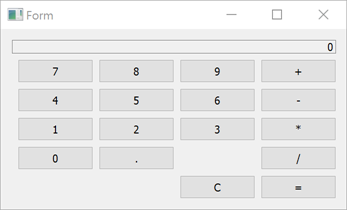
A widget-based application that implements the Calculator example presented in the SCXML Specification.

计算器 使用 Qt SCXML 去实现 计算器范例 presented in the SCXML Specification.
The state machine is specified in the
statemachine.scxml
file and compiled into the
CalculatorStateMachine
class. The user interface is created using Qt Widgets.
要运行范例从 Qt Creator ,打开 欢迎 模式,然后选择范例从 范例 。更多信息,拜访 构建和运行范例 .
We link against the Qt SCXML module by adding the following lines to the example's build files.
QT += widgets scxml
接着,指定要编译的状态机:
STATECHARTS = ../calculator-common/statemachine.scxml
find_package(Qt6 COMPONENTS Core Gui Widgets Scxml)
target_link_libraries(calculator-widgets PUBLIC
Qt6::Core
Qt6::Gui
Qt6::Scxml
Qt6::Widgets
)
接着,指定要编译的状态机:
qt6_add_statecharts(calculator-widgets
../calculator-common/statemachine.scxml
)
The statechart directives
STATECHARTS
or
qt6_add_statecharts
invoke the Qt SCXML Compiler,
qscxmlc
, which is run automatically to generate
statemachine.h
and
statemachine.cpp
, which are then added appropriately as headers and sources for compilation.
We instantiate the generated
CalculatorStateMachine
类在
calculator-widgets.cpp
文件,如下:
#include "statemachine.h" #include "mainwindow.h" #include <QApplication> int main(int argc, char **argv) { QApplication app(argc, argv); CalculatorStateMachine machine; MainWindow mainWindow(&machine); machine.start(); mainWindow.show(); return app.exec(); }
After instantiating the state machine, we can connect to the active properties of the states, as follows:
connect(ui->digit0, &QAbstractButton::clicked, [this] {
m_machine->submitEvent("DIGIT.0");
});
connect(ui->digit1, &QAbstractButton::clicked, [this] {
m_machine->submitEvent("DIGIT.1");
});
connect(ui->digit2, &QAbstractButton::clicked, [this] {
m_machine->submitEvent("DIGIT.2");
});
The state machine can notify other code when events occur:
<transition event="DISPLAY.UPDATE">
<log label="'result'" expr="short_expr==''?res:short_expr" />
<send event="updateDisplay">
<param name="display" expr="short_expr==''?res:short_expr"/>
</send>
</transition>
We connect to the
updateDisplay
event to display the data passed by the events:
m_machine->connectToEvent(QLatin1String("updateDisplay"), this,
[this](const QScxmlEvent &event) {
const QString display = event.data().toMap()
.value("display").toString();
ui->display->setText(display);
});