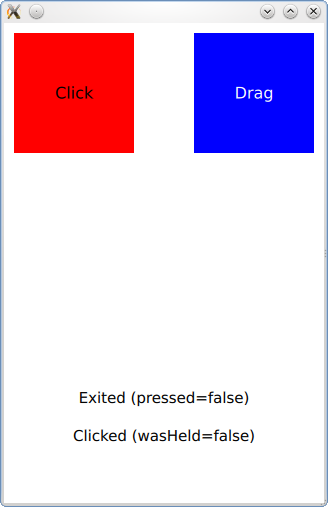
This is an example of the MouseArea type in QML.

MouseArea example shows how to respond to clicks and drags with a MouseArea 。更多信息,拜访 重要 Qt Quick 概念 - 用户输入 .
要运行范例从 Qt Creator ,打开 欢迎 模式,然后选择范例从 范例 。更多信息,拜访 构建和运行范例 .
When you click inside the red square, the Text type will list several properties of that click which are available to QML. The opacity of the red square will be reduced while the mouse is pressed and remains inside the MouseArea .
Signals are emitted by the MouseArea when clicks or other discrete operations occur within it.
onPressAndHold: btn.text = qsTr('Press and hold') onClicked: (mouse) => { btn.text = qsTr('Clicked (wasHeld=') + mouse.wasHeld + ')' } onDoubleClicked: btn.text = qsTr('Double clicked')
MouseArea can also be used to drag items around. By setting the parameters of the drag property, the target item will be dragged around if the user starts to drag within the mouse area boundary.
drag.target: blueSquare drag.axis: Drag.XAndYAxis drag.minimumX: 0 drag.maximumX: box.width - parent.width drag.minimumY: 0 drag.maximumY: box.height - parent.width