QCheckBox 小部件提供带文本标签的复选框。 更多...
| 头: | #include <QCheckBox> |
| CMake: |
find_package(Qt6 COMPONENTS Widgets REQUIRED)
target_link_libraries(mytarget PRIVATE Qt6::Widgets) |
| qmake: | QT += widgets |
| 继承: | QAbstractButton |
| QCheckBox (const QString & text , QWidget * parent = nullptr) | |
| QCheckBox (QWidget * parent = nullptr) | |
| virtual | ~QCheckBox () |
| Qt::CheckState | checkState () const |
| bool | isTristate () const |
| void | setCheckState (Qt::CheckState state ) |
| void | setTristate (bool y = true) |
| virtual QSize | minimumSizeHint () const override |
| virtual QSize | sizeHint () const override |
| void | stateChanged (int state ) |
| virtual void | initStyleOption (QStyleOptionButton * option ) const |
| virtual void | checkStateSet () override |
| virtual bool | event (QEvent * e ) override |
| virtual bool | hitButton (const QPoint & pos ) const override |
| virtual void | mouseMoveEvent (QMouseEvent * e ) override |
| virtual void | nextCheckState () override |
| virtual void | paintEvent (QPaintEvent *) override |

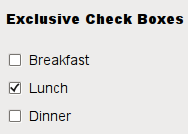
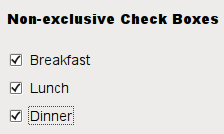
QCheckBox 是可以被切换为开 (复选) 或切换为关 (取消复选) 的选项按钮。复选框通常用于表示可以被启用 (或禁用) 的应用程序特征 (不影响其它特征)。可以实现不同行为类型。例如, QButtonGroup 可以用于逻辑分组复选按钮,允许独占复选框。不管怎样, QButtonGroup 不提供任何视觉表示。
以下图像进一步阐明,独占复选框和非独占复选框之间的差异。

|

|
每当复选 (或清零) 时,复选框发射信号 stateChanged ()。连接到此信号,若想要在复选框每次改变状态时触发动作。可以使用 isChecked () 查询复选框是否被复选。
除通常的复选和取消复选状态外,QCheckBox 还可选提供第 3 种 "无变化" 状态指示。这很有用每当需要赋予用户既不复选,也不取消复选的复选框选项时。若需要这种第 3 状态,启用它采用 setTristate (),和使用 checkState () 查询当前触发状态。
就像 QPushButton ,复选框显示文本,及可选小图标。图标的设置是采用 setIcon ()。文本的设置可以在构造函数中或采用 setText ()。通过在首选字符之前加 & 号可以指定快捷键。例如:
QCheckBox *checkbox = new QCheckBox("C&ase sensitive", this);
在此范例中,快捷方式是 Alt+A 。见 QShortcut 文档编制了解细节。要显示实际和号,使用 &&。
重要继承函数: text (), setText (), text (), pixmap(), setPixmap(), accel(), setAccel(), isToggleButton(), setDown (), isDown (), isOn(), checkState (), autoRepeat (), isExclusiveToggle(), group (), setAutoRepeat (), toggle (), pressed (), released (), clicked (), toggled (), checkState (),和 stateChanged ().
另请参阅 QAbstractButton , QRadioButton ,和 GUI 设计手册:复选框 .
此特性保持复选框是否为 3 态复选框
默认为 false,即:复选框只有 2 种状态。
访问函数:
| bool | isTristate () const |
| void | setTristate (bool y = true) |
构造复选框采用给定 parent and text .
parent 被传递给 QAbstractButton 构造函数。
构造复选框采用给定 parent ,但没有文本。
parent 被传递给 QAbstractButton 构造函数。
[signal]
void
QCheckBox::
stateChanged
(
int
state
)
此信号被发射每当复选框状态改变时 (即:当用户复选或取消复选时)。
state 包含复选框的新 Qt::CheckState .
[虚拟]
QCheckBox::
~QCheckBox
()
析构函数。
返回复选框的复选状态。若不需要三态支持,还可以使用 QAbstractButton::isChecked (),其返回布尔。
另请参阅 setCheckState () 和 Qt::CheckState .
[override virtual protected]
void
QCheckBox::
checkStateSet
()
重实现: QAbstractButton::checkStateSet ().
[override virtual protected]
bool
QCheckBox::
event
(
QEvent
*
e
)
重实现: QAbstractButton::event (QEvent *e).
[override virtual protected]
bool
QCheckBox::
hitButton
(const
QPoint
&
pos
) const
重实现: QAbstractButton::hitButton (const QPoint &pos) const.
[virtual protected]
void
QCheckBox::
initStyleOption
(
QStyleOptionButton
*
option
) const
初始化 option 采用值来自此 QCheckBox 。此方法很有用对于子类要求 QStyleOptionButton ,但不想自己填充所有信息。
另请参阅 QStyleOption::initFrom ().
[override virtual]
QSize
QCheckBox::
minimumSizeHint
() const
重实现访问函数为特性: QWidget::minimumSizeHint .
[override virtual protected]
void
QCheckBox::
mouseMoveEvent
(
QMouseEvent
*
e
)
重实现: QAbstractButton::mouseMoveEvent (QMouseEvent *e).
[override virtual protected]
void
QCheckBox::
nextCheckState
()
重实现: QAbstractButton::nextCheckState ().
[override virtual protected]
void
QCheckBox::
paintEvent
(
QPaintEvent
*)
重实现: QAbstractButton::paintEvent (QPaintEvent *e).
将复选框的复选状态设为 state 。若不需要三态支持,还可以使用 QAbstractButton::setChecked (),其接受布尔。
另请参阅 checkState () 和 Qt::CheckState .
[override virtual]
QSize
QCheckBox::
sizeHint
() const
重实现访问函数为特性: QWidget::sizeHint .