Sets the color in the HSL color space. 更多...
| import 语句: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| 继承: |
The effect is similar to what happens when a colorized glass is put on top of a grayscale image. Colorize uses the hue, saturation, and lightness (HSL) color space. You can specify a desired value for each property. You can shift all HSL values with the HueSaturation 效果。
Alternatively, you can use the ColorOverlay effect to colorize the source item in the RGBA color space.
| 源 | Effect applied |
|---|---|

|

|
The following example shows how to apply the effect.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Colorize { anchors.fill: bug source: bug hue: 0.0 saturation: 0.5 lightness: -0.2 } }
|
cached : bool |
This property allows the effect output pixels to be cached in order to improve the rendering performance.
Every time the source or effect properties are changed, the pixels in the cache must be updated. Memory consumption is increased, because an extra buffer of memory is required for storing the effect output.
It is recommended to disable the cache when the source or the effect properties are animated.
默认情况下,特性被设为
false
.
|
hue : real |
This property defines the hue value which is used to colorize the source.
The value ranges from 0.0 to 1.0. By default, the property is set to
0.0
, which produces a slightly red color.
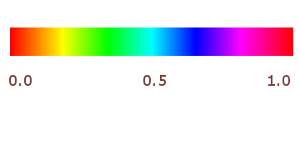
| Allowed hue values |
|---|

|
| Output examples with different hue values | ||
|---|---|---|

|

|

|
| hue: 0.2 | hue: 0.5 | hue: 0.8 |
| saturation : 1 | saturation : 1 | saturation : 1 |
| lightness : 0 | lightness : 0 | lightness : 0 |
|
lightness : real |
This property defines how much the source lightness value is increased or decreased.
Unlike hue and saturation properties, lightness does not set the used value, but it shifts the existing source pixel lightness value.
The value ranges from -1.0 (decreased) to 1.0 (increased). By default, the property is set to
0.0
(没有变化)。
| Output examples with different lightness values | ||
|---|---|---|

|

|

|
| lightness: -0.75 | lightness: 0 | lightness: 0.75 |
| hue : 0 | hue : 0 | hue : 0 |
| saturation : 1 | saturation : 1 | saturation : 1 |
|
saturation : real |
This property defines the saturation value which is used to colorize the source.
The value ranges from 0.0 (desaturated) to 1.0 (saturated). By default, the property is set to
1.0
(saturated).
| Output examples with different saturation values | ||
|---|---|---|

|

|

|
| saturation: 0 | saturation: 0.5 | saturation: 1 |
| hue : 0 | hue : 0 | hue : 0 |
| lightness : 0 | lightness : 0 | lightness : 0 |
|
source : variant |
This property defines the source item that provides the source pixels for the effect.
注意: It is not supported to let the effect include itself, for instance by setting source to the effect's parent.