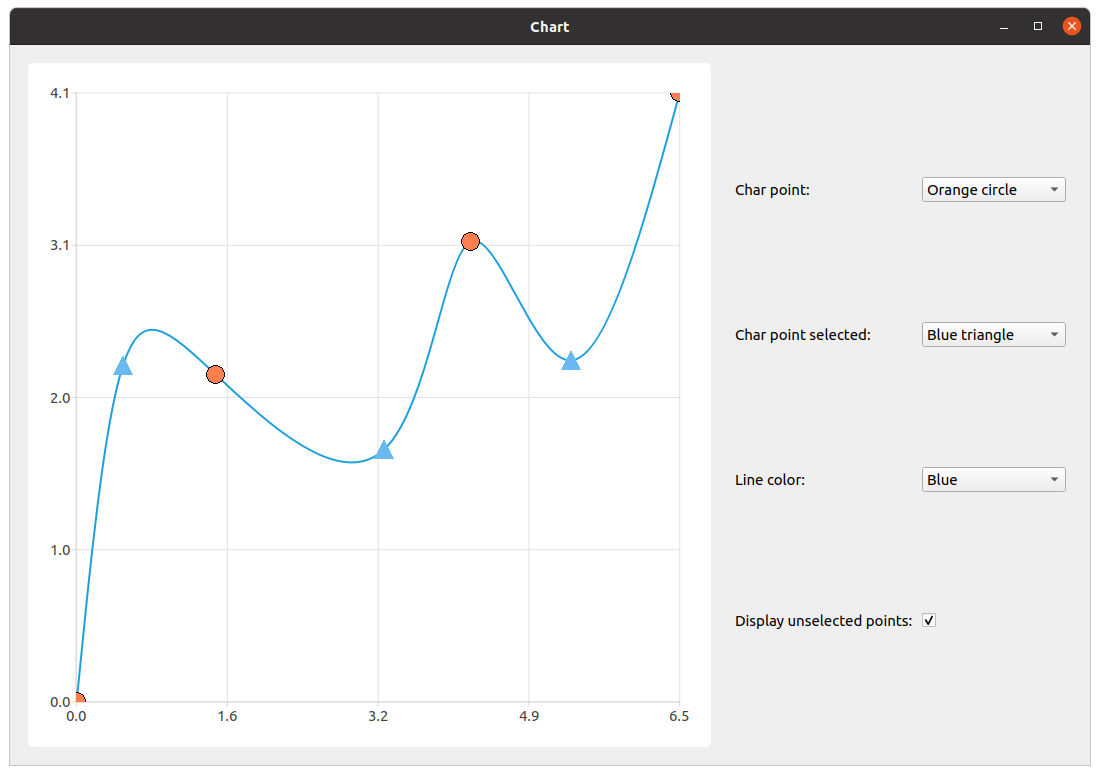
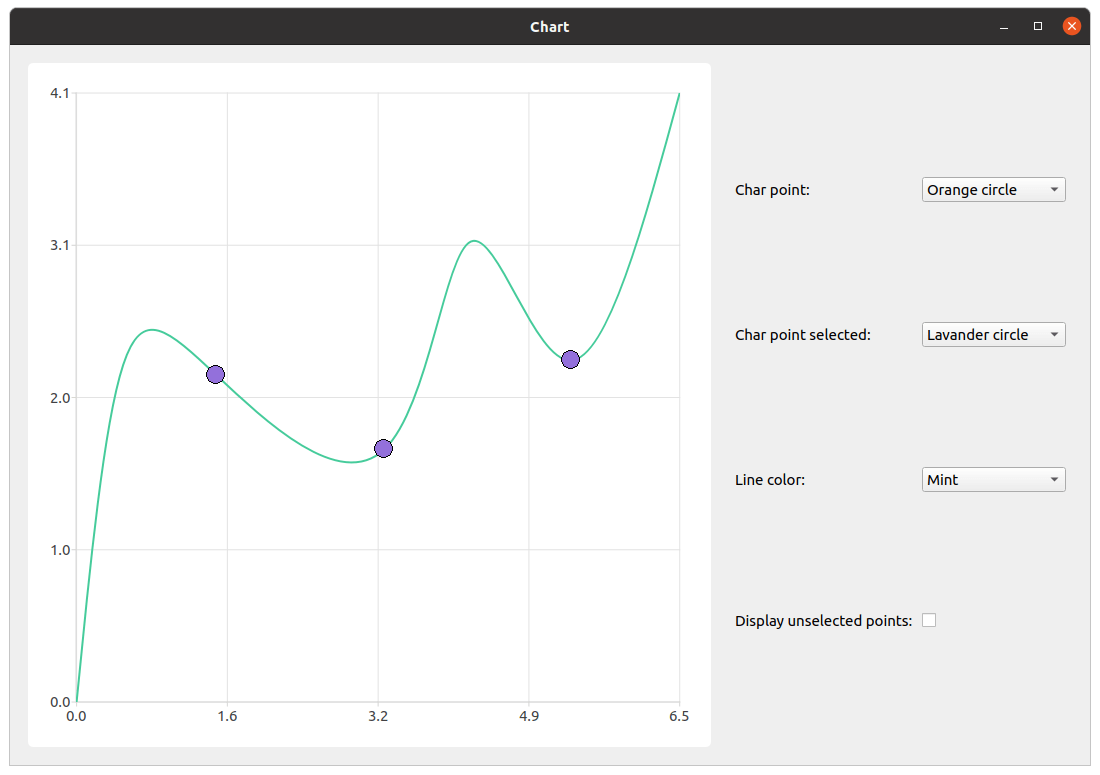
The example shows a usage of light markers and points selection for the series.


要运行范例从 Qt Creator ,打开 Welcome 模式,然后选择范例从 Examples 。更多信息,拜访 构建和运行范例 .
We start with creating a series, filling it with the data, and setting up selection funcionality. It's important not to set points visibility to
true
, because light markers functionality is an independent feature and setting both would result in undesired behavior.
constexpr qreal marker_size = 20.; QSplineSeries *series = new QSplineSeries(); series->append({QPointF(0., 0.), QPointF(0.5, 2.27), QPointF(1.5, 2.2), QPointF(3.3, 1.7), QPointF(4.23, 3.1), QPointF(5.3, 2.3), QPointF(6.47, 4.1) }); series->setMarkerSize(marker_size); series->setLightMarker(Utilities::redRectangle(marker_size)); series->setSelectedLightMarker(Utilities::blueTriangle(marker_size)); QObject::connect(series, &QXYSeries::clicked, series, [&](const QPointF &point) { int index = series->points().indexOf(point); if (index != -1) series->toggleSelection({index}); });
Then we create the
QChart
,
QChartview
and the control widget with its layout to arrange customization elements.
QChart *chart = new QChart(); chart->addSeries(series); chart->createDefaultAxes(); chart->legend()->setVisible(false); QChartView *chartView = new QChartView(chart); chartView->setRenderHint(QPainter::Antialiasing); QWidget *controlWidget = new QWidget(&mainWindow); QGridLayout *controlLayout = new QGridLayout(controlWidget);
The next step is creating elements of customization.
QComboBox *charPointCombobox = new QComboBox(); QComboBox *charPointSelectedCombobox = new QComboBox(); QComboBox *lineColorCombobox = new QComboBox(); QCheckBox *showUnselectedPointsCheckbox = new QCheckBox();
We create the label for the marker selection combobox and add fill the combobox with the items. Also, we provide functionality to the combobox. Considering the implementation of the light markers functionality, we need to make sure if displaying of unselected points is checked. Switching the visibility of the light marker off is achieved by setting it to
"empty"
QImage
. If the user unchecks the displaying of unselected points and changes the light marker image, unselected points have to remain invisible. If checking isn't performed, new
QImage
will be set for light marker and unselected points will be visible even though it has been switched off.
QLabel *charPoint = new QLabel(QCoreApplication::tr("Char point: ")); charPointCombobox->addItems({QCoreApplication::tr("Red rectangle"), QCoreApplication::tr("Green triangle"), QCoreApplication::tr("Orange circle") }); QObject::connect(charPointCombobox, &QComboBox::currentIndexChanged, series, [&](const int index) { if (showUnselectedPointsCheckbox->isChecked()) series->setLightMarker(Utilities::getPointRepresentation(Utilities::PointType(index), marker_size)); });
Almost the same procedure applies to the selected point light marker and line color. The only difference is that there's no need to check visibility of unselected points as it doesn't affect the functionality.
QLabel *charPointSelected = new QLabel(QCoreApplication::tr("Char point selected: ")); charPointSelectedCombobox->addItems({QCoreApplication::tr("Blue triangle"), QCoreApplication::tr("Yellow rectangle"), QCoreApplication::tr("Lavender circle") }); QObject::connect(charPointSelectedCombobox, &QComboBox::currentIndexChanged, series, [&](const int index) { series->setSelectedLightMarker(Utilities::getSelectedPointRepresentation(Utilities::SelectedPointType(index), marker_size)); }); QLabel *lineColorLabel = new QLabel(QCoreApplication::tr("Line color: ")); lineColorCombobox->addItems({QCoreApplication::tr("Blue"), QCoreApplication::tr("Black"), QCoreApplication::tr("Mint") }); QObject::connect(lineColorCombobox, &QComboBox::currentIndexChanged, series, [&](const int index) { series->setColor(Utilities::makeLineColor(Utilities::LineColor(index))); });
A small difference comes with changing visibility of unselected points. As it was mentioned before, making light markers invisible is achieved by setting them to "empty"
QImage
. That is why, depending on checkbox state, selected point light marker is set to "empty"
QImage
or to the light marker extracted from the current index of the corresponding combobox.
QLabel *showUnselectedPointsLabel = new QLabel(QCoreApplication::tr("Display unselected points: ")); showUnselectedPointsCheckbox->setChecked(true); QObject::connect(showUnselectedPointsCheckbox, &QCheckBox::stateChanged, series, [&](const int state) { if (state) { series->setLightMarker(Utilities::getPointRepresentation(Utilities::PointType(charPointCombobox->currentIndex()), marker_size)); } else { series->setLightMarker(QImage()); } });
The final part is to arrange the elements, add all the widgets to the main widget, and set the main window size.
controlLayout->addWidget(charPoint, 0, 0); controlLayout->addWidget(charPointCombobox, 0, 1); controlLayout->addWidget(charPointSelected, 1, 0); controlLayout->addWidget(charPointSelectedCombobox, 1, 1); controlLayout->addWidget(lineColorLabel, 2, 0); controlLayout->addWidget(lineColorCombobox, 2, 1); controlLayout->addWidget(showUnselectedPointsLabel, 3, 0); controlLayout->addWidget(showUnselectedPointsCheckbox, 3, 1, 1, 2); QWidget *mainWidget = new QWidget(&mainWindow); QHBoxLayout *mainLayout = new QHBoxLayout(mainWidget); mainLayout->addWidget(chartView); mainLayout->addWidget(controlWidget); mainWindow.setCentralWidget(mainWidget); mainWindow.resize(1080, 720); mainWindow.show(); return a.exec();