Adjusts brightness and contrast. 更多...
| import 语句: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| 继承: | Item |
This effect adjusts the source item colors. Brightness adjustment changes the perceived luminance of the source item. Contrast adjustment increases or decreases the color and brightness variations.
| 源 | Effect applied |
|---|---|

|

|
The following example shows how to apply the effect.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } BrightnessContrast { anchors.fill: bug source: bug brightness: 0.5 contrast: 0.5 } }
|
brightness : real |
This property defines how much the source brightness is increased or decreased.
The value ranges from -1.0 to 1.0. By default, the property is set to
0.0
(没有变化)。
| Output examples with different brightness values | ||
|---|---|---|

|

|

|
| brightness: -0.25 | brightness: 0 | brightness: 0.5 |
| contrast : 0 | contrast : 0 | contrast : 0 |
|
cached : bool |
This property allows the effect output pixels to be cached in order to improve the rendering performance.
Every time the source or effect properties are changed, the pixels in the cache must be updated. Memory consumption is increased, because an extra buffer of memory is required for storing the effect output.
It is recommended to disable the cache when the source or the effect properties are animated.
默认情况下,特性被设为
false
.
|
contrast : real |
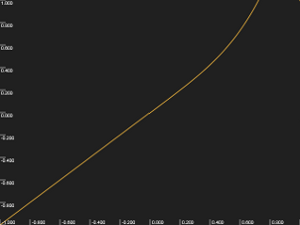
This property defines how much the source contrast is increased or decreased. The decrease of the contrast is linear, but the increase is applied with a non-linear curve to allow very high contrast adjustment at the high end of the value range.
| Contrast adjustment curve |
|---|

|
The value ranges from -1.0 to 1.0. By default, the property is set to
0.0
(没有变化)。
| Output examples with different contrast values | ||
|---|---|---|

|

|

|
| contrast: -0.5 | contrast: 0 | contrast: 0.5 |
| brightness : 0 | brightness : 0 | brightness : 0 |
|
source : variant |
This property defines the source item that provides the source pixels for the effect.
注意: It is not supported to let the effect include itself, for instance by setting source to the effect's parent.