Styled page control with support for a header and footer. 更多...
| import 语句: | import QtQuick.Controls |
| 继承: |
(since QtQuick.Controls 2.5 (Qt 5.12))
(since QtQuick.Controls 2.5 (Qt 5.12))
(since QtQuick.Controls 2.5 (Qt 5.12))
(since QtQuick.Controls 2.5 (Qt 5.12))
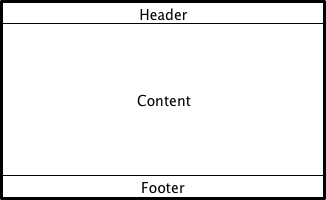
Page is a container control which makes it convenient to add a header and footer item to a page.

Items declared as children of a Page are:
The following example snippet illustrates how to use a page-specific toolbar header and an application-wide tabbar footer.
import QtQuick.Controls import QtQuick.Layouts ApplicationWindow { visible: true StackView { anchors.fill: parent initialItem: Page { header: ToolBar { // ... } ColumnLayout { anchors.fill: parent // ... } } } footer: TabBar { // ... } }
另请参阅 ApplicationWindow , 容器控件 ,和 Focus Management in Qt Quick Controls .
|
footer : Item |
This property holds the page footer item. The footer item is positioned to the bottom, and resized to the width of the page. The default value is
null
.
注意:
Assigning a
ToolBar
,
TabBar
,或
DialogButtonBox
as a page footer automatically sets the respective
ToolBar::position
,
TabBar::position
,或
DialogButtonBox::position
特性到
Footer
.
另请参阅 header and ApplicationWindow::footer .
|
header : Item |
This property holds the page header item. The header item is positioned to the top, and resized to the width of the page. The default value is
null
.
注意:
Assigning a
ToolBar
,
TabBar
,或
DialogButtonBox
as a page header automatically sets the respective
ToolBar::position
,
TabBar::position
,或
DialogButtonBox::position
特性到
头
.
另请参阅 footer and ApplicationWindow::header .
|
implicitFooterHeight
:
real
|
This property holds the implicit footer height.
值等于
footer && footer.visible ? footer.implicitHeight : 0
.
该特性在 QtQuick.Controls 2.5 (Qt 5.12) 引入。
另请参阅 implicitFooterWidth and implicitHeaderHeight .
|
implicitFooterWidth
:
real
|
This property holds the implicit footer width.
值等于
footer && footer.visible ? footer.implicitWidth : 0
.
该特性在 QtQuick.Controls 2.5 (Qt 5.12) 引入。
另请参阅 implicitFooterHeight and implicitHeaderWidth .
|
implicitHeaderHeight
:
real
|
This property holds the implicit header height.
值等于
header && header.visible ? header.implicitHeight : 0
.
该特性在 QtQuick.Controls 2.5 (Qt 5.12) 引入。
另请参阅 implicitHeaderWidth and implicitFooterHeight .
|
implicitHeaderWidth
:
real
|
This property holds the implicit header width.
值等于
header && header.visible ? header.implicitWidth : 0
.
该特性在 QtQuick.Controls 2.5 (Qt 5.12) 引入。
另请参阅 implicitHeaderHeight and implicitFooterWidth .
|
title : string |
This property holds the page title.
The title is often displayed at the top of a page to give the user context about the page they are viewing.
Page does not render the title itself, but instead relies on the application to do so. For example:
ApplicationWindow { visible: true width: 400 height: 400 header: Label { text: view.currentItem.title horizontalAlignment: Text.AlignHCenter } SwipeView { id: view anchors.fill: parent Page { title: qsTr("Home") } Page { title: qsTr("Discover") } Page { title: qsTr("Activity") } } }