指定如何按状态改变项锚点。 更多...
| import 语句: | import QtQuick |
The AnchorChanges type is used to modify the anchors of an item in a State .
AnchorChanges cannot be used to modify the margins on an item. For this, use PropertyChanges 代替。
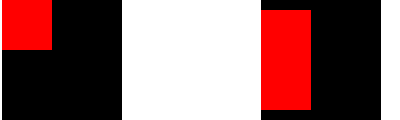
In the following example we change the top and bottom anchors of an item using AnchorChanges, and the top and bottom anchor margins using PropertyChanges :
import QtQuick Rectangle { id: window width: 120; height: 120 color: "black" Rectangle { id: myRect; width: 50; height: 50; color: "red" } states: State { name: "reanchored" AnchorChanges { target: myRect anchors.top: window.top anchors.bottom: window.bottom } PropertyChanges { target: myRect anchors.topMargin: 10 anchors.bottomMargin: 10 } } MouseArea { anchors.fill: parent; onClicked: window.state = "reanchored" } }

AnchorChanges can be animated using AnchorAnimation .
//animate our anchor changes Transition { AnchorAnimation {} }
Changes to anchor margins can be animated using NumberAnimation .
有关锚点的更多信息,见 锚点布局 .
|
锚点组 |
|---|
|
anchors.baseline : AnchorLine |
|
anchors.bottom : AnchorLine |
|
anchors.horizontalCenter : AnchorLine |
|
anchors.left : AnchorLine |
|
anchors.right : AnchorLine |
|
anchors.top : AnchorLine |
|
anchors.verticalCenter : AnchorLine |
These properties change the respective anchors of the item.
To reset an anchor you can assign
undefined
:
AnchorChanges { target: myItem anchors.left: undefined //remove myItem's left anchor anchors.right: otherItem.right }
|
target : Item |
此特性保持 Item for which the anchor changes will be applied.