使用表单的创建采用 Qt Designer 在应用程序中。
The Calculator Form Example shows how to use a form created with Qt Designer in an application by using the user interface information from a QWidget subclass. We use uic's auto-connection feature to automatically connect signals from widgets on the form to slots in our code.

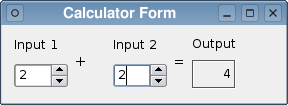
The example presents two spin boxes that are used to input integer values and a label that shows their sum. Whenever either of the spin boxes are updated, the signal-slot connections between the widgets and the form ensure that the label is also updated.
The user interface for this example is designed completely using Qt Designer . The result is a UI file describing the form, the widgets used, any signal-slot connections between them, and other standard user interface properties.
To ensure that the example can use this file, we need to include a
FORMS
declaration in the example's project file:
FORMS = calculatorform.ui
当构建工程时,
uic
will create a header file that lets us construct the form.
CalculatorForm
class uses the user interface described in the
calculatorform.ui
file. To access the form and its contents, we need to include the
ui_calculatorform.h
header file created by
uic
during the build process:
#include "ui_calculatorform.h"
定义
CalculatorForm
类通过子类化
QWidget
because the form itself is based on
QWidget
:
class CalculatorForm : public QWidget { Q_OBJECT public: explicit CalculatorForm(QWidget *parent = nullptr); private slots: void on_inputSpinBox1_valueChanged(int value); void on_inputSpinBox2_valueChanged(int value); private: Ui::CalculatorForm ui; };
Apart from the constructor, the class contains two private slots that are named according to the auto-connection naming convention required by
uic
. The private
ui
member variable refers to the form, and is used to access the contents of the user interface.
The constructor simply calls the base class's constructor and sets up the form's user interface.
CalculatorForm::CalculatorForm(QWidget *parent) : QWidget(parent) { ui.setupUi(this); }
用户界面的设置是采用
setupUI()
函数。我们传递
this
作为自变量到此函数以使用
CalculatorForm
小部件本身作为用户界面容器。
To automatically connect signals from the spin boxes defined in the user interface, we use the naming convention that indicates which widgets and their signals in the user interface should be connected to each slot. The first slot is called whenever the spin box called "inputSpinBox1" in the user interface emits the valueChanged() signal:
void CalculatorForm::on_inputSpinBox1_valueChanged(int value) { ui.outputWidget->setText(QString::number(value + ui.inputSpinBox2->value())); }
When this occurs, we use the value supplied by the signal to update the output label by setting its new text directly. We access the output label and the other spin box via the class's private
ui
变量。
The second slot is called whenever the second spin box, called "inputSpinBox2", emits the valueChanged() signal:
void CalculatorForm::on_inputSpinBox2_valueChanged(int value) { ui.outputWidget->setText(QString::number(value + ui.inputSpinBox1->value())); }
In this case, the value from the first spin box is read and combined with the value supplied by the signal. Again, the output label is updated directly via the
ui
变量。