Provides 2D context for shapes on a Canvas item. 更多...
| import 语句: | import QtQuick |
The Context2D object can be created by
Canvas
item's
getContext()
方法:
Canvas { id:canvas onPaint:{ var ctx = canvas.getContext('2d'); //... } }
The Context2D API implements the same W3C Canvas 2D Context API standard with some enhanced features.
The Context2D API provides the rendering
context
which defines the methods and attributes needed to draw on the
Canvas
item. The following assigns the canvas rendering context to a
context
变量:
var context = mycanvas.getContext("2d")
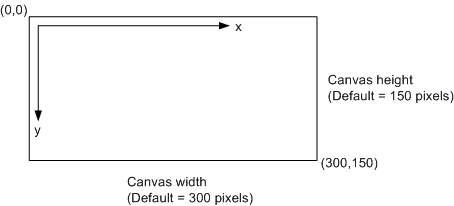
The Context2D API renders the canvas as a coordinate system whose origin (0,0) is at the top left corner, as shown in the figure below. Coordinates increase along the
x
axis from left to right and along the
y
axis from top to bottom of the canvas.

|
canvas : QtQuick::Canvas |
Holds the canvas item that the context paints on.
This property is read only.
|
fillRule : enumeration |
Holds the current fill rule used for filling shapes. The following fill rules are supported:
| 常量 | 描述 |
|---|---|
Qt.OddEvenFill
|
Qt::OddEvenFill |
Qt.WindingFill
|
(默认) Qt::WindingFill |
注意: 不像 QPainterPath , the Canvas API uses the winding fill as the default fill rule. The fillRule property is part of the context rendering state.
另请参阅 fillStyle .
|
fillStyle : variant |
Holds the current style used for filling shapes. The style can be either a string containing a CSS color, a CanvasGradient or CanvasPattern object. Invalid values are ignored. This property accepts several color syntaxes:
若
fillStyle
or
strokeStyle
is assigned many times in a loop, the last Qt.rgba() syntax should be chosen, as it has the best performance, because it's already a valid
QColor
value, does not need to be parsed everytime.
The default value is '#000000'.
另请参阅 createLinearGradient (), createRadialGradient (), createPattern (),和 strokeStyle .
|
font : string |
Holds the current font settings.
A subset of the w3C 2d context standard for font is supported:
注意: The font-size and font-family properties are mandatory and must be in the order they are shown in above. In addition, a font family with spaces in its name must be quoted.
The default font value is "10px sans-serif".
|
globalAlpha : real |
Holds the current alpha value applied to rendering operations. The value must be in the range from
0.0
(fully transparent) to
1.0
(fully opaque). The default value is
1.0
.
|
globalCompositeOperation : string |
Holds the current the current composition operation. Allowed operations are:
| 常量 | 描述 |
|---|---|
"source-atop"
|
QPainter::CompositionMode_SourceAtop A atop B. Display the source image wherever both images are opaque. Display the destination image wherever the destination image is opaque but the source image is transparent. Display transparency elsewhere. |
"source-in"
|
QPainter::CompositionMode_SourceIn A in B. Display the source image wherever both the source image and destination image are opaque. Display transparency elsewhere. |
"source-out"
|
QPainter::CompositionMode_SourceOut A out B. Display the source image wherever the source image is opaque and the destination image is transparent. Display transparency elsewhere. |
"source-over"
|
QPainter::CompositionMode_SourceOver (default) A over B. Display the source image wherever the source image is opaque. Display the destination image elsewhere. |
"destination-atop"
|
QPainter::CompositionMode_DestinationAtop
B atop A. Same as
source-atop
but using the destination image instead of the source image and vice versa.
|
"destination-in"
|
QPainter::CompositionMode_DestinationIn
B in A. Same as
source-in
but using the destination image instead of the source image and vice versa.
|
"destination-out"
|
QPainter::CompositionMode_DestinationOut
B out A. Same as
source-out
but using the destination image instead of the source image and vice versa.
|
"destination-over"
|
QPainter::CompositionMode_DestinationOver
B over A. Same as
source-over
but using the destination image instead of the source image and vice versa.
|
"lighter"
|
QPainter::CompositionMode_Plus
A plus B. Display the sum of the source image and destination image, with color values approaching
255
(100%) as a limit.
|
"copy"
|
QPainter::CompositionMode_Source A (B is ignored). Display the source image instead of the destination image. |
"xor"
|
QPainter::CompositionMode_Xor A xor B. Exclusive OR of the source image and destination image. |
"qt-clear"
|
QPainter::CompositionMode_Clear |
"qt-destination"
|
QPainter::CompositionMode_Destination |
"qt-multiply"
|
QPainter::CompositionMode_Multiply |
"qt-screen"
|
QPainter::CompositionMode_Screen |
"qt-overlay"
|
QPainter::CompositionMode_Overlay |
"qt-darken"
|
QPainter::CompositionMode_Darken |
"qt-lighten"
|
QPainter::CompositionMode_Lighten |
"qt-color-dodge"
|
QPainter::CompositionMode_ColorDodge |
"qt-color-burn"
|
QPainter::CompositionMode_ColorBurn |
"qt-hard-light"
|
QPainter::CompositionMode_HardLight |
"qt-soft-light"
|
QPainter::CompositionMode_SoftLight |
"qt-difference"
|
QPainter::CompositionMode_Difference |
"qt-exclusion"
|
QPainter::CompositionMode_Exclusion |
In compliance with the W3C standard, the extended composition modes beyond the required modes are provided as "vendorName-operationName" syntax, for example: QPainter::CompositionMode_Exclusion is provided as "qt-exclusion".
|
lineCap : string |
Holds the current line cap style. The possible line cap styles are:
| 常量 | 描述 |
|---|---|
"butt"
|
(默认) Qt::FlatCap the end of each line has a flat edge perpendicular to the direction of the line. |
"round"
|
Qt::RoundCap a semi-circle with the diameter equal to the width of the line is added on to the end of the line. |
"square"
|
Qt::SquareCap a rectangle with the length of the line width and the width of half the line width, placed flat against the edge perpendicular to the direction of the line. |
Other values are ignored.
|
[since QtQuick 2.11] lineDashOffset : real |
Holds the current line dash offset. The default line dash offset value is
0
.
This property was introduced in QtQuick 2.11.
另请参阅 getLineDash () 和 setLineDash ().
|
lineJoin : string |
Holds the current line join style. A join exists at any point in a subpath shared by two consecutive lines. When a subpath is closed, then a join also exists at its first point (equivalent to its last point) connecting the first and last lines in the subpath.
The possible line join styles are:
| 常量 | 描述 |
|---|---|
"bevel"
|
Qt::BevelJoin 填充 2 线条之间的三角形凹槽。 |
"round"
|
Qt::RoundJoin 填充 2 条线之间的弧形。 |
"miter"
|
(默认) Qt::MiterJoin 线外部边缘按角度延伸相交,并填充此区域。 |
Other values are ignored.
|
lineWidth : real |
Holds the current line width. Values that are not finite values greater than zero are ignored.
|
miterLimit : real |
Holds the current miter limit ratio. The default miter limit value is 10.0.
|
shadowBlur : real |
Holds the current level of blur applied to shadows
|
shadowColor : string |
Holds the current shadow color.
|
shadowOffsetX : qreal |
Holds the current shadow offset in the positive horizontal distance.
另请参阅 shadowOffsetY .
|
shadowOffsetY : qreal |
Holds the current shadow offset in the positive vertical distance.
另请参阅 shadowOffsetX .
|
strokeStyle : variant |
Holds the current color or style to use for the lines around shapes, The style can be either a string containing a CSS color, a CanvasGradient or CanvasPattern object. Invalid values are ignored.
The default value is '#000000'.
另请参阅 createLinearGradient (), createRadialGradient (), createPattern (),和 fillStyle .
|
textAlign : string |
Holds the current text alignment settings. The possible values are:
| 常量 | 描述 |
|---|---|
"start"
|
(default) Align to the start edge of the text (left side in left-to-right text, right side in right-to-left text). |
"end"
|
Align to the end edge of the text (right side in left-to-right text, left side in right-to-left text). |
"left"
|
Qt::AlignLeft |
"right"
|
Qt::AlignRight |
"center"
|
Qt::AlignHCenter |
Other values are ignored.
|
textBaseline : string |
Holds the current baseline alignment settings. The possible values are:
| 常量 | 描述 |
|---|---|
"top"
|
The top of the em square |
"hanging"
|
The hanging baseline |
"middle"
|
The middle of the em square |
"alphabetic"
|
(default) The alphabetic baseline |
"ideographic"
|
The ideographic-under baseline |
"bottom"
|
The bottom of the em square |
Other values are ignored. The default value is "alphabetic".
|
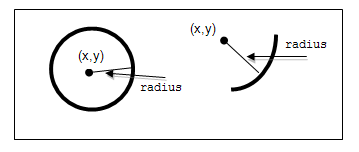
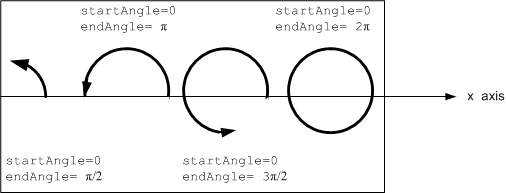
object arc ( real x , real y , real radius , real startAngle , real endAngle , bool anticlockwise ) |
Adds an arc to the current subpath that lies on the circumference of the circle whose center is at the point ( x , y ) and whose radius is radius .
Both startAngle and endAngle are measured from the x-axis in radians.


The
anticlockwise
parameter is
true
for each arc in the figure above because they are all drawn in the anticlockwise direction.
另请参阅 arcTo and W3C's 2D Context Standard for arc() .
|
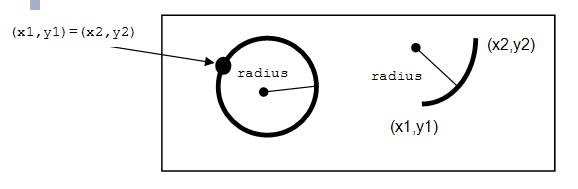
object arcTo ( real x1 , real y1 , real x2 , real y2 , real radius ) |
Adds an arc with the given control points and radius to the current subpath, connected to the previous point by a straight line. To draw an arc, you begin with the same steps you followed to create a line:
x
,
y
) method to set your starting position on the canvas at the point (
x
,
y
).

另请参阅 arc and W3C's 2D Context Standard for arcTo() .
|
object beginPath () |
Resets the current path to a new path.
|
object bezierCurveTo ( real cp1x , real cp1y , real cp2x , real cp2y , real x , real y ) |
Adds a cubic bezier curve between the current position and the given endPoint using the control points specified by ( cp1x , cp1y ), and ( cp2x , cp2y ). After the curve is added, the current position is updated to be at the end point ( x , y ) of the curve. The following code produces the path shown below:
ctx.strokeStyle = Qt.rgba(0, 0, 0, 1); ctx.lineWidth = 1; ctx.beginPath(); ctx.moveTo(20, 0);//start point ctx.bezierCurveTo(-10, 90, 210, 90, 180, 0); ctx.stroke();

另请参阅 W3C 2d context standard for bezierCurveTo and The beautiful flower demo by using bezierCurveTo .
Clears all pixels on the canvas in the rectangle specified by ( x , y , w , h ) to transparent black.
|
object clip () |
Creates the clipping region from the current path. Any parts of the shape outside the clipping path are not displayed. To create a complex shape using the
clip()
方法:
context.beginPath()
method to set the clipping path.
lineTo
,
arcTo
,
arc
,
moveTo
, etc and
closePath
方法。
context.clip()
方法。
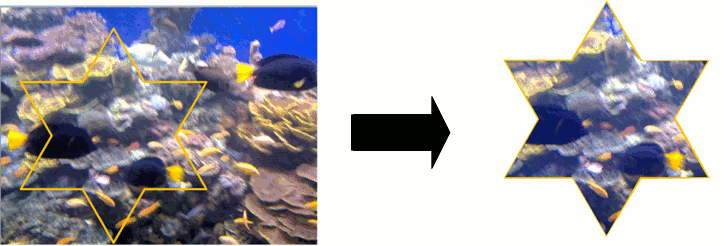
The new shape displays. The following shows how a clipping path can modify how an image displays:

另请参阅 beginPath (), closePath (), stroke (), fill (),和 W3C 2d context standard for clip .
|
object closePath () |
Closes the current subpath by drawing a line to the beginning of the subpath, automatically starting a new path. The current point of the new path is the previous subpath's first point.
另请参阅 W3C 2d context standard for closePath .
|
object createConicalGradient ( real x , real y , real angle ) |
返回 CanvasGradient object that represents a conical gradient that interpolates colors counter-clockwise around a center point ( x , y ) with a start angle angle in units of radians.
另请参阅 CanvasGradient::addColorStop (), createLinearGradient (), createRadialGradient (), createPattern (), fillStyle ,和 strokeStyle .
|
CanvasImageData createImageData ( real sw , real sh ) |
创建 CanvasImageData object with the given dimensions( sw , sh ).
|
CanvasImageData createImageData ( CanvasImageData imageData ) |
创建 CanvasImageData object with the same dimensions as the argument.
|
CanvasImageData createImageData ( Url imageUrl ) |
创建 CanvasImageData object with the given image loaded from imageUrl .
注意: The imageUrl must be already loaded before this function call, otherwise an empty CanvasImageData obect will be returned.
另请参阅 Canvas::loadImage (), QtQuick::Canvas::unloadImage (),和 QtQuick::Canvas::isImageLoaded .
|
object createLinearGradient ( real x0 , real y0 , real x1 , real y1 ) |
返回 CanvasGradient object that represents a linear gradient that transitions the color along a line between the start point ( x0 , y0 ) and the end point ( x1 , y1 ).
A gradient is a smooth transition between colors. There are two types of gradients: linear and radial. Gradients must have two or more color stops, representing color shifts positioned from 0 to 1 between to the gradient's starting and end points or circles.
另请参阅 CanvasGradient::addColorStop (), createRadialGradient (), createConicalGradient (), createPattern (), fillStyle ,和 strokeStyle .
|
variant createPattern ( color color , enumeration patternMode ) |
This is an overloaded function. Returns a CanvasPattern object that uses the given color and patternMode . The valid pattern modes are:
| 常量 | 描述 |
|---|---|
Qt.SolidPattern
|
Qt::SolidPattern |
Qt.Dense1Pattern
|
Qt::Dense1Pattern |
Qt.Dense2Pattern
|
Qt::Dense2Pattern |
Qt.Dense3Pattern
|
Qt::Dense3Pattern |
Qt.Dense4Pattern
|
Qt::Dense4Pattern |
Qt.Dense5Pattern
|
Qt::Dense5Pattern |
Qt.Dense6Pattern
|
Qt::Dense6Pattern |
Qt.Dense7Pattern
|
Qt::Dense7Pattern |
Qt.HorPattern
|
Qt::HorPattern |
Qt.VerPattern
|
Qt::VerPattern |
Qt.CrossPattern
|
Qt::CrossPattern |
Qt.BDiagPattern
|
Qt::BDiagPattern |
Qt.FDiagPattern
|
Qt::FDiagPattern |
Qt.DiagCrossPattern
|
Qt::DiagCrossPattern |
另请参阅 Qt::BrushStyle .
Returns a CanvasPattern object that uses the given image and repeats in the direction(s) given by the repetition argument.
The image parameter must be a valid Image item, a valid CanvasImageData object or loaded image url. If there is no image data, thus function throws an INVALID_STATE_ERR exception.
The allowed values for repetition 是:
| 常量 | 描述 |
|---|---|
"repeat"
|
both directions |
"repeat-x
|
horizontal only |
"repeat-y"
|
vertical only |
"no-repeat"
|
neither |
If the repetition argument is empty or null, the value "repeat" is used.
另请参阅 strokeStyle and fillStyle .
|
object createRadialGradient ( real x0 , real y0 , real r0 , real x1 , real y1 , real r1 ) |
返回 CanvasGradient object that represents a radial gradient that paints along the cone given by the start circle with origin ( x0 , y0 ) and radius r0 , and the end circle with origin ( x1 , y1 ) and radius r1 .
另请参阅 CanvasGradient::addColorStop (), createLinearGradient (), createConicalGradient (), createPattern (), fillStyle ,和 strokeStyle .
绘制给定
image
on the canvas at position (
dx
,
dy
). Note: The
image
type can be an Image item, an image url or a
CanvasImageData
object. When given as Image item, if the image isn't fully loaded, this method draws nothing. When given as url string, the image should be loaded by calling Canvas item's
Canvas::loadImage
() method first. This image been drawing is subject to the current context clip path, even the given
image
是
CanvasImageData
对象。
另请参阅 CanvasImageData , Image , Canvas::loadImage , Canvas::isImageLoaded , Canvas::imageLoaded ,和 W3C 2d context standard for drawImage .
|
drawImage ( variant image , real dx , real dy , real dw , real dh ) |
This is an overloaded function. Draws the given item as image onto the canvas at point ( dx , dy ) and with width dw , height dh .
Note: The
image
type can be an Image item, an image url or a
CanvasImageData
object. When given as Image item, if the image isn't fully loaded, this method draws nothing. When given as url string, the image should be loaded by calling Canvas item's
Canvas::loadImage
() method first. This image been drawing is subject to the current context clip path, even the given
image
是
CanvasImageData
对象。
另请参阅 CanvasImageData , Image , Canvas::loadImage (), Canvas::isImageLoaded , Canvas::imageLoaded ,和 W3C 2d context standard for drawImage .
|
drawImage ( variant image , real sx , real sy , real sw , real sh , real dx , real dy , real dw , real dh ) |
This is an overloaded function. Draws the given item as image from source point ( sx , sy ) and source width sw , source height sh onto the canvas at point ( dx , dy ) and with width dw , height dh .
Note: The
image
type can be an Image or Canvas item, an image url or a
CanvasImageData
object. When given as Image item, if the image isn't fully loaded, this method draws nothing. When given as url string, the image should be loaded by calling Canvas item's
Canvas::loadImage
() method first. This image been drawing is subject to the current context clip path, even the given
image
是
CanvasImageData
对象。
另请参阅 CanvasImageData , Image , Canvas::loadImage (), Canvas::isImageLoaded , Canvas::imageLoaded ,和 W3C 2d context standard for drawImage .
创建在边界矩形内的椭圆定义按其左上角 ( x , y ),宽度 w 和高度 h , and adds it to the path as a closed subpath.
椭圆由顺时针曲线组成,开始并结束于 0 度 (3 点钟位置)。
|
object fill () |
Fills the subpaths with the current fill style.
另请参阅 W3C 2d context standard for fill and fillStyle .
Paints a rectangular area specified by ( x , y , w , h ) using fillStyle .
另请参阅 fillStyle .
|
object fillText ( text , x , y ) |
Fills the specified text at the given position ( x , y ).
另请参阅 font , textAlign , textBaseline ,和 strokeText .
|
CanvasImageData getImageData ( real x , real y , real w , real h ) |
返回 CanvasImageData object containing the image data for the canvas rectangle specified by ( x , y , w , h ).
|
|
Returns an array of qreals representing the dash pattern of the line.
This method was introduced in QtQuick 2.11.
另请参阅 setLineDash () 和 lineDashOffset .
返回
true
若点 (
x
,
y
) is in the current path.
另请参阅 W3C 2d context standard for isPointInPath .
Draws a line from the current position to the point at ( x , y ).
|
object measureText ( text ) |
Returns an object with a
width
property, whose value is equivalent to calling
QFontMetrics::horizontalAdvance
() with the given
text
in the current font.
Creates a new subpath with a point at ( x , y ).
|
object putImageData ( CanvasImageData imageData , real dx , real dy , real dirtyX , real dirtyY , real dirtyWidth , real dirtyHeight ) |
Paints the data from the given imageData object onto the canvas at ( dx , dy ).
If a dirty rectangle ( dirtyX , dirtyY , dirtyWidth , dirtyHeight ) is provided, only the pixels from that rectangle are painted.
|
object quadraticCurveTo ( real cpx , real cpy , real x , real y ) |
Adds a quadratic bezier curve between the current point and the endpoint ( x , y ) 采用控制点指定通过 ( cpx , cpy ).
另请参阅 W3C 2d context standard for quadraticCurveTo .
添加矩形按位置 ( x , y ), with the given width w 和高度 h ,作为封闭子路径。
|
object reset () |
Resets the context state and properties to the default values.
|
object resetTransform () |
Reset the transformation matrix to the default value (equivalent to calling
setTransform
(
1
,
0
,
0
,
1
,
0
,
0
)).
另请参阅 transform (), setTransform (),和 reset ().
|
object restore () |
Pops the top state on the stack, restoring the context to that state.
另请参阅 save ().
|
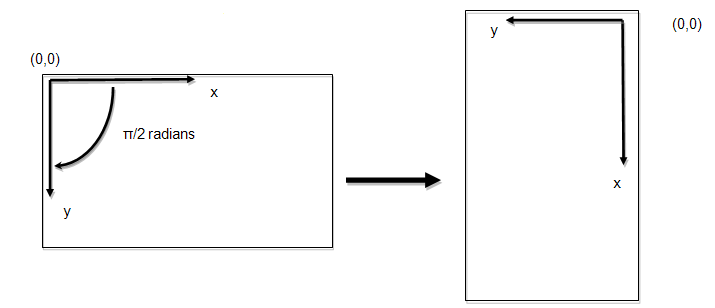
object rotate ( real angle ) |
Rotate the canvas around the current origin by angle in radians and clockwise direction.
ctx.rotate(Math.PI/2);

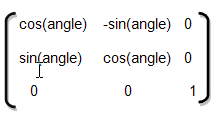
The rotation transformation matrix is as follows:

在哪里 angle of rotation is in radians.
|
object roundedRect ( real x , real y , real w , real h , real xRadius , real yRadius ) |
Adds a rounded-corner rectangle, specified by ( x , y , w , h ), to the path. The xRadius and yRadius arguments specify the radius of the ellipses defining the corners of the rounded rectangle.
|
object save () |
Pushes the current state onto the state stack.
Before changing any state attributes, you should save the current state for future reference. The context maintains a stack of drawing states. Each state consists of the current transformation matrix, clipping region, and values of the following attributes:
The current path is NOT part of the drawing state. The path can be reset by invoking the beginPath () 方法。
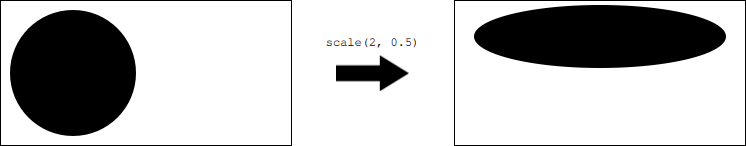
Increases or decreases the size of each unit in the canvas grid by multiplying the scale factors to the current tranform matrix. x is the scale factor in the horizontal direction and y is the scale factor in the vertical direction.
The following code doubles the horizontal size of an object drawn on the canvas and halves its vertical size:
ctx.scale(2.0, 0.5);

|
|
Sets the dash pattern to the given pattern.
pattern a list of numbers that specifies distances to alternately draw a line and a gap.
If the number of elements in the array is odd, the elements of the array get copied and concatenated. For example, [5, 15, 25] will become [5, 15, 25, 5, 15, 25].

|
var space = 4 ctx.setLineDash([1, space, 3, space, 9, space, 27, space, 9, space]) ... ctx.stroke(); |
This method was introduced in QtQuick 2.11.
另请参阅 getLineDash () 和 lineDashOffset .
|
object setTransform ( real a , real b , real c , real d , real e , real f ) |
Changes the transformation matrix to the matrix given by the arguments as described below.
Modifying the transformation matrix directly enables you to perform scaling, rotating, and translating transformations in a single step.
Each point on the canvas is multiplied by the matrix before anything is drawn. The HTML Canvas 2D Context specification defines the transformation matrix as:

where:






The scale factors and skew factors are multiples; e and f are coordinate space units, just like the units in the translate(x,y) method.
另请参阅 transform ().
Shears the transformation matrix by sh in the horizontal direction and sv in the vertical direction.
|
object stroke () |
Strokes the subpaths with the current stroke style.
另请参阅 strokeStyle and W3C 2d context standard for stroke .
Strokes the path of the rectangle specified by ( x , y , w , h ) using strokeStyle , lineWidth , lineJoin , and (if appropriate) miterLimit 属性。
另请参阅 strokeStyle , lineWidth , lineJoin ,和 miterLimit .
|
object strokeText ( text , x , y ) |
Strokes the given text at a position specified by ( x , y ).
另请参阅 font , textAlign , textBaseline ,和 fillText .
添加给定 text to the path as a set of closed subpaths created from the current context font supplied.
The subpaths are positioned so that the left end of the text's baseline lies at the point specified by ( x , y ).
|
object transform ( real a , real b , real c , real d , real e , real f ) |
This method is very similar to setTransform (), but instead of replacing the old transform matrix, this method applies the given tranform matrix to the current matrix by multiplying to it.
The setTransform ( a , b , c , d , e , f ) method actually resets the current transform to the identity matrix, and then invokes the transform( a , b , c , d , e , f ) method with the same arguments.
另请参阅 setTransform ().
Translates the origin of the canvas by a horizontal distance of x , and a vertical distance of y , in coordinate space units.
Translating the origin enables you to draw patterns of different objects on the canvas without having to measure the coordinates manually for each shape.