.onActiveValueChanged: (delta) => parent.border.width += delta rotationAxis.onActiveValueChanged: (delta) => parent.rotation += delta // add scaleAxis.onActiveValueChanged: (delta) => parent.scale *= delta // multiply } WheelHandler { acceptedModifiers: Qt.NoModifier property: "rotation" } WheelHandler { acceptedModifiers: Qt.ControlModifier property: "scale" } }
注意:
The snippet is contrived:
PinchHandler
already knows how to move, scale and rotate its parent item, but this code achieves different behavior in a less-declarative way, to illustrate how to use
activeValueChanged
in special cases.
|
canceled ( eventPoint point ) |
If this handler has already grabbed the given point , this signal is emitted when the grab is stolen by a different Pointer Handler or Item.
注意:
相应处理程序是
onCanceled
.
|
grabChanged ( PointerDevice::GrabTransition transition , eventPoint point ) |
This signal is emitted when the grab has changed in some way which is relevant to this handler.
The transition (verb) tells what happened. The point (object) is the point that was grabbed or ungrabbed.
Valid values for transition 是:
| 常量 | 描述 |
|---|---|
PointerDevice.GrabExclusive
|
This handler has taken primary responsibility for handling the point . |
PointerDevice.UngrabExclusive
|
This handler has given up its previous exclusive grab. |
PointerDevice.CancelGrabExclusive
|
This handler's exclusive grab has been taken over or cancelled. |
PointerDevice.GrabPassive
|
This handler has acquired a passive grab, to monitor the point . |
PointerDevice.UngrabPassive
|
This handler has given up its previous passive grab. |
PointerDevice.CancelGrabPassive
|
This handler's previous passive grab has terminated abnormally. |
注意:
相应处理程序是
onGrabChanged
.
|
rotationChanged ( qreal delta ) |
The
rotationChanged
信号发射当
activeRotation
(and therefore
persistentRotation
) changes. The
delta
value gives the additive change in rotation. For example, if the user moves fingers to change the pinch distance so that
activeRotation
changes from 10 to 30 degrees,
rotationChanged(20)
will be emitted. You can use that to incrementally change the rotation of an item:
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue" PinchHandler { id: handler target: null onRotationChanged: (delta) => parent.rotation += delta // add onScaleChanged: (delta) => parent.scale *= delta // multiply } }
注意:
If you set the
persistentRotation
property directly,
delta
is
0
.
注意:
相应处理程序是
onRotationChanged
.
|
scaleChanged ( qreal delta ) |
The
scaleChanged
信号发射当
activeScale
(and therefore
persistentScale
) changes. The
delta
value gives the multiplicative change in scale. For example, if the user moves fingers to change the pinch distance so that
activeScale
changes from 2 to 2.5,
scaleChanged(1.25)
will be emitted. You can use that to incrementally change the scale of an item:
import QtQuick Rectangle { width: 100; height: 100 color: "lightsteelblue" PinchHandler { id: handler target: null onRotationChanged: (delta) => parent.rotation += delta // add onScaleChanged: (delta) => parent.scale *= delta // multiply } }
注意:
If you set the
persistentScale
property directly,
delta
is
1
.
注意:
相应处理程序是
onScaleChanged
.
|
translationChanged ( QVector2D delta ) |
The
translationChanged
信号发射当
activeTranslation
(and therefore
persistentTranslation
) changes. The
delta
vector gives the change in translation. You can use that to incrementally change the position of an item:
import QtQuick Window { width: 320; height: 240 visible: true title: handler.persistentRotation.toFixed(1) + "° " + handler.persistentTranslation.x.toFixed(1) + ", " + handler.persistentTranslation.y.toFixed(1) + " " + (handler.persistentScale * 100).toFixed(1) + "%" PinchHandler { id: handler target: null persistentScale: 0.25 onTranslationChanged: (delta) => { image.x -= delta.x image.y -= delta.y } } Image { id: image source: "images/album-cover.jpg" scale: handler.persistentScale x: -600; y: -450 } }
注意:
If you set the
persistentTranslation
property directly,
delta
is
0, 0
.
注意:
相应处理程序是
onTranslationChanged
.